按关键词阅读:
编辑导读:业务逻辑的代码繁琐且无用,只能让程序员在做低水平的重复工作。有痛点就会有需求,一些低代码平台推出了可视化逻辑编排能力,能够很好地解决这个问题。本文作者对此进行了分析,希望对你有帮助。

文章插图
一、业务逻辑代码在软件工程中的地位在企业中开发一个业务系统,公认最频繁和最无用的就是写业务逻辑的代码,这些代码工作本身并不能提升程序员的综合实力,只能让程序员在做低水平的重复锻炼,这里面的业务逻辑代码可能会涉及很多很多框架、性能、新技术上的处理,但是应用这些内容和业务逻辑代码本身没有关系,程序员应该更多地把精力放在提升自己的核心竞争力上。
那么有需求就有市场,一些服务能力也顺应而生,我们这次来认识一下低代码平台中的可视化逻辑编排能力。
二、什么是可视化逻辑编排如果把程序猿写代码的过程视作不可视的,那可视就是把程序猿写代码的过程做了一层交互设,让普罗大众看着更容易去理解程序猿写代码这个过程甚至能上手操作,那可视化逻辑编排,就是在可视化的基础上加入特点场景,比如无脑的P图软件就是把PS这种针对像素点的处理能力做了一层简单的封装,降低了用户的使用门槛;低代码平台的可视化逻辑编排,就是把程序猿通过IDE写代码的过程做了一层封装,降低用户的使用门槛甚至提升开发效率。
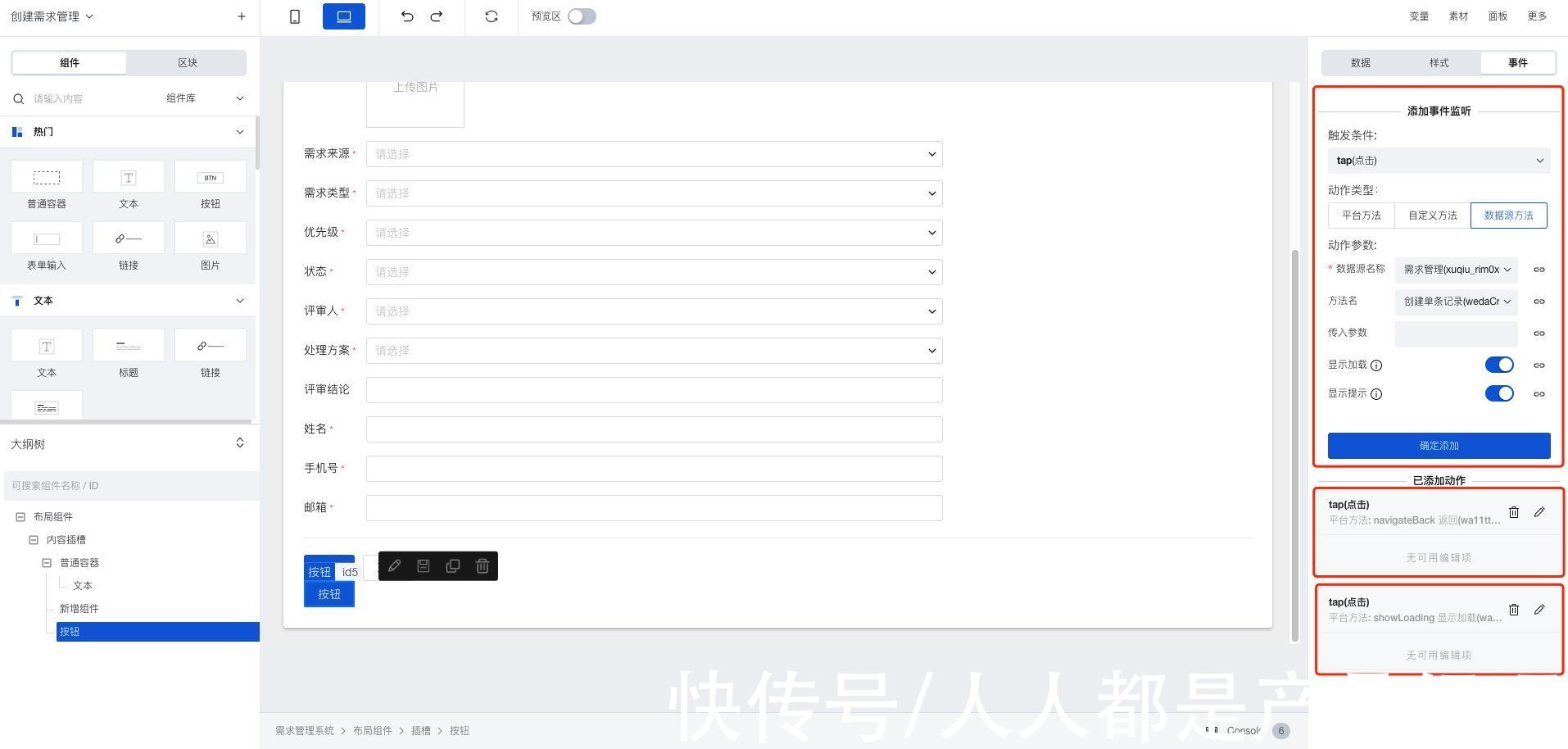
三、类代码的可视化逻辑编排1. 微搭-事件微搭的事件由【触发条件】+【执行动作】&【动作参数】组成。
业务场景举例:当前按钮点击后需要重定向至指定页面。

文章插图
我们可以通过平台提供的重定向的方法,给按钮组件配置一个触发条件,如【tap点击】,当组件被点击事件触发后,则会重定向到我们配置的定向页面去,即:
从下图看到微搭的逻辑编排是以组件的动作为主体来进行活动的,多个动作会进行排列展示,也就意味着整个业务逻辑编排会变成一个个散点分布在页面组件上,用户如果需要知道具体的逻辑需要点进去每个组件的每个动作进行查看。
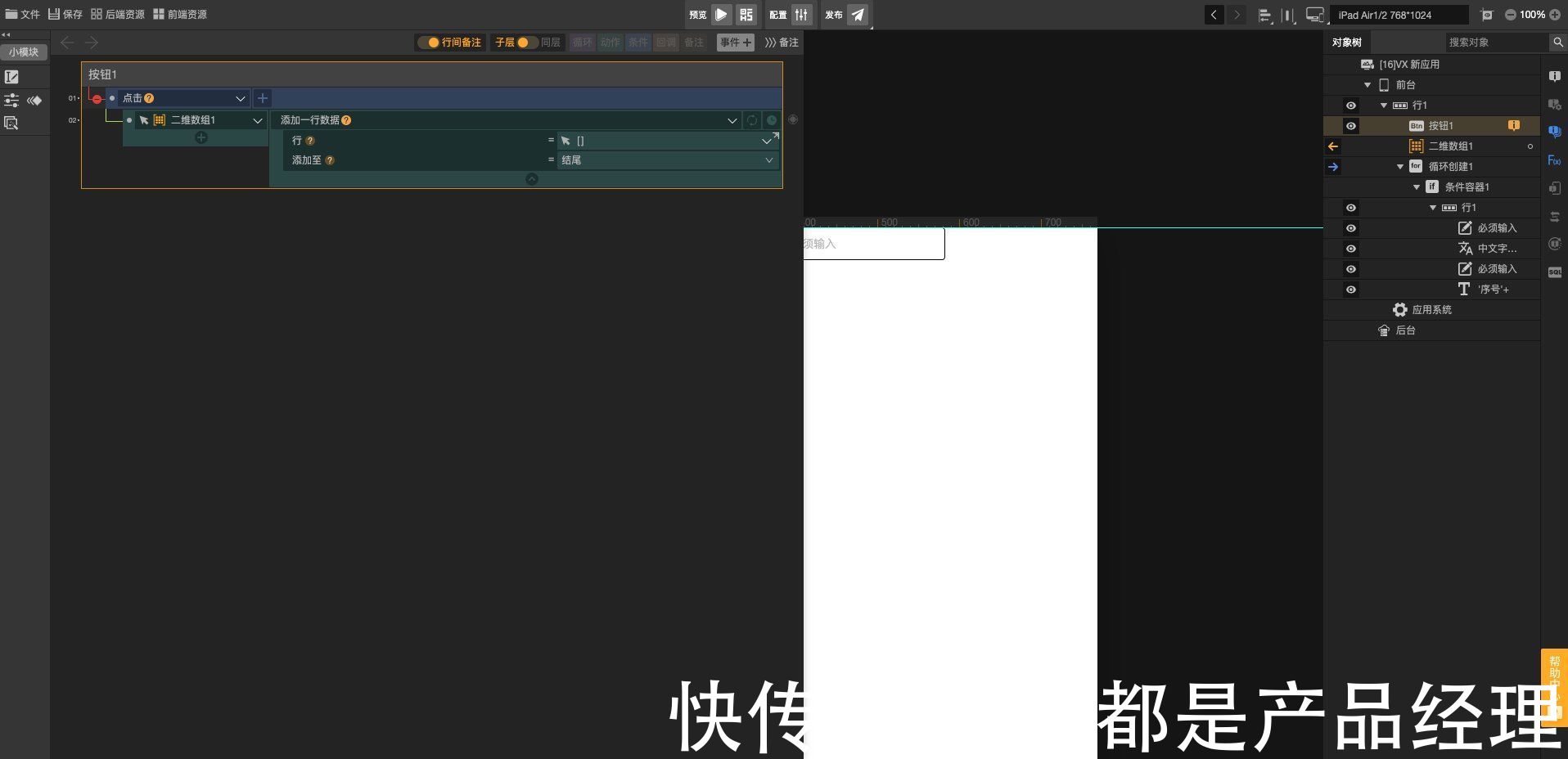
2. Ivx-事件流Ivx的事件流由【触发事件】+【前置条件】+【目标对象】+【执行动作】&【动作参数】组成。
场景举例:每触发一次按钮点击,则自动新增一行表单录入来给用户录入,以达到添加多条记录的效果。

文章插图
Ivx的编排机制比较复杂,这里我们需要先构建一个区块,这个区块包含了我们需要的按钮与表单输入控件,然后我们需要实现的效果是点击按钮自动新增对应的表单组件来录入多条记录(注意这里不是表格组件新增行);Ivx这里提供的是一种按编程思维进行的逻辑编排形式,我们需要在上面创建好的区块内创建好表单录入对应的数据源组件(二维数组组件)以及逻辑组件(for循环创建组件),然后通过按钮的事件流来触发数组的数据改变,再通过数组组件的数据变化来触发循环创建行为,从而添加多行表单记录组件。
其中按钮的事件流我们可以看到它通过【点击】事件触发【二维数组】这个对象,让它做【添加一行数据】的行为。
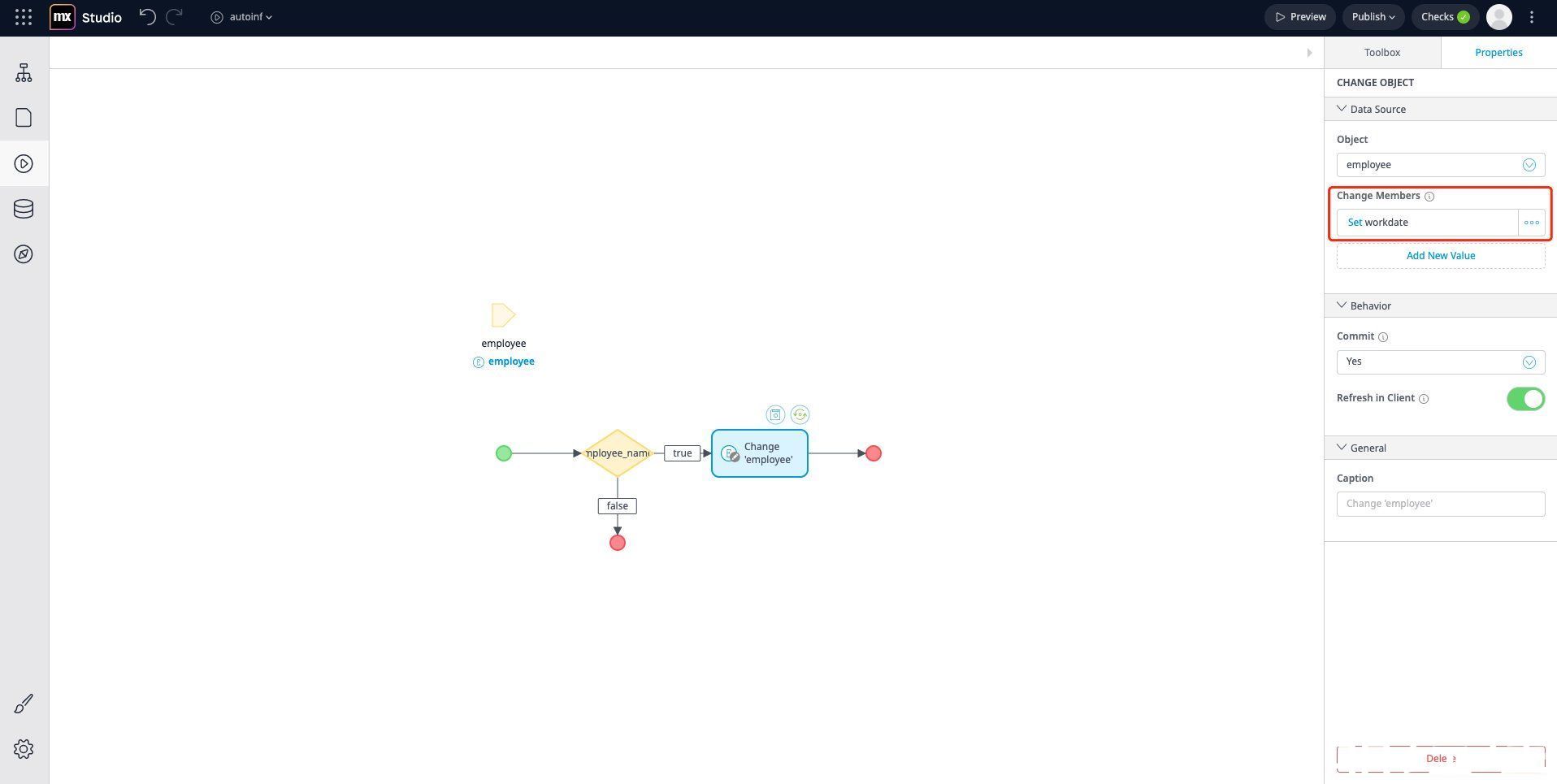
四、流程图化的可视化逻辑编排1. Mendix-微流Mendix的微流采用了BPMN标准化图形符号来进行业务逻辑的编排,这里需要普及一下BPMN是个啥东西:BPMN – Business Process Modeling Notation,业务流程建模符号,粗暴一点理解,BPM要通过流程图表达,BPMN定义好了标准的图例,用户使用标准图例来画流程图,只是这个流程图表达了一个强业务语义强逻辑的流程。
场景举例:在详情页中当用户输入姓名失焦后时间字段自动获取当前时间。

文章插图
Mendix的逻辑编排的核心思想是把控制颗粒度细化到后端实体属性然后把设计好的微流挂载在前端页面元素的事件上进行触发,所以我们先进入Mendix的微流设计器,针对我们的场景我们做了这样的一个逻辑假设,当系统判断姓名字段不是空的时候,就给时间字段赋值当前系统时间;那懂流程图的看图应该也能看出来这个条件判断逻辑,再选中节点来看具体节点的逻辑,就能知道我们这个微流是怎么转的,最后系统怎么执行这个微流,就是靠页面上的【姓名】字段的输入框组件对应的【on change aciton】上,当输入框的值变化时则会触发对应的微流,从而实现我们上述的场景。
稿源:(人人都是产品经理)
【傻大方】网址:/c/1124a32052021.html
标题:组件|低代码:可视化逻辑编排选型