按关键词阅读:
因此,在设计过程中,设计过程前期是在做加法,如何去有效布局则因人而异。但在设计后期,发现某些元素并不适合,如在没有寻找到更好的方法之前,可以尝试去做减法,同样会有不一样的收获。
页面最终效果如下图:

文章插图
接下来,我们将再一次把设计稿提交给需求方去审核,终于不负众望,愉快地过稿了。
下面我们把整个设计流程再重新梳理一遍:

文章插图
三、可视化数据看板设计方法?上面我们已清楚的描述了整个看板的设计过程以及如何去设计的一些思考。通过这个案例,是否可以找到一定的“规律”。
规律是需要追根溯源的。我们则更多的是通过一些设计经验、方法,寻找一定范围内的共识,通过这个共识,在往后类似的需求设计,可以参考这个方法,在一定程度上有效提升我们的设计效率,这也是小编想要表达的核心内容。
下面将从以下三个层面来展开叙说:
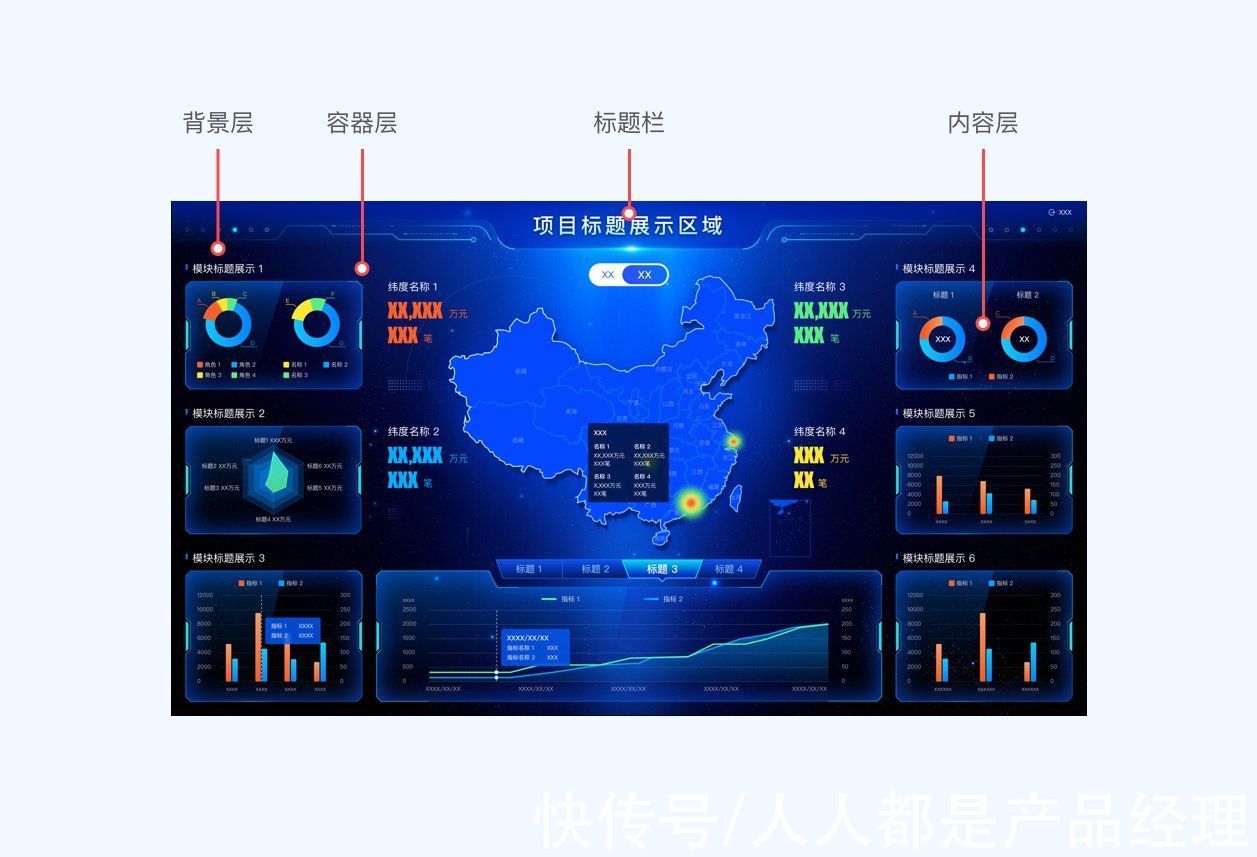
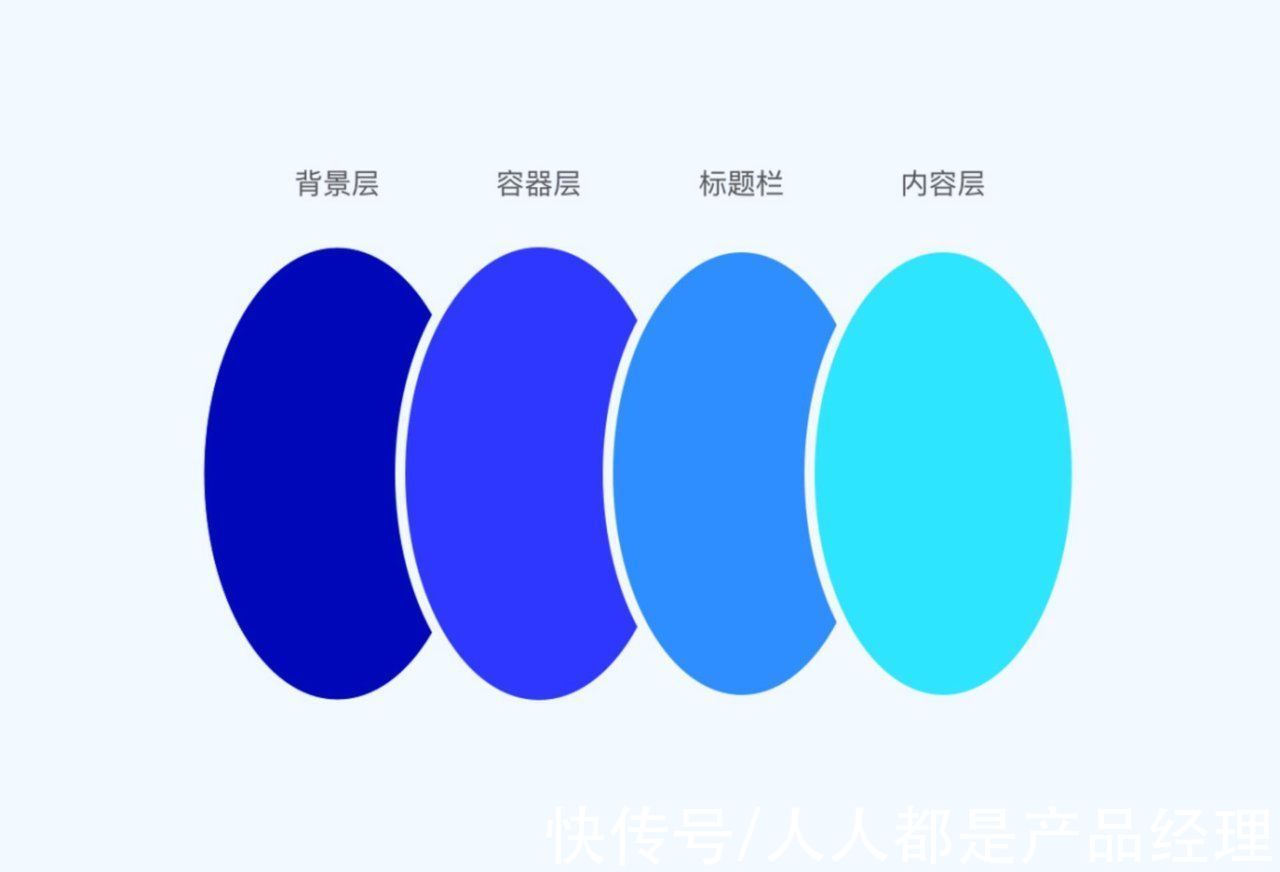
1. 框架拆分我们可以仔细去观察,整个页面其实是多个分子组成,然后每个分子里包含很多组件,组件又有很多元件,这样一层层的嵌套进去。通过类似的方法,可视化数据看板页面的框架大概可以概括为:背景层+容器层+内容层+标题栏。

文章插图

文章插图
2. 组件化定义:是一种高效的处理复杂应用系统,更好的明确功能模块做的方式。
【 需求方|快速搞定可视化数据看板的沟通技巧】上面我们已把页面的框架拆分成:背景层+容器层+内容层+标题栏四个维度,然后我们再把对应的每个维度都以组件的方式来打包处理。
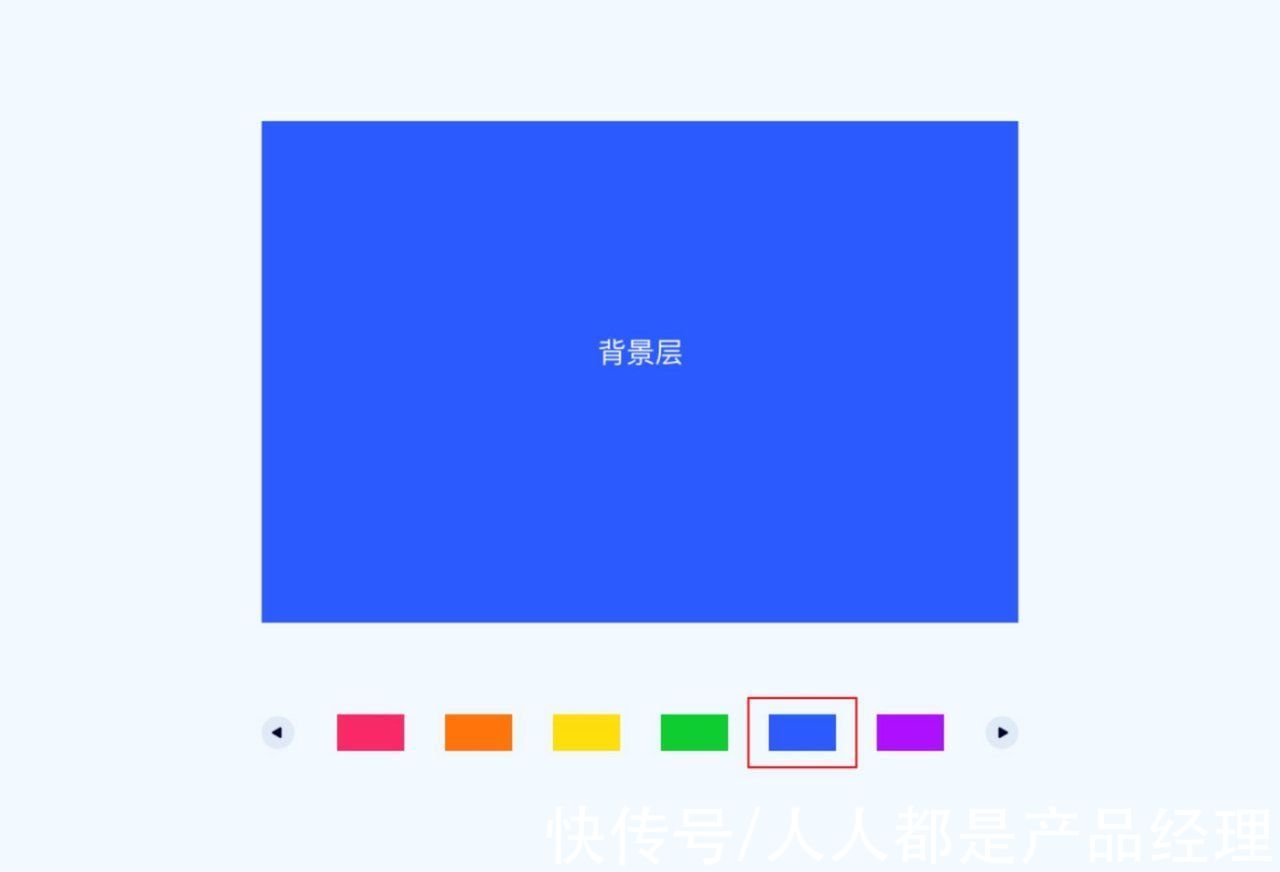
例如:背景层,可以把背景层以颜色为颗粒度,细分为红色、橙色、黄色、绿色、蓝色…,亦或者以类型为颗粒度,细分为科技、军工、环保、节日等,然后把细分的各个颗粒度背景组件化。同理,容器层、内容层、标题栏是同样的道理。
往后,无论我们面对什么类型的需求设计,只需要选择对应的组件即可。当然,这里更多是说组件化的思路,至于组件库的搭建,是一个长期的设计工作,需要我们平时一点点的搭建、积累。

文章插图
3. 细节打磨一幅好的设计作品,其细节起着至关重要的作用。细节表现力也是考验我们设计师能力的一个重要指标。很多微小的设计,看似简简单单,却是设计师对设计作品以及对使用要求的深层理解!
对于一副设计作品而言,极致的细节处理,不但能让设计画面呈现美感,而且还能提升设计的品质,这些都离不开对设计细节的推敲和研究。
以上就是我对可视化数据看板设计方法的探索以及思考,从页面架构拆分、模块组件化以及细节打磨三方面出发,层层“解剖”,形成这一套设计方法,希望能对大家有帮助。
四、总结文章以设计师维度的视角,叙说了在设计可视化数据看板时遇到的问题及如何去展开设计。并且在完成设计之于,对于如何去寻找设计方法,进行了分析、总结。通过这篇文章,能对正在设计或有类似需求的小伙伴带来帮助,同时也希望能成为小伙伴往后设计类似需求的一个敲门砖。
作者:WOWdesign,研究设计价值最大化,涉及用户体验、品牌体验、空间体验。
本文由 @WOWdesign 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议

稿源:(人人都是产品经理)
【傻大方】网址:/c/1124a403H021.html
标题:需求方|快速搞定可视化数据看板的沟通技巧( 二 )