设计|选择控件:UX设计细节( 二 )
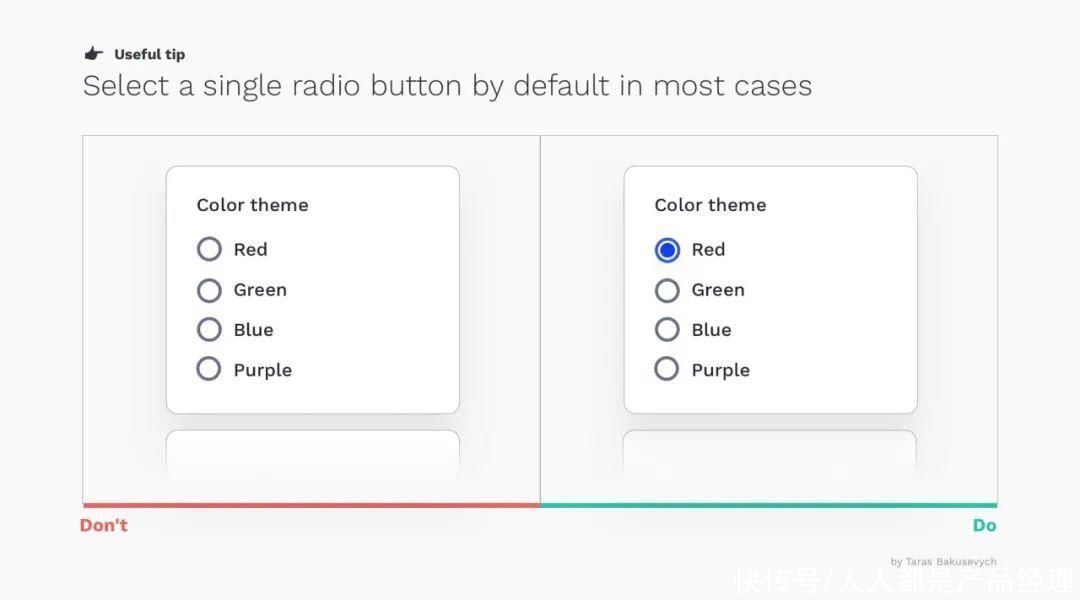
10. 最好提供一个默认项通常情况下,一旦用户选择某一单选框,就无法取消选中态并恢复原始状态。所以考虑到用户不愿做出选择时,应当提供一个【无】的选项,提供默认值并按照逻辑顺序组织选项列表,这样会更好。
文章插图
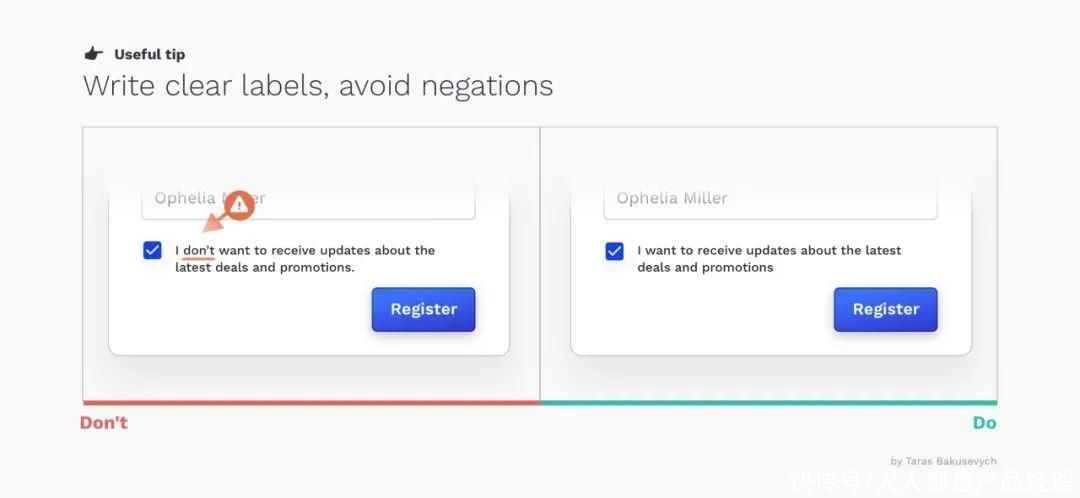
11. 使用清晰的文本标签在文本标签中,尽量不要使用否定的表达方式,这样可以规避误解,方便用户正确理解内容。
文章插图
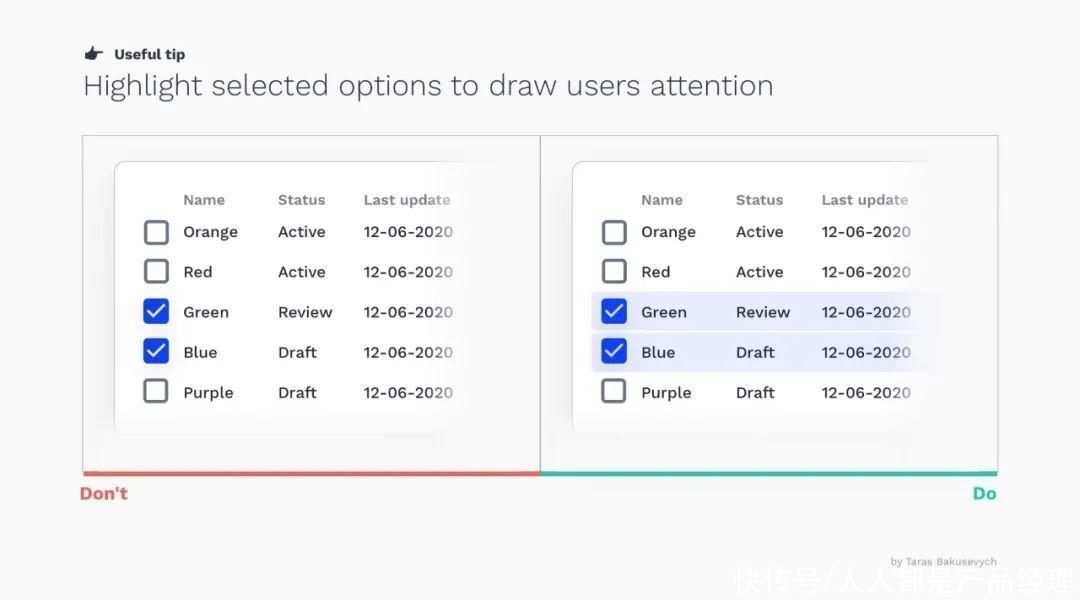
12. 突出显示选中态以吸引用户的注意从视觉上区分所选选项和其他选项,对于数据表中显得尤其重要。
文章插图
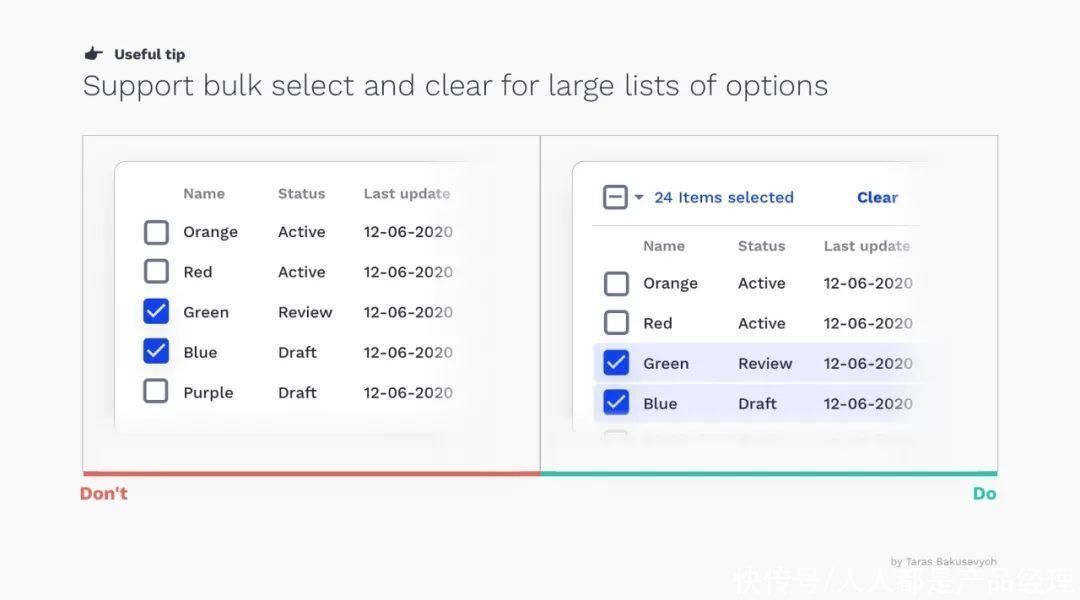
13. 支持批量选择和清除对于用户而言,一次选中和清除多个选项应该是一件简单轻松的事情,因此需要支持批量选中和清除功能。
文章插图
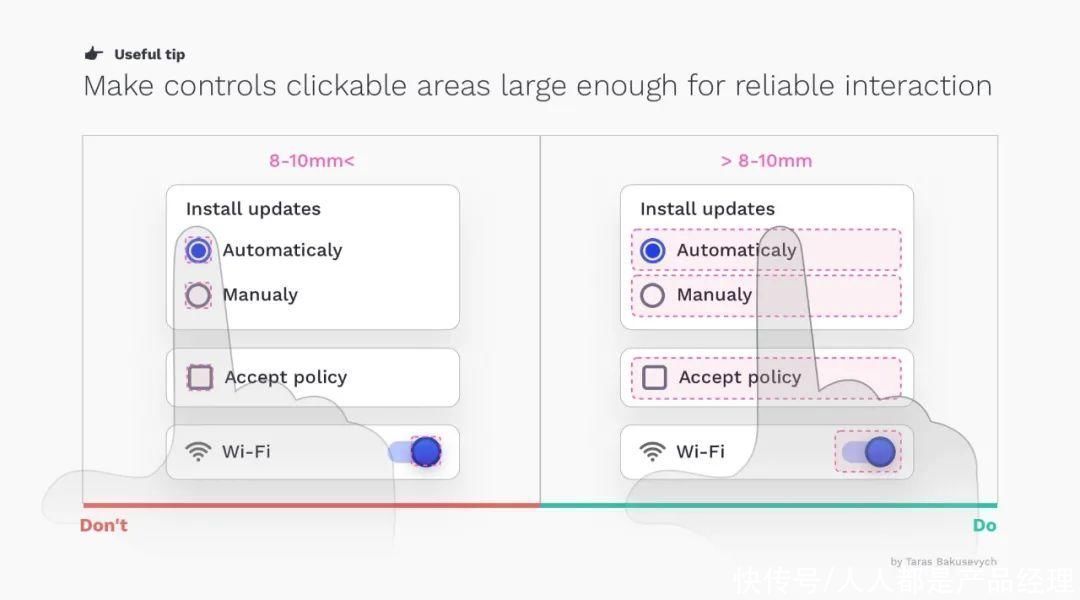
14. 确保操作热区足够大多选框和单选框尺寸通常很小,单击的时候不容易被【瞄准】,尤其在移动端屏幕上。所以相对较大的触发区域,是确保用户在移动端上可交互的重要基础。触发热区可包含按钮、文本标签以及周围一部分的留白区域,能让交互更加轻松。根据菲茨定律,可点击区域的大小和距离对于交互的影响是非常直接的。
文章插图
本文由 @UX Talk 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议
- 摄像头|摄像头造型别出心裁 realme全新手机设计专利曝光
- 设计师|苹果设计师主刀,OriginOS欲掀起“ 拟态化”设计风
- 设计语言|全新家族设计,三星Galaxy A32渲染图曝光
- 这场|这场顶级盛会,15位全球设计行业组织主席@烟台:中国创新经验从这里影响世界
- 系列|Redmi Note9系列三剑客来袭,差别到底有多大?该如何选择?
- 建设|日海智能(002313.SZ)中标板障山山地步道项目线路一智慧化建设设计施工总承包项目
- 概念图|华为Mate50Pro概念图:这样的设计才叫豪横,感觉苹果要过气了
- 设计|未来创意拒绝被垄断:欧拉共创成果深度解读!
- 华为|华为P50系列曝光,满溢屏+挖孔设计,花粉还喜欢吗?
- 曝光|realme新机设计专利曝光 超小挖孔屏+椭圆形镜头
