案例|做H5没头绪?这有一份完整的H5案例思路( 二 )
2. 交互转场动效界面转场元素的连贯性和界面元素的进出场动画,能让界面更加流畅连贯,操作体验感更佳。
3. 标签选择页标签翻动动效标签选择页面是整个产品最核心的交互部分,在满足易用性的基本操作交互要求上,还需要增加一定的操作趣味性,给用户带来惊喜的交互动效,比如标签3d景深旋转翻动操作方式,点击选择趣味动态反馈。
文章插图
五、关于适配:ADAPTATION1. 屏幕适配为适配16:9及更长的全面屏手机,须把页面拆解为主体层、元素层、背景层。
1)主体层、元素层
需要把各元素定位好对应的位置关系,如主体层通过切图调整于画面居中位置,再确定好元素层距离顶部、底部的距离。
注意这里的数据需从矮屏(16:9,也就是iphone6)向高屏幕适配,以矮屏幕为基础,这样就能避免适配之后出现元素重叠的问题。
2)背景层
背景图根据屏幕尺寸做缩放、裁剪适配填充满屏幕。所以背景层一般设计成相对简单的画面,以免在裁剪缩放时出现较大的视觉差异。
文章插图
文章插图
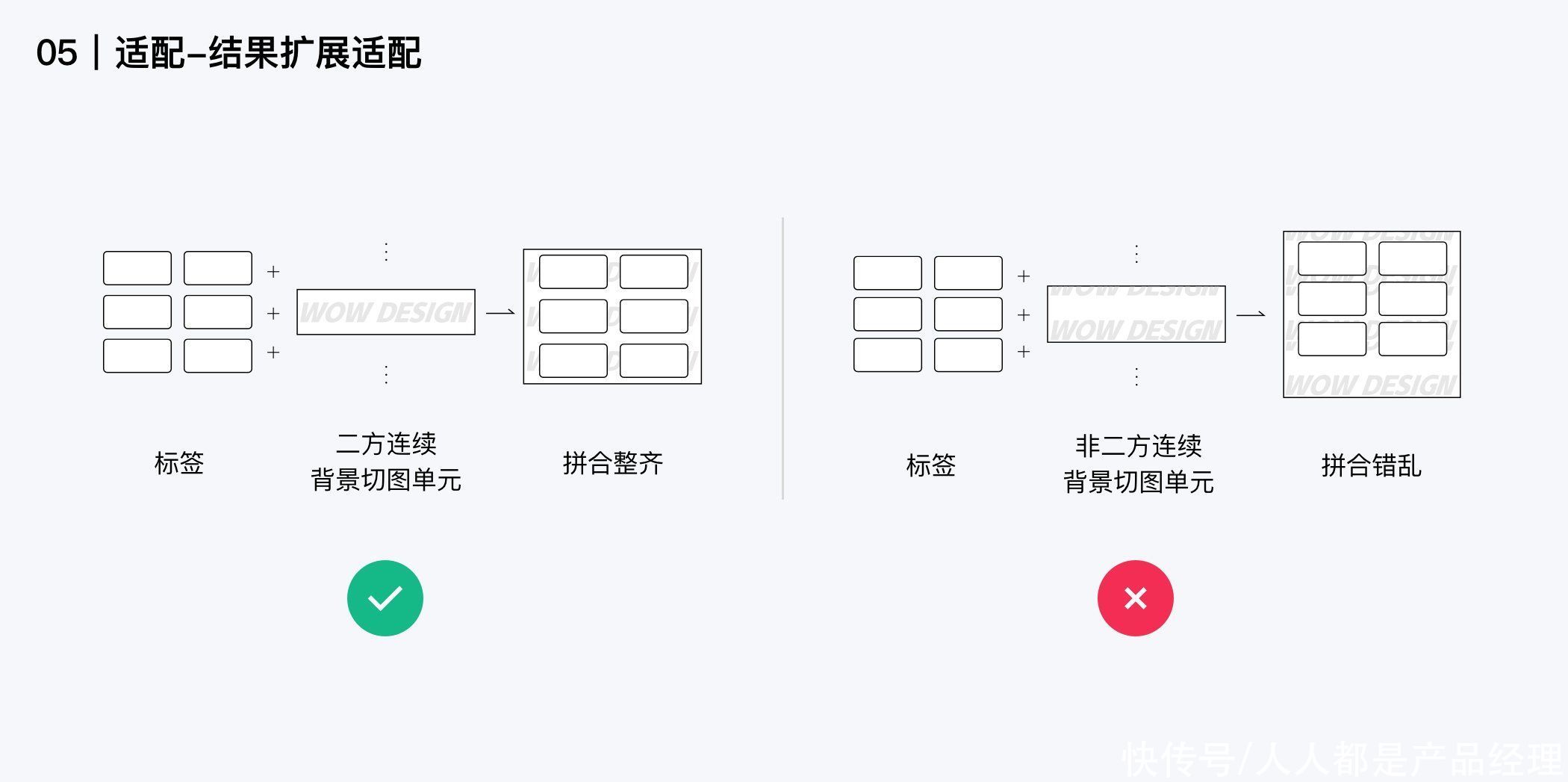
2. 结果页扩展性适配在选择标签类别的H5活动中,结果页面需展示用户选择的标签,但用户选择的标签数是不确定的,这样就涉及到结果页的长短适配问题。
所以在标签展示部分的底色需要是纯色或二方连续图,且二方连续图的高度需和单行标签的高度一致,保证每增加一行标签,增加对应高度的二方连续背景图,保证背景页面高度总是适配于对应标签数量所需的高度。
文章插图
文章插图
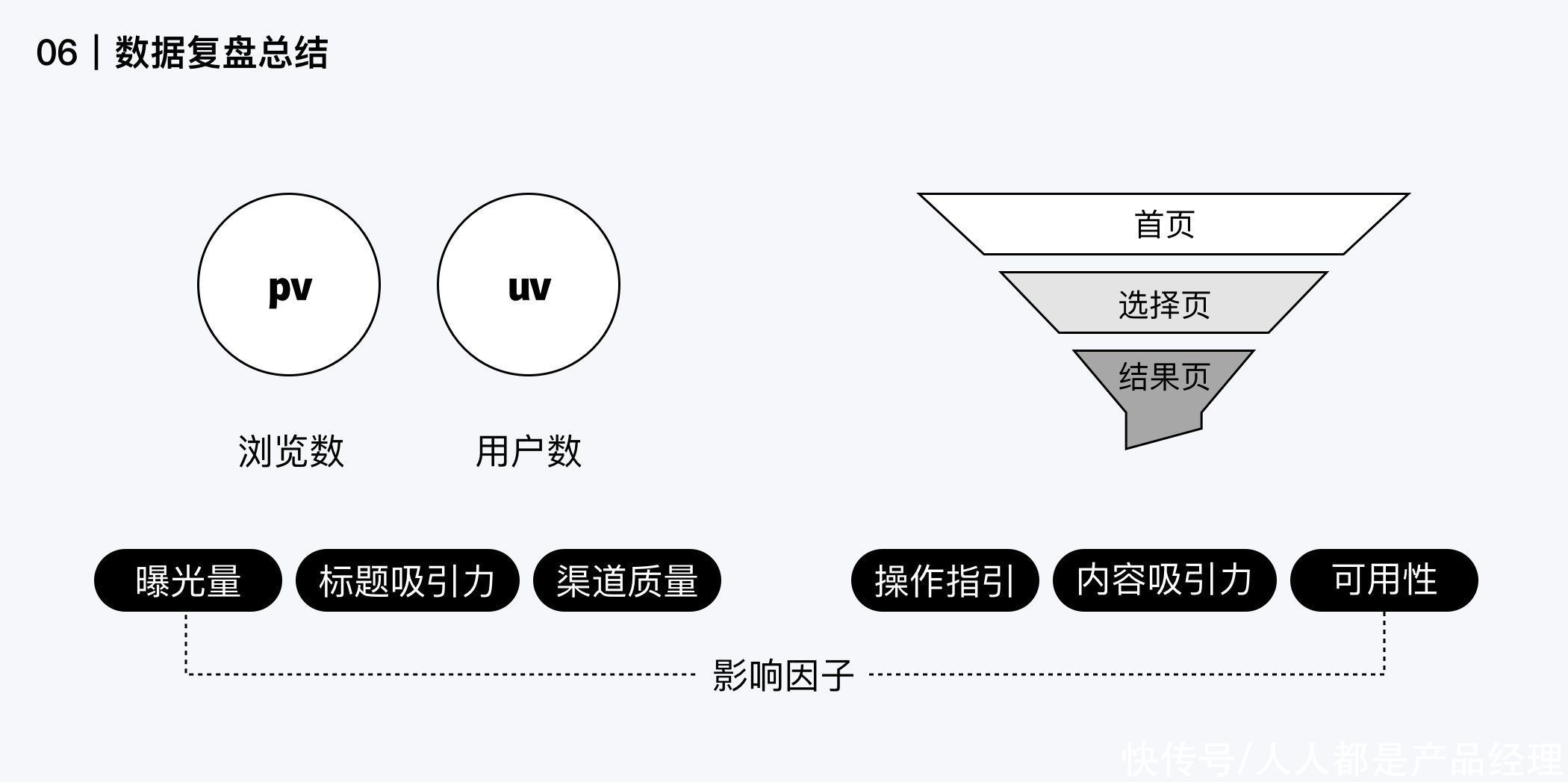
六、复盘总结:DATA SUMMARY1. 浏览数(PV)、用户数(UV)为检测活动效果,在活动的各时期通过数据平台拉取了浏览数(PV)、用户数(UV)帮助我们判断活动的传播裂变效果,并分析其影响因子:曝光数、渠道质量、标题内容吸引力,通过不断优化影响因素,以保证在计划的时间内达到预期的活动效果。
2. 漏斗数据通过漏斗数据分析用户流失情况,可进一步分析流失原因:页面操作引导是否明确、页面内容是否有吸引力、页面可用性,帮助我们优化操作指引、内容设计优化与可用性走查。
文章插图
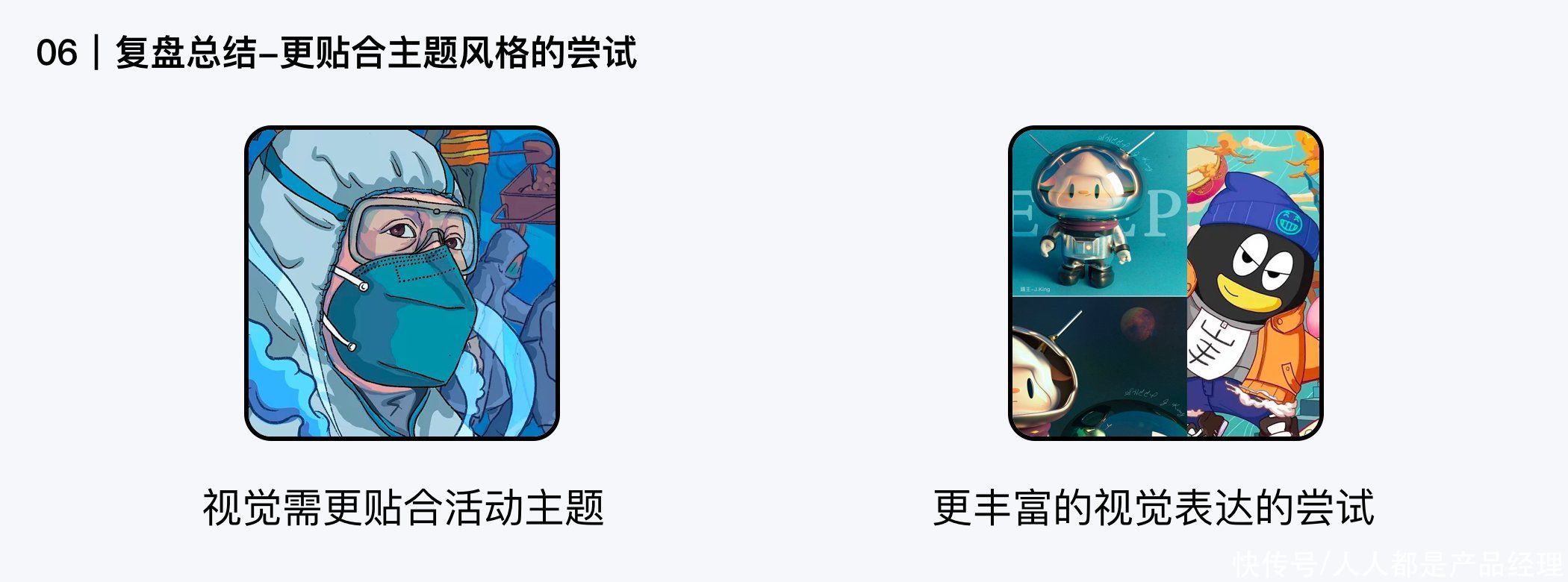
3. 本次H5活动可以提升点1)Ui风格应更贴合主题
主题表达上:首先作为疫情下戳心事的活动主题,并没有很好的在视觉上传达戳心和疫情的氛围,导致活动的代入感不够,用户对活动的主题感知不够明确,更多的只是灯泡仔IP风格的延续。
风格选择上:本次h5设计是基于刚刚诞生的IP形象灯泡仔为视觉kv主体,而IP形象的初创的表现形式为线描风格,还未扩展其他表现形式,在此情况下选用线描的孟菲斯风格是必然的选择。
所以在IP形象有成熟的更丰富的风格形式后,整个活动的风格也能有更多尝试可能,找到该活动主题最佳的视觉表现形式。
文章插图
2)动效需要有大的突破
随着手机性能的提升,炫酷新颖的h5动效是提升用户体验,抓住用户猎奇心理和眼球的不错方式。但这需要大量开发资源的投入,和设计侧对动效的设计和研究。
天猫和网易近期的H5动效运用了大量的3d视觉效果和3d景深操作,这对h5的创新体验有着极大的帮助。本次活动在动画方面还有很大的可发挥研究的空间。
文章插图
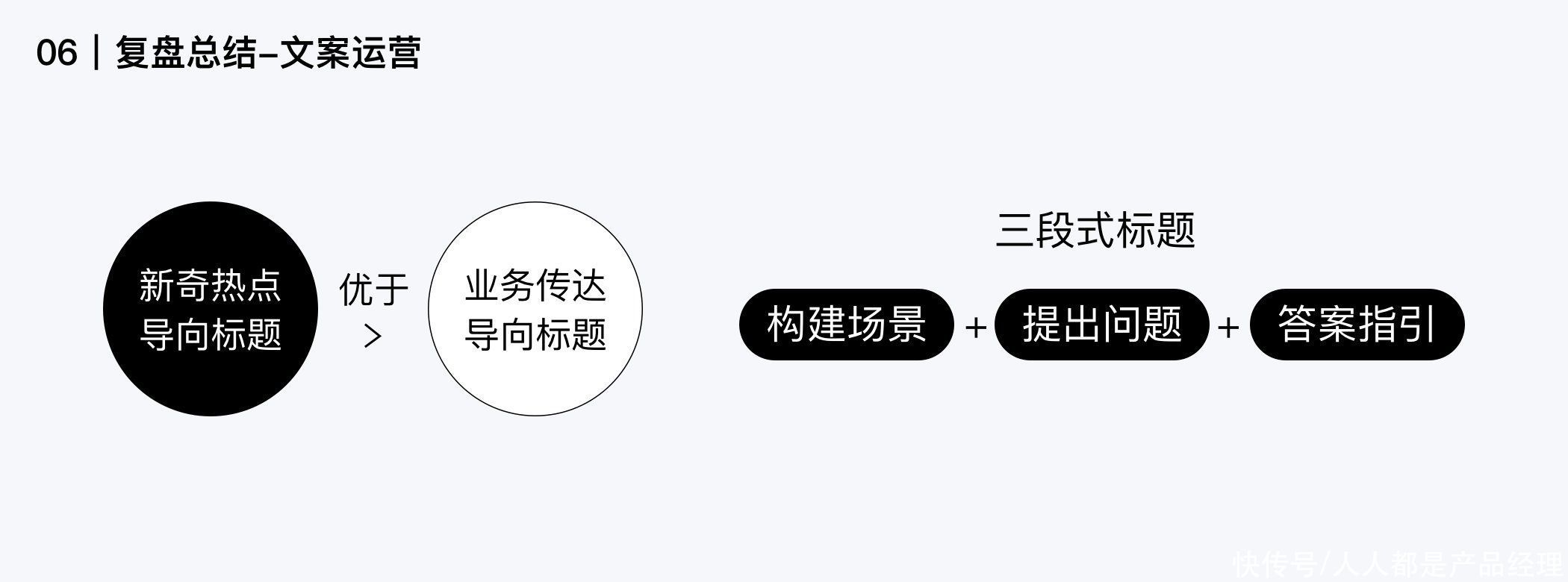
3)运营文案需更抓眼球
在这个信息爆炸的时代,没有一个抓眼球的标题,那么注定会沉默在海量的信息中。
为此上线后我们做了大量的用户调研,其中标题根据业务推广导向、实时热点导向等多方向尝试,结合新闻常用的3断式标题结构。并做了AB测试及用户调研。其中标题用实时热点方向反馈最好,以业务导向的方向对c端用户毫无吸引力。
所以后续的在做b端产品出圈设计时,在无特殊要求下,尽量往用户关心的热点、好奇点为导向去设计标题和内容。
文章插图
4. 总结
- 活动设计之前要理清楚设计背景,确定好相对应的设计主题和方向,什么样的活动主题能吸引用户参与进。
- 技术|做“视频”绿厂是专业的,这项技术获人民日报评论点赞
- 王文鉴|从工人到千亿掌门人,征服华为三星,只因他36年只坚持做一件事
- 巅峰|realme巅峰之作:120Hz+陶瓷机身+5000mAh 做到了颜值与性能并存
- 现货供应|卢伟冰说到做到!120Hz+一亿像素,狂销30万首销现货供应
- 健身房|乐刻韩伟:产业互联网中只做单环节很难让数据发挥大作用
- 页面|流程图怎样画?老板要我帮他做个组织结构图
- 拍照|iPhone12还没捂热13就曝光了,屏幕、信号、拍照均有升级!
- 联网时代|34岁转行做程序员是否还有成功的机会
- 手机|新鲜评测:让手机变身电脑的显示器见过没?只用4步即可完成!
- 用户|把更多主动权交还给用户,市面上敢这么做的或许只有OriginOS了
