订单|如何设计出高效合理的下单流程?( 三 )

文章插图
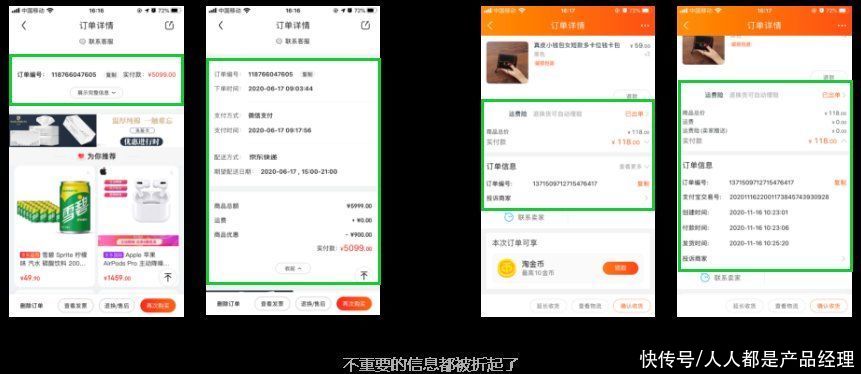
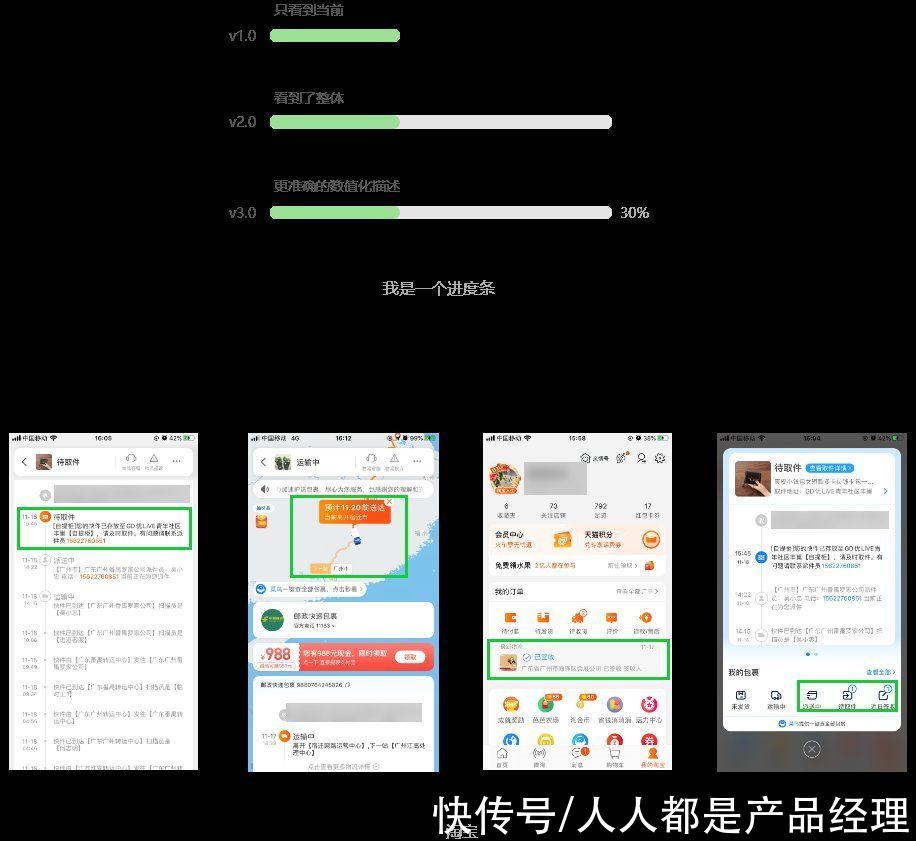
对订单办理的进度展示优化,我认为淘宝可以说是个经典的案例:
- v1.0 物流只是通过文字去描述物流的信息,这时候我只知道包裹到了哪;
- v2.0 出现了地图的展示方式,我能通过地图上的货车位置判断包裹离我多近;
- v3.0 在地图的基础上加了预计到达日期的显示,让整个订单的时间进度更精确;
- v4.0 在我的页面提供最新物流信息快速查看入口,方便用户查看订单进度;
- v5.0 在外置的快速查看物流入口,提供了更丰富的查询维度,比如“派送中”、“待取件”等用户在物流派送结尾更加关心的节点筛选。

文章插图
以上进度展示的关键点可以概括为:当前进度、整体流程、完成的预期。有了以上三点,用户对于整个进度的才能有一个清晰的把握。
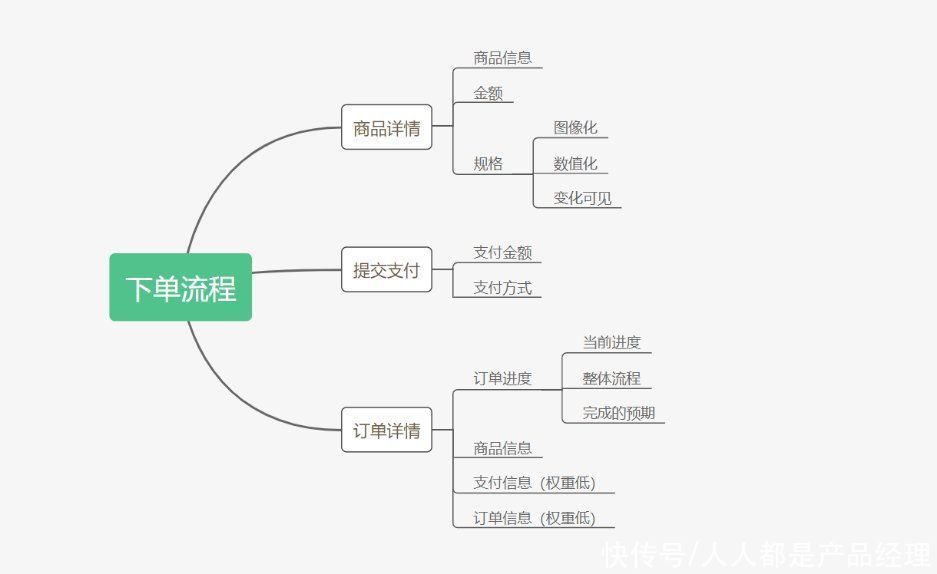
六、总结在订单流程设计各环节中,如果我们明白每一步的操作的目的,提炼出关键点。那在优化中就能更加得心应手。如果发现本文有什么逻辑的错误,欢迎大家指正,一起进步。
下面附上本文的知识目录:

文章插图
本文由 @小圈笔记 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 页面|如何简单、快速制作流程图?上班族的画图技巧get
- 培育|跨境电商人才如何培育,长沙有“谱”了
- 抖音小店|抖音进军电商,短视频的商业模式与变现,创业者该如何抓住机遇?
- 计费|5G是如何计费的?
- 车轮旋转|牵引力控制系统是如何工作的?它有什么作用?
- 视频|短视频如何在前3秒吸引用户眼球?
- Vlog|中国Vlog|中国基建如何升级?看5G+智慧工地
- 摄像头|摄像头造型别出心裁 realme全新手机设计专利曝光
- 涡轮|看法米特涡轮流量计如何让你得心应手
- 手机|OPPO手机该如何截屏?四种最简单的方法已汇总!
