关注|近期值得关注的7款手机和电脑App( 二 )
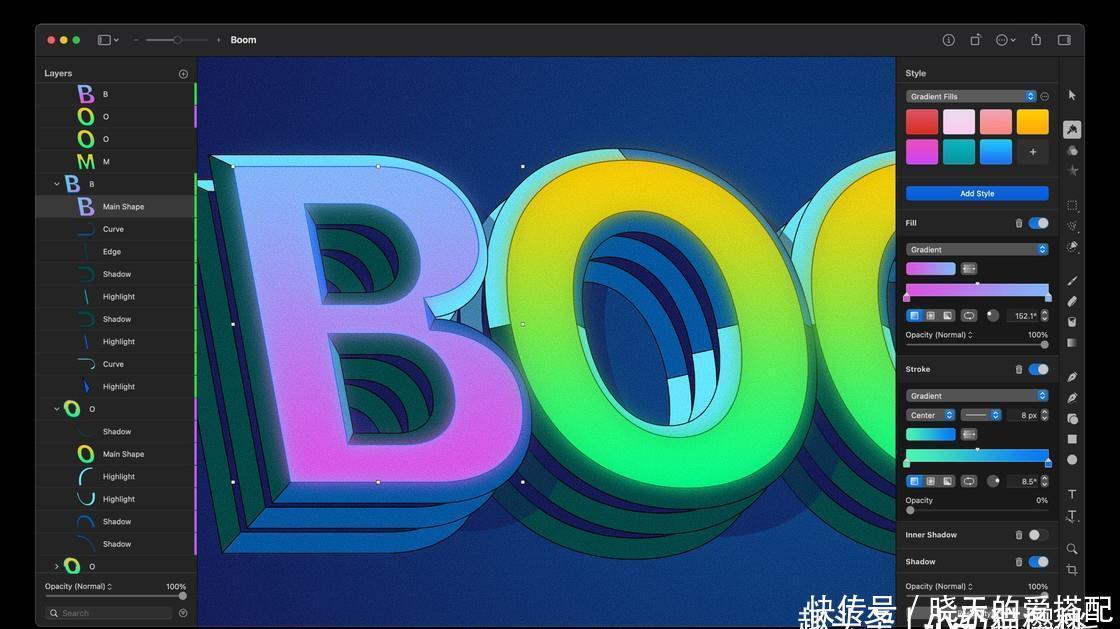
长期关注 Pixelmator 的用户应该了解开发团队喜欢并擅长使用 Apple 推出的一系列框架和特性,例如应用本身使用了 Swift 和 SwiftUI 构建。此外在很早之前,Pixelmator Pro 就已经使用 Metal 引擎和 Core ML 设计了一系列图像处理工具。所以在这次支持 Apple Silicon 的过程中,我相信 Pixelmator 团队并不需要太高的时间成本,即可极大地提升应用性能。
文章插图
功能方面,2.0 版本针对近 20 项功能细节进行了优化。应用加入了超过 200 个新的效果和形状预设,方便普通人和设计师更便捷地绘制插图。新版还包含了摄影、插图、设计等五个工作区预设,并支持高度灵活的自定义工作区布局。
之前购买过 Pixelmator Pro 的用户可以前往 Mac App Store 免费更新,应用售价 258 元,你也可以在 官网 下载 30 天试用版本。
@ ln-勇字当头:开始工作以后,我们再也不能继续以往「饭来张口」的生活了,想吃得健康、安全,亲自下厨房积累烹饪经验无疑是最佳选择。你还在面对厨房一筹莫展?不妨试着用 Appetized 来从零开始创建一本自己的菜谱,体验做饭的乐趣。
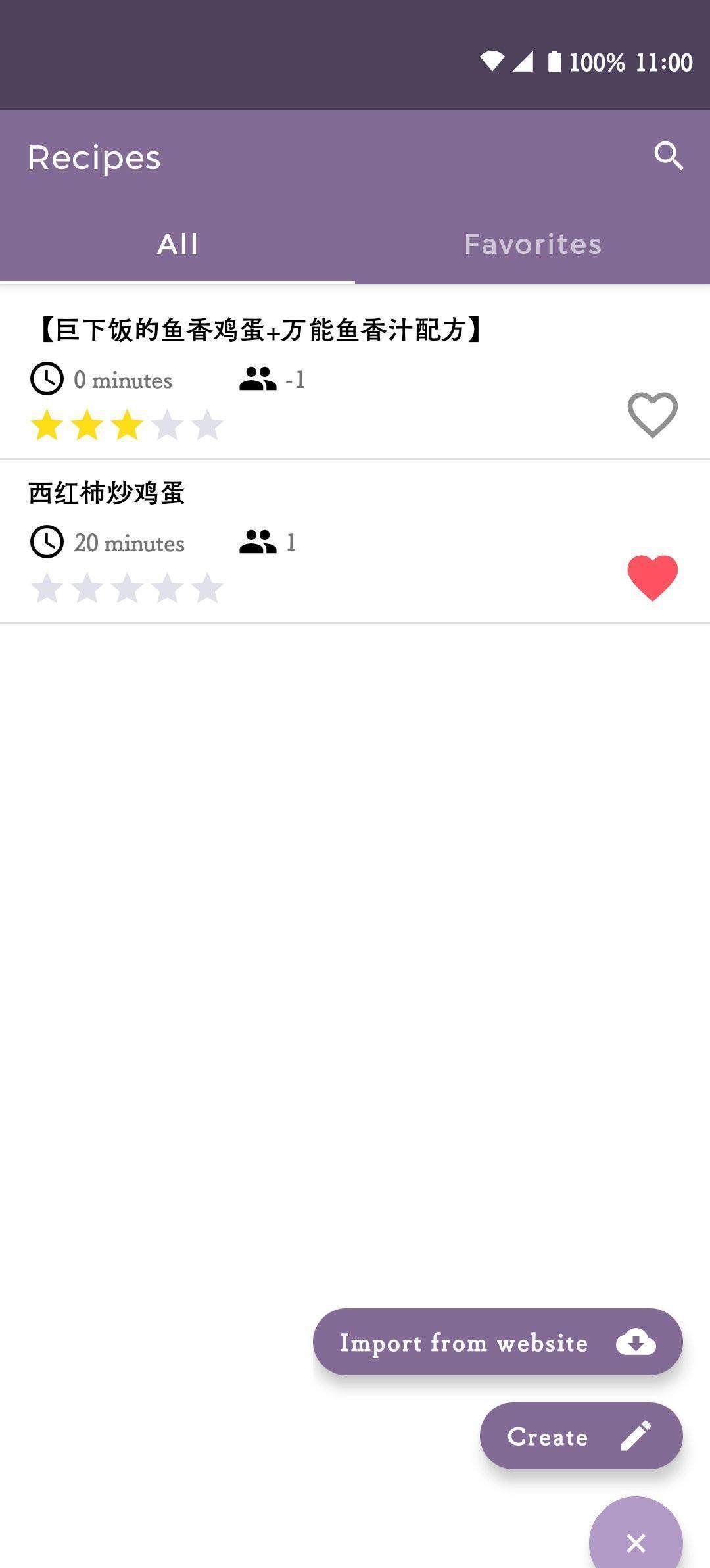
Appetized 的界面极为简单,除了菜谱和收藏两个分类,就只有一个简单的添加符号,摒除了一切冗余的设计。通过点击主界面右下方的加号,用户可以选择两种方式来添加菜谱:从网站导入或手动创建。
文章插图
我们可以将自己在网络上看到的菜谱链接粘贴到 Appetized 当中,Appetized 会对链接进行识别,最终提取出食谱,并将材料、步骤分开展。以中文网站「下厨房」为例,导入链接后,Appetized 能够较好地识别出页面内容。
文章插图
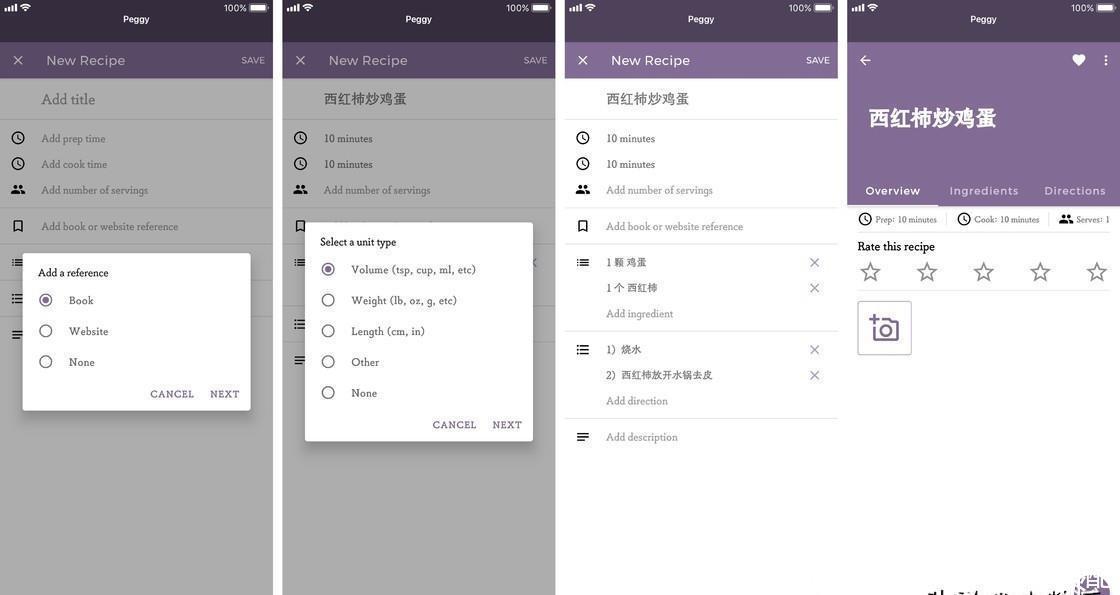
如果选择了手动创建菜谱,我们则可以完全根据自己的做饭习惯和步骤添加食材数量、烹饪步骤。不过 Appetized 在添加食材数量时步骤稍显繁琐,每次添加都需要反复点选计量单位。尽管应用没有提供中文支持,但我们可以在选择单位时通过选择「Other」来自定义食材的计量单位。当然,有时候一个好的菜谱可能来源于烹饪书或烹饪网站,我们在手动创建菜谱时,可以将菜谱来源标注出来,方便日后对照或改良。
文章插图
你可以通过 Play Store 免费下载使用 Appetized。
@化学心情下2:基于 macOS Big Sur 带来了全新界面设计风格,作为macOS 上的设计必备工具,Sketch 也同步迎来了 v70 正式版本更新,在本次更新中,功能上更新并不算多,而全新设计的 UI 却让人眼前一亮。
在本次更新中,Sketch 采取的是 UI 平衡的策略:既不会让还在坚持使用 macOS 10.15 的用户感到突兀,同时在 macOS Big Sur 上使用时感受到 UI 的变化和惊喜。
文章插图
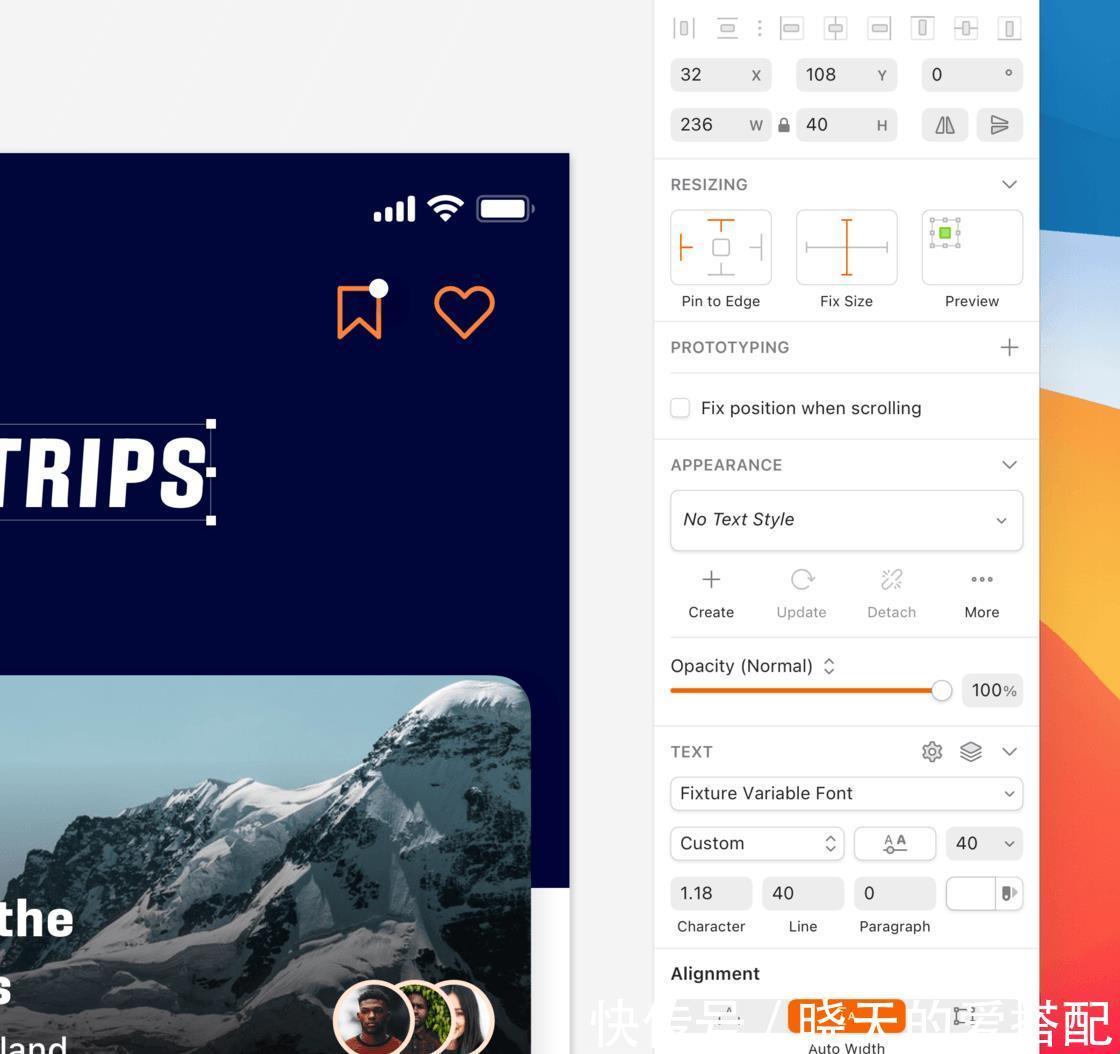
具体来说,默认的工具栏被改动得最为明显,默认使用频次最高的工具被调整到了工具栏,同时窗口的右上角加入了新的通知图标,任何通知消息都会在这里集中并处理,当然你依旧可以像以往那样将喜欢的工具管理起来。
文章插图
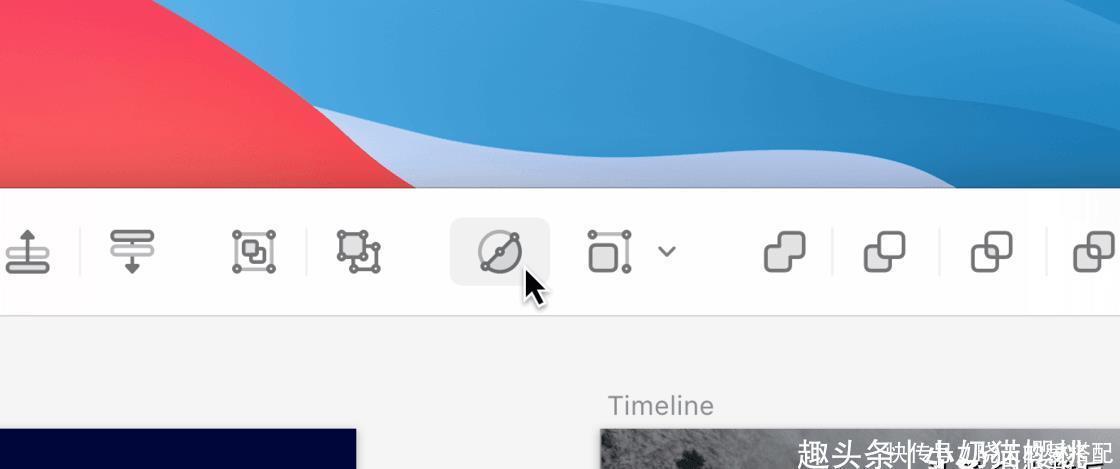
同时 Inspector 的高亮颜色转成了橙色,和目前的 Sketch 主题色匹配(你依旧可以在偏好设置中进行修改),但更为明显的是之前在工具栏中的一些工具被移到了 Inspector 中,比如比例工具被移到了 Inspector,实际上这在一定程度上提高了效率——或者说将两个工具区的属性区分得更加清楚。
文章插图
虽然在 macOS Big Sur 中 Apple 引入了 SF Symbols 来方便构建运用图标,但事实上在 Sketch 70 上并没有使用 SF Symbols,原因则是 SF Symbols 依旧不能满足设计要求。
因此目前 Sketch 70 上的所有图标都被重新设计为新的矢量图形,同时在视觉上既具有 Big Sur 的风格也有一定的平滑感,当然在未来 Sketch 还是希望可以用上 SF Symbols,但这依赖 Apple 进行进一步的改进。
文章插图
相比视觉上的变化,功能上的变化在 v70 并不算多,现在插入菜单中可以选择数据源作为新的图层插入,在选择使用数据的图层时,可以在检查器中看到新的数据图标,点击图标可以刷新或者使用新的数据源。
- 深度|iPhone12到底值得买吗 深度体验一周我发现了这些
- 值得|真香!红米Note9 Pro上手:这可能是你最值得买的千元机
- 关注下方公|微信昵称可以加雪花了!好友看到后都懵了……
- 物流|“后疫情时代”什么值得投资?英国最大资管看好网络安全和物流行业
- 采用|iPhone12mini和iPhone7深度对比:值得升级吗
- 值得|安全419宝典:如何做好文档的安全管理 这4个方法值得借鉴
- 值得|千元价位,大容量电池,大内存,双模5G,你值得拥有!
- 全球|爱立信上调全球5G用户数预期:中国的战略性关注推动了增长
- 红米note9pro|红米Note9Pro和OPPOK7哪款性价比高-哪个更值得买
- 加持|Redmi Note 9Pro值不值得入手?这三大特点先看下
