分享一波常用取色网站
整理了一些本人开发中用到的和接触到的一些取色的网站 , 有色彩搭配的 , 也有直接生成css 代码的 , 值得一试的 。
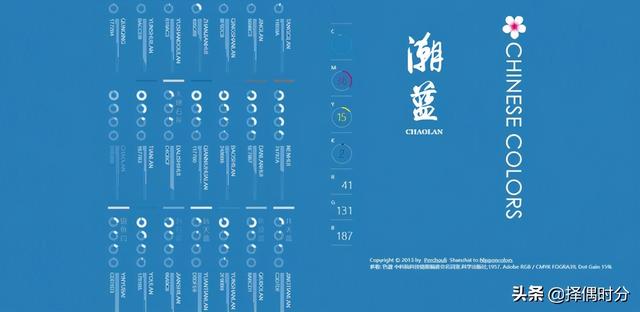
中国色分享一个有中科院科技情报编委会名词室.科学出版社色谱 , 对应的有中文名称 , 英文名称 , 色值对应有 RGB / CMYK 格式 印刷标准FOGRA39 , 网点补正值 15% 文章插图
文章插图
zhongguose 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图
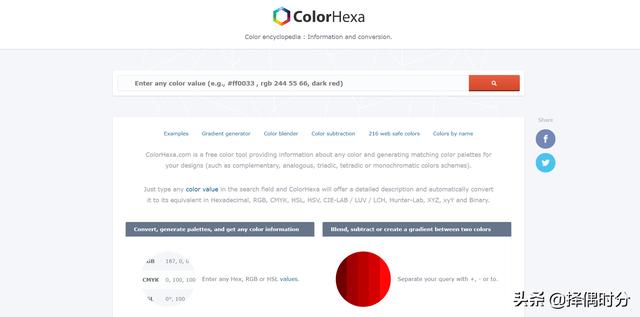
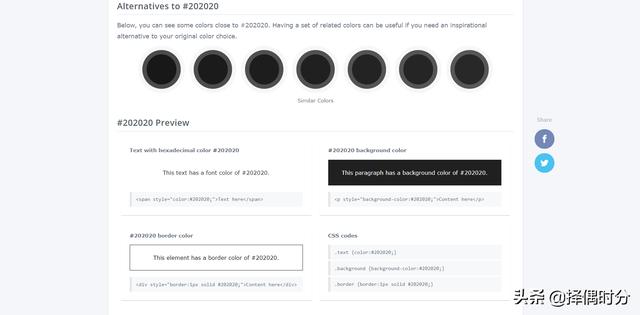
Color Hexa这个突出的一点就是你可以根据一个颜色范围值搜索相近的色值 , 并且还有相关的示例文本和css 代码 , 还有多种色值格式Hex,RGB,CMYK,HSL 等多种格式 文章插图
文章插图
colorhexa.com 文章插图
文章插图 文章插图
文章插图
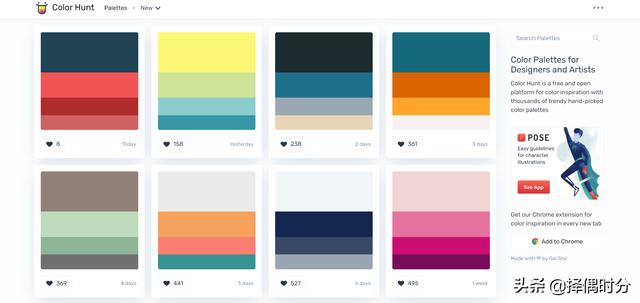
Color Hunt免费开放的平台 , 提供数千种时尚的手工挑选的调色板,对于有颜色搭配困难症的人来说简直太爽了 , 不用纠结该怎么搭配了 。 文章插图
文章插图
colorhunt.co
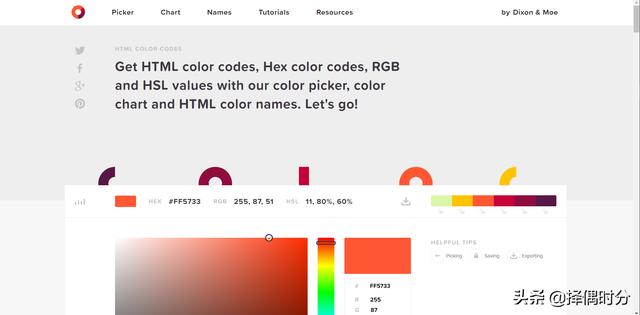
Html Color Codes获取HTML颜色代码 , 十六进制颜色代码 , RGB和HSL值与我们的颜色选择器 , 颜色图表和HTML颜色名称 。 文章插图
文章插图
htmlcolorcodes.com
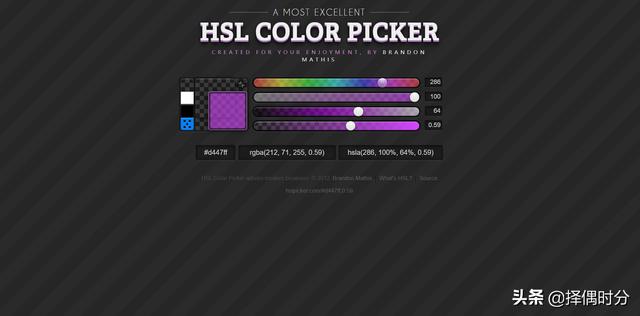
HSL Color Picker这个就没有设计好的了 , 需要自己选择色值范围自己搭配颜色选择色值了 。 文章插图
文章插图
hslpicker.com
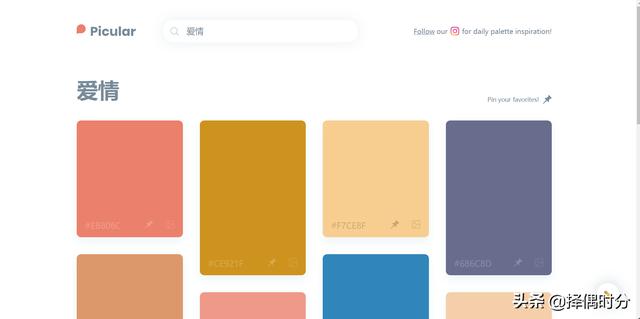
Picular这个网站也挺不错的 , 可以根据中文名称加载相关的颜色 , 也支持一键复制 。 文章插图
文章插图
picular.co
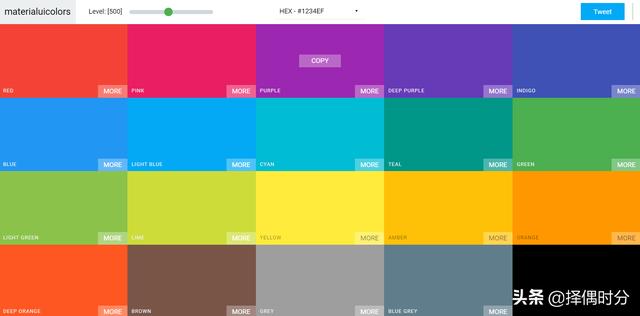
Material UI Colors可以设置明暗程度 , 也可以点击更多查看相近的同号色值 。 文章插图
文章插图
materialuicolors.co
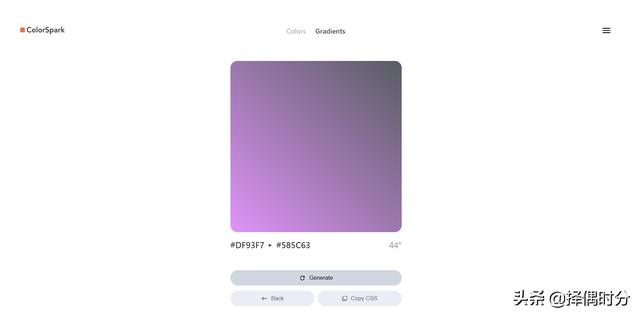
Color Spark随机生成渐变色和单色 , 支持一键copy css 代码 文章插图
文章插图
colorspark.app
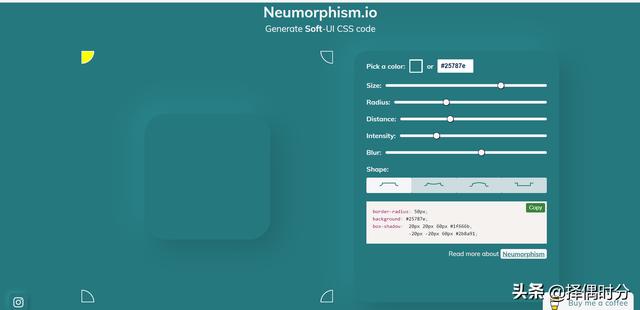
Neumorphism新拟态样式生成 , 使用超级简单 , 选择主色调整大小 , 边角半径 , 漂亮的新拟态样式就生成了 , 一键copy css 代码就完成了 , 很赞! 文章插图
文章插图
neumorphism.io
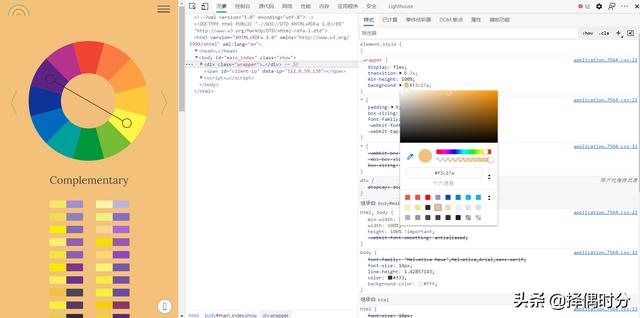
浏览器F2其实以上网站在开发只是为了取色辅助 , 本人最常用的是这个 , 直接调试看效果 , 效率嘎嘎滴! 文章插图
文章插图
浏览器自带控制台调试
【分享一波常用取色网站】就分享这么多吧 , 上面网站的地址都放在图片备注中了 , 需要查看的直接搜索就能找到了 , 如果你们有更好的欢迎评论区告诉我 , 我也去试试 , 然后今天1024祝大家节日快乐#1024程序员节#
- 桌面|日常使用的软件及网站分享 篇一:几个动态壁纸软件和静态壁纸网站:助你美化你的桌面
- 设置|iPhone拍照小技巧:保留常用设置更高效
- 电商|直播电商风云巨变,新一波红利路在何方?
- 热点功能|旧手机别乱处理,分享旧手机6个小妙用,放在家里好值钱
- 每日|【每日idea 分享】12月1日:带朋友一起网上购物;线上笔记本应用程序
- NeurIPS 2020论文分享第一期|深度图高斯过程 | 深度图
- SK|SK电讯推出自研AI芯片SAPEON X220 深度学习计算速度是常用GPU 1.5倍
- 三年Java开发,刚从美团、京东、阿里面试归来,分享个人面经
- 为孩子的安全保驾护航——360儿童手表S2体验分享
- 「软件分享」语音转文字软件
