从数据仓库到报表,再到可视化,数字化物流是这么设计架构的
一、企业简介
唯捷城配以仓配一体化为主要服务产品 , 打造多城市、多温层、多级仓配运营网络 , 以过程透明化、运营数据化、优化库存管理、高效履约交付为核心能力 , 为客户改善供应链效率和质量积极赋能 。
二、项目背景
【从数据仓库到报表,再到可视化,数字化物流是这么设计架构的】1、公司全面开展业务数据化
唯捷城配自成立以来 , 始终注重信息化与数字化建设 , 到2019年 , 唯捷的直营公司数量已达到9个 , 加盟伙伴更是遍布大江南北 , 随着业务量不断的扩大 , 公司对于业务的标准化 , 数字化要求也越来越高 。
2019年第二季度 , 公司全面启动业务线上化与数字化项目 , 对于数据的需求更加多样也更加全面 , 对数据的时效性 , 准确性和可读性等要求上也全面提升 。
2、数据中心全面重构
原有的BI系统从数据展示到数据架构上明显已经无法支撑业务的需求 , 也无法满足与日俱增的数据要求 , 于是数据中心的重构便提上了日程 。
数据中心对公司各业务部门与一线城市做了全面的访谈 , 收集了近百个数据需求与业务场景 , 如何能够在短期内满足各业务需求 , 快速完成全新BI的搭建 , 对于数据中心来说是个重大的挑战 。
3、从里到外 , 全面重构
虽然时间紧 , 任务重 , 但考虑到BI整体的扩展性与可用性 , 数据中心还是决定从底层开始全面重构 。
首先 , 全面引入数仓 , 构建ODS , DW , DM三层架构 , 全面重构底层数据库 , 实现了和公司配送、仓储、结算与监控系统的全面打通与数据同步 。
其次 , 通过帆软的FineReport快速搭建了整套BI , 包括首页的全面重构以及几十个报表模块 , 近百张报表 , 全面实现了为各个业务部门提供数据支持与数据分析 。 特别是之前一直被各业务部门诟病的首页加载时间 , 由原来的10几秒 , 优化到了2秒内 , 而且首页内容更加丰富 。
三、业务场景
唯捷城配作为一个仓配一体的物流企业 , 最为重要的自然是业务环节的仓储与配送的数据以及各项财务数据 。 那么 , 如何让数据成为管理者决策的依据 , 如何将散落在各系统中的数据汇总分析 , 如何用数据为企业赋能 , 这是作为数据中心始终在研究的课题 , 也是BI不断完善的方向 。
场景一:全新驾驶舱
1、痛点/需求
原有驾驶舱不但加载速度慢 , 数据上面也无法全面反映各业务情况 , 使用率很低 , 数据优于口径 , 逻辑均落后于现有业务 , 参考性大大下降 。 所以 , 一个可全面反映公司业务情况 , 能够一目了然的了解当前经营与运营的情况的驾驶舱是整个公司管理层迫切期望的 。 同时 , 驾驶舱还可以根据公司维度 , 时间维度进行数据筛选 , 并且 , 对于还可以区分不同的城市公司权限 。
2、解决过程
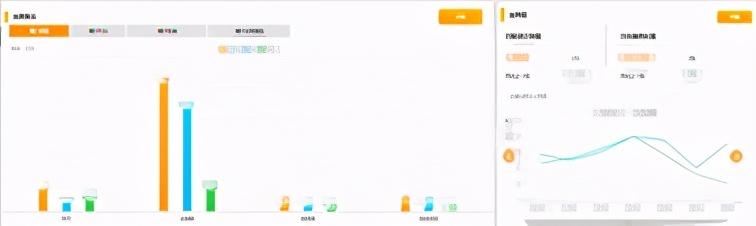
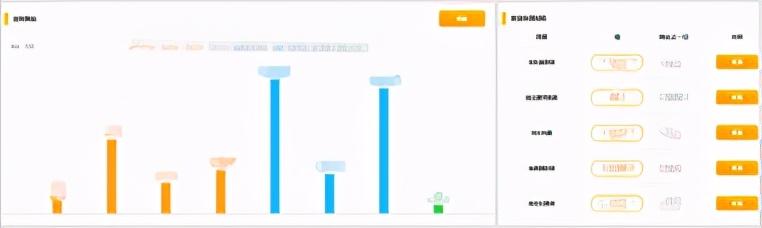
首先 , 我们重新设计了整个驾驶舱 , 通过FineReport决策报表实现页面模块化 , 将驾驶舱分为七大模块 , 分别为:应收成本、收支与业务量对比、预算达成、应收账款、资源指数、业务收支以及业务量这七大模块 。 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图
其次 , 我们实现了通过选项卡区分数据维度 , 实现了“日、周、月”之间的切换 , 让管理者可以通过不同的角度去查看经营与运营的情况 。 并且可通过日期控件实现了历史数据追溯 , 通过城市下拉列表实现单城市查看及多城市的数据汇总查看 。 文章插图
文章插图
再有 , 我们大量通过JS实现了多个原有图标无法实现的功能 , 如下图中通过JS实现数据标签在显示总数的时候 , 还可以列出不同城市的数值 。 文章插图
文章插图
3、价值
由于新版驾驶舱实现了多时间维度的查看 , 多城市维度的查看 , 以及数据追溯 , 同时关键经营与业务指标数据一目了然 , 上线之后 , 访问量直线上升 , 由原来的月访问量几百人次 , 到现在的每月5000+人次 , 要知道 , 由于驾驶舱包含多项敏感数据 , 目前只对公司总监级以上的管理者开放 , 可以说现在的驾驶舱已经成为管理者每天一早第一个查看的页面了 。
场景二:全业务支持
- 王文鉴|从工人到千亿掌门人,征服华为三星,只因他36年只坚持做一件事
- 查询|数据太多容易搞混?掌握这几个Excel小技巧,办公思路更清晰
- 黑莓(BB.US)盘前涨逾32%,将与亚马逊开发智能汽车数据平台|美股异动 | US
- 健身房|乐刻韩伟:产业互联网中只做单环节很难让数据发挥大作用
- 精英|业务流程图怎么绘制?销售精英的经验之谈
- V2X|V2X:确保未来道路交通数据交换的安全性
- 走向|电商,从货架陈列走向内容驱动
- 短视频平台|大数据佐证,抖音带动三千万就业,视频手机将成生产力工具?
- 权属|从数据悖论到权属确认,数据共享进路所在
- 高配版|从4599元跌至3699元,256GB+65W,12GB旗舰加速退场
