业务|场景构造难,编译很耗时?看小程序业务如何提高效研发( 二 )
同时团队进行了历史问题梳理,文档建设,数据体系梳理等,将以往阻塞开发的问题一一扫除,最终开发效率得以提升 50% ~ 80%。
文章插图
三、解决场景构造难
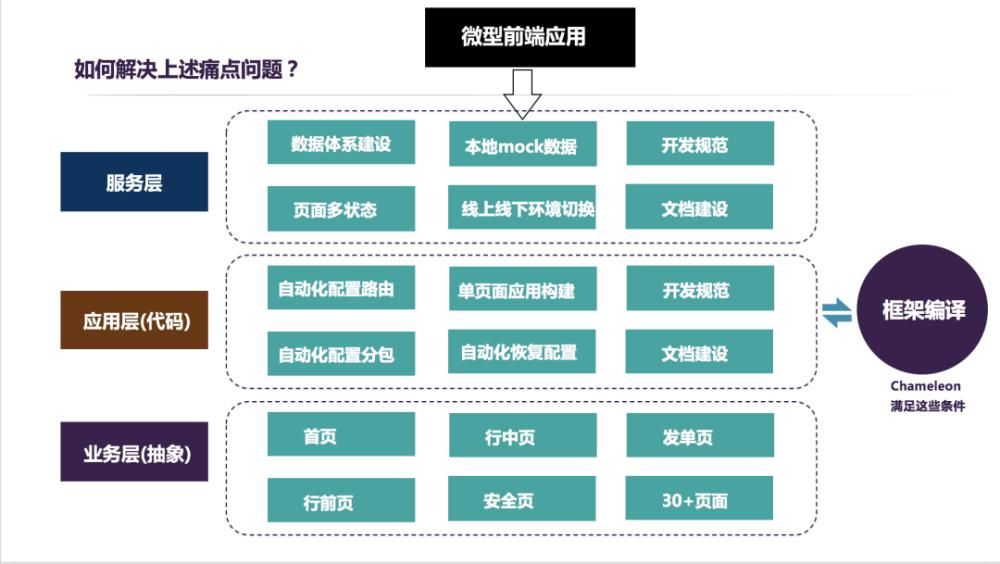
文章插图
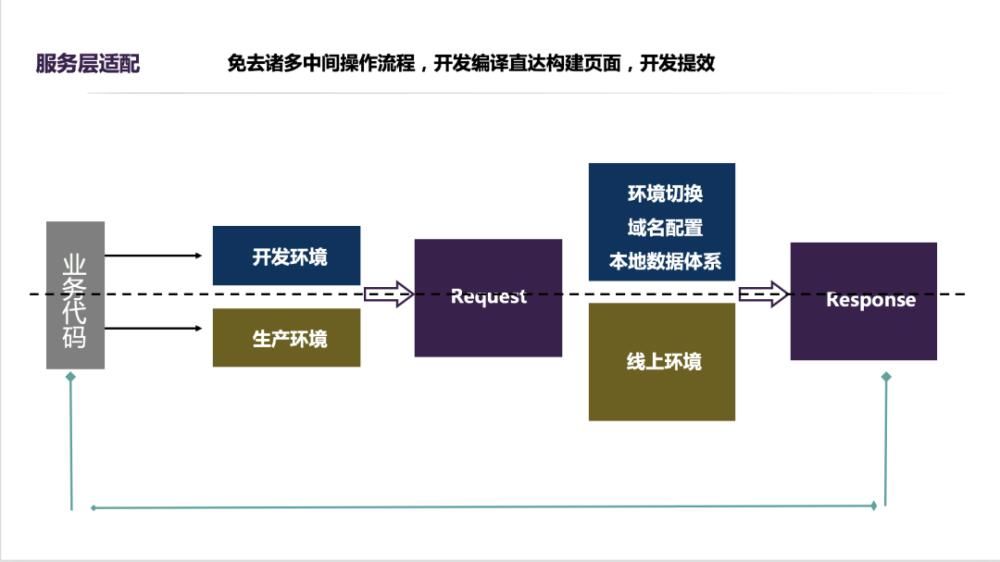
对于小程序开发中很多页面强依赖人工操作和严重缺失前端数据体系这样的问题,我们通过:
建立本地数据体系,前后端分离
区分开发环境和生产环境请求域名
开发环境下支持配置请求的域名,请求转发,支持切换请求环境
生产环境下则请求线上环境
文章插图
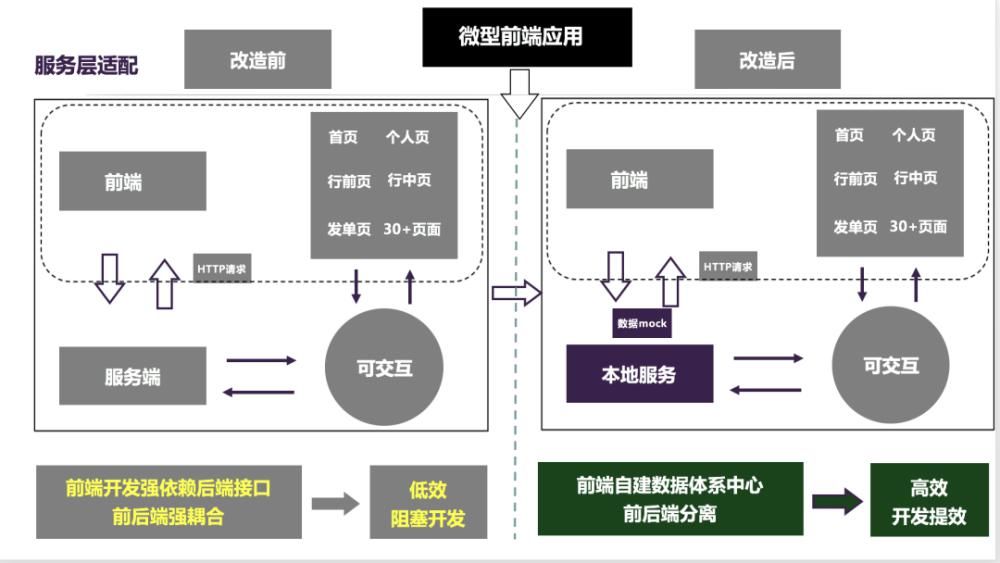
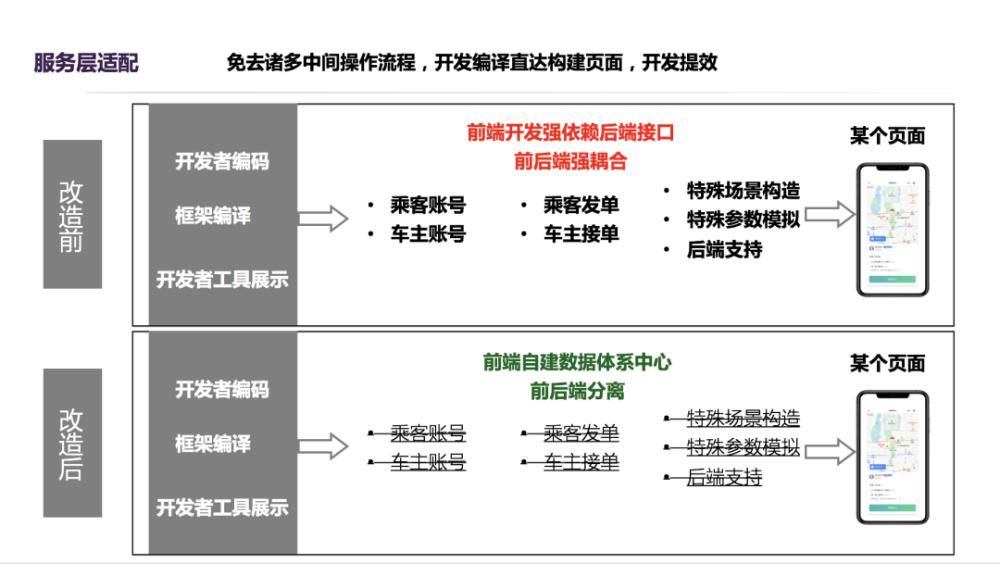
我们可以看下改造前后的前后端交互和开发模式上的一些不同点。
前后端分离,彻底解决原来前后端强耦合情况。
文章插图
自建前端数据体系中心,开发页面直达,免除诸多人工操作进行场景复现等繁琐流程。
文章插图
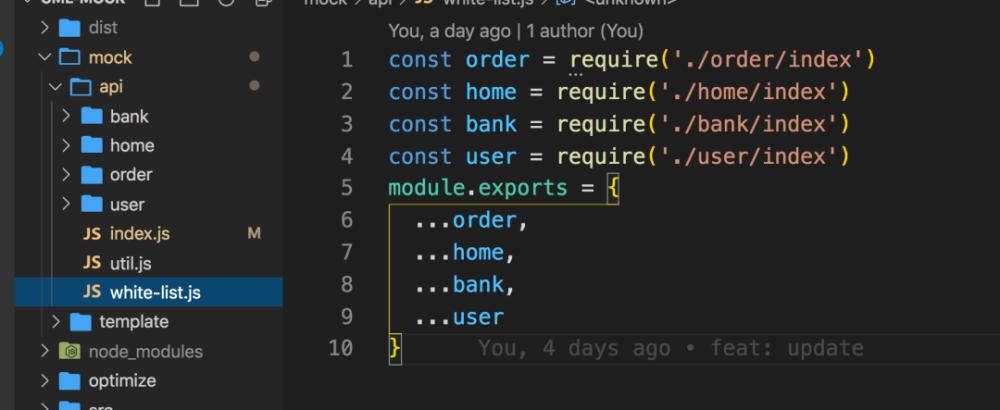
文章插图
参考:
https://github.com/chameleon-team/cml-best-practice/tree/master/mock
文章插图
四、解决编译耗时长
文章插图
【编译层适配优化】
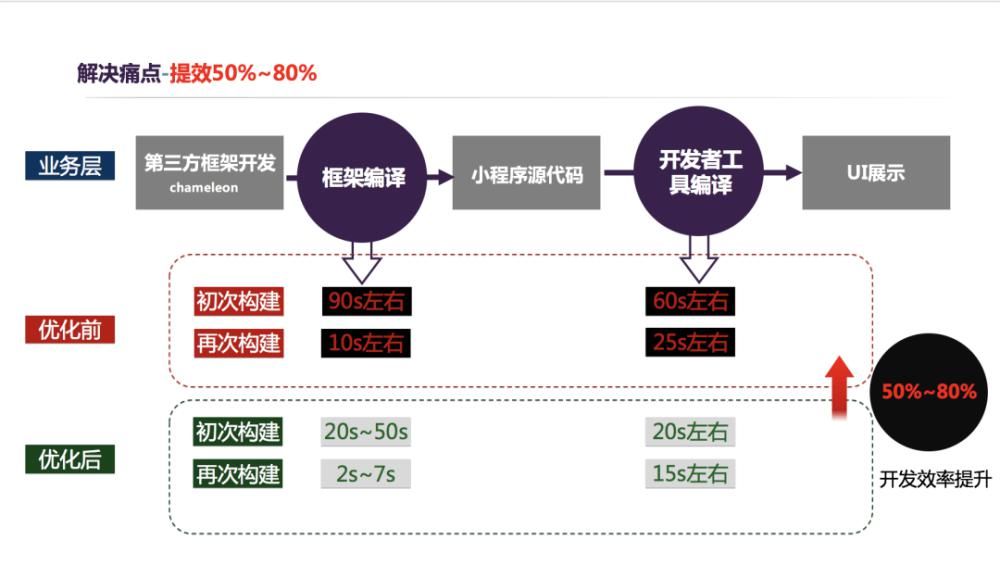
编译耗时长的根源是【框架编译】+【开发者工具编译耗时】。
文章插图
编译层的优化,并不能大幅度提升开发效率。
【业务层适配优化】
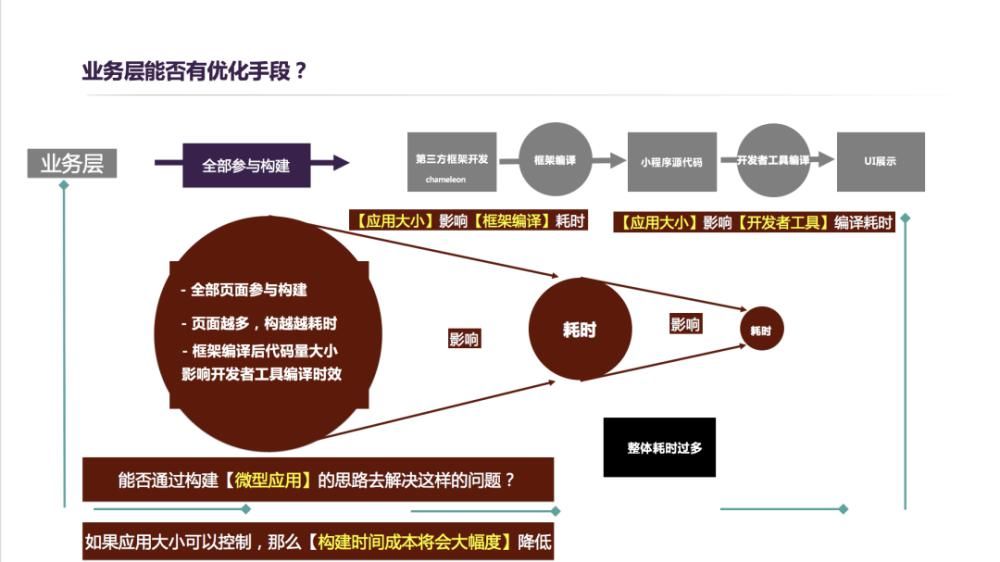
那么业务层是否能够有优化手段呢?
文章插图
根据上面的分析可以看到,当我们所有的业务代码全部参与构建的时候,会严重影响框架编译的速度和开发者工具二次编译的速度,能否从业务层,对各个模块进行拆分,独立构建呢?
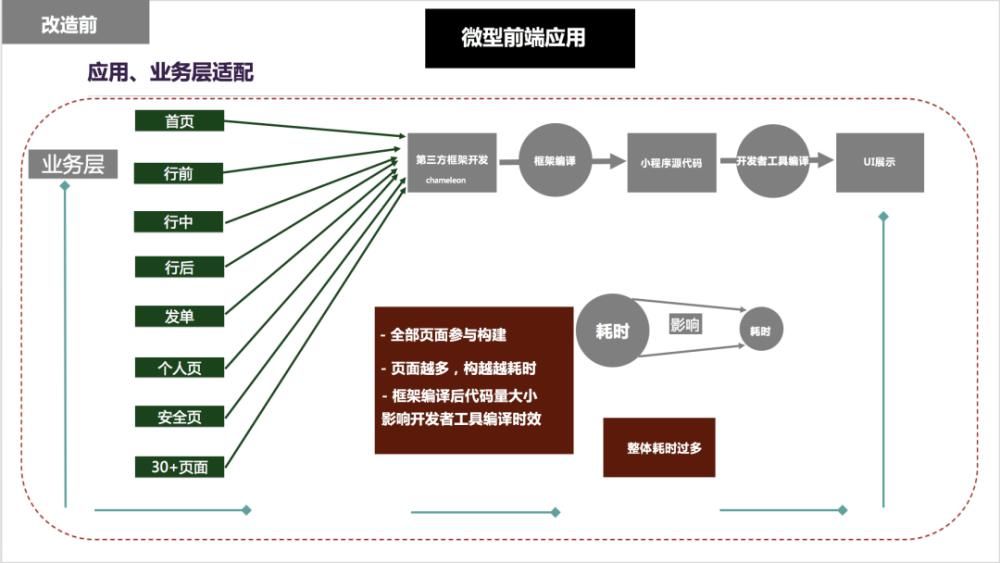
业务层原来的构建模式:
所有的业务代码都参与构建,各个模块之间强耦合,前后端强耦合,每次构建极为耗时,严重影响开发效率、开发体验,甚至影响开发进度。
文章插图
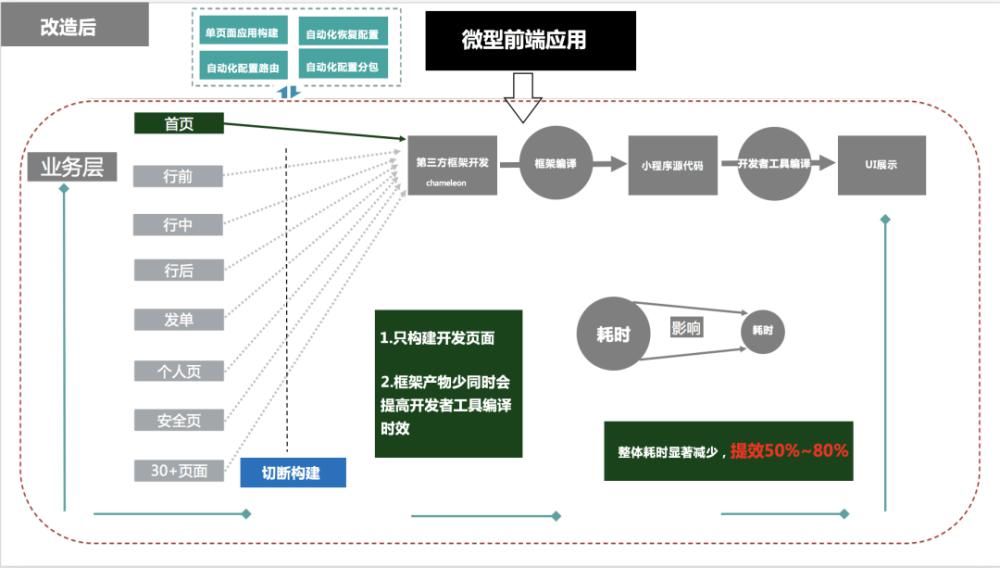
业务层优化后的构建模式:
依赖于自建前端数据中心,前后端分离,使得前端页面可以以“微型前端应用”的思想进行单独构建,大大减少了要编译构建的内容,大幅度提高了开发效率。
文章插图
参考:
https://github.com/chameleon-team/cml-best-practice/blob/master/dev-optimize.js
基本的思路就是通过脚本自动化配置要参与构建的路由,每次开发的时候只将要开发的页面配置到路由表中,这样可以大大降低要参与构建的内容。
最终,我们的编译耗时问题得以有效地解决。
文章插图
以上介绍了基本的实现思路和优化方案,同时我也整理了一个简单实现案例,方便给大家参考:
https://github.com/chameleon-team/cml-best-practice
五、总结
日常开发中,我们面临的问题无非是 开发提效、业务开发、性能优化等 其中开发效率会直接影响后续的业务开发以及性能优化等后续工作。
日常开发中的效率提升要重点注意和优化,任何阻塞开发的流程和痛点问题都要及时解决,绝对不要忍受项目开发中的各种低效率问题,万不可听之任之,等到项目复杂庞大到无法变更、无法优化、甚至无法开发的地步,那个时候再想去优化开发效率将会更加棘手。
活动推荐
【 业务|场景构造难,编译很耗时?看小程序业务如何提高效研发】
文章插图
- 互联网|苏宁跳出“零售商”重组互联网平台业务 融资60亿只是第一步
- 精英|业务流程图怎么绘制?销售精英的经验之谈
- 色卡|双人场景/多机位色彩匹配,色卡很重要
- 社区|美团Q3财报看点:血拼社区团购新业务 投资大赚58个亿
- IPO|三旺通信IPO:产品结构相对单一业务规模较小 研发人员占员工总数33%
- 共建全场景智慧 释放智数广州新活力
- 中国餐饮|美团Q3财报:总收入增长28.8%至354亿,未来将加大新业务投入
- 增值业务营|陌陌Q3净利润6.538亿元,持续23个季度盈利
- 业务|社会化用工行业报告:社会化用工潜力大 解决方案服务供应商迎机遇
- 同城|58同城关联企业成立信息技术公司,经营范围含第一、二类增值电信业务
