在浏览器中用KerasTensorflow.js进行图片分类
来源:微信公众号:跨端与全栈
作者:噶牛
出处:;mid=2247483830 --tt-darkmode-bgcolor: #131313;">本文翻译自:Classifying images using Keras MobileNet and TensorFlow.js in Google Chrome
在这篇文章中 , 我们将了解如何使用Keras的MobileNet模型进行图像分类 , 使用 TensorFlow.js 在Google Chrome浏览器中部署 , 并使用该模型在浏览器中进行实时的预测 。
从长远来看 , 成为拥有Web开发知识的Python开发人员 , 对于您在人工智能领域肯定是有帮助的 。 因为我们现在有了具备强大能力的Keras以及在web浏览器中可以使用TensorFlow.js的TensorFlow机器学习框架 。
文中放了一个可以在线演示的demo , 因为无法嵌入过来 , 所以就不放过来了 。 具体的实现可以参见:
Python中的基础MobileNet神经网络模型在Keras中 , MobileNet存在applications模块中 。 如果要预测的类别在ImageNet类别中可用 , Keras使用MobileNet提供现成的图像分类 。 如果ImageNet类别中不存在该类别 , 那么有一种称为微调的方法可以为您的数据集和类调优MobileNet , 我们将在另一篇教程中讨论 。
【在浏览器中用KerasTensorflow.js进行图片分类】与其他最先进的卷积神经网络 , 如:VGG16、vg19、ResNet50、InceptionV3和exception等相比 , MobileNet具有许多优势 。
? MobileNets是最适合移动和嵌入式视觉应用的轻量级深层神经网络 。? mobilenet基于一种流线型架构 , 使用深度方向的可分离卷积 。? MobileNet使用两个简单的全局超参数 , 有效地在精确度和延迟之间进行权衡 。? MobileNet可用于 目标检测 、 细粒度分类 、 人脸识别 、 大规模地理定位 等领域 。
以下是使用MobileNet相对于其他最先进的深度学习模型的优势 。
? 减少了网络大小—17MB 。? 减少了参数数量-420万 。? 性能更快 , 对移动应用非常有用 。? 小 , 低延迟卷积神经网络 。
比较确定的是 , 除了MobileNet上述的优点外 , 它也有些缺点 。 尽管MobileNet具有更小的尺寸、更小的参数和更快的性能 , 但它比这篇文章中讨论的其他最先进的网络会更不精确 。 但别担心 , 与其他网络相比 , 准确度仅略有下降 。
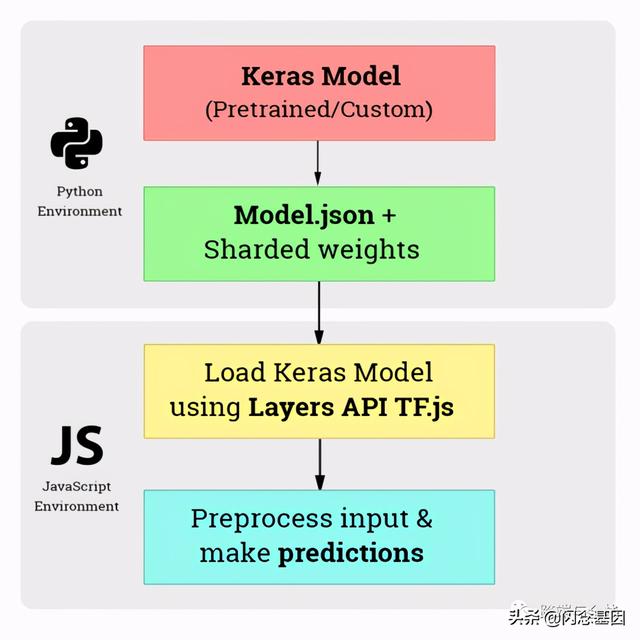
在本教程中 , 我们将按照图1中所示的步骤使用TensorFlow.js 。 文章插图
文章插图
image.png
图1 在google chrome中使用TensorFlow.js接入Keras MobileNet模型
首先 , 我们将编写一个简单的python脚本 , 使用Keras MobileNet模型对测试图像进行预测 。
在将图像传入到MobileNet之前 , 我们需要使用4个简单的步骤来处理图像 。 而要做到这一点 , 你并不需要OpenCV 。 Keras在eras.preprocessing模块 , 以及一些基本的numpy函数 提供了所有必要的功能 。 你可以直接开始了~
1. 使用load_img()函数加载图像并将其转换为MobileNet的输入大小:(224 , 224) 2. 使用 img_to_array() 函数将图片转化为一个numpy的数组 3. 使用 np.expand_dims() 函数展开numpy数组的维数 4. 通过使用 mobilenet.preprocess_input() 函数将所有值重新缩放到区间[-1 , 1]来预处理图像
python代码如下 , 位于basic-mobile-net.py文件:
# 组织引入模块import numpy as npfrom keras.models import Modelfrom keras.preprocessing import imagefrom keras.applications import imagenet_utils, mobilenetimport tensorflowjs as tfjs# process an image to be mobilenet friendly 将一个图片处理为对mobilenet友好def process_image(img_path):img = image.load_img(img_path, target_size=(224, 224))img_array = image.img_to_array(img)img_array = np.expand_dims(img_array, axis=0)pImg = mobilenet.preprocess_input(img_array)return pImg# main functionif __name__ == '__main__':# path to test imagetest_img_path = "G:\\git-repos\\mobile-net-projects\\dataset\\test\\test_image_1.jpg"# process the test imagepImg = process_image(test_img_path)# define the mobilenet modelmobilenet = mobilenet.MobileNet()# make predictions on test image using mobilenetprediction = mobilenet.predict(pImg)# obtain the top-5 predictionsresults = imagenet_utils.decode_predictions(prediction)print(results)# convert the mobilenet model into tf.js modelsave_path = "output\\mobilenet"tfjs.converters.save_keras_model(mobilenet, save_path)print("[INFO] saved tf.js mobilenet model to disk..")输出为:
[[('n01806143', 'peacock', 0.9998889),('n01806567', 'quail', 3.463593e-05),('n02018795', 'bustard', 2.7573227e-05),('n01847000', 'drake', 1.1352683e-05),('n01795545', 'black_grouse', 1.0532762e-05)]]代码释义:
? 2-5行导入所有要使用到的函数 ? 8-13行是我们用来处理图像的特殊定义 , 以便它变得对MobileNet友好 ? 19行定义了测试图片的路径 ? 22行对测试图片进行预处理 ? 25行初始化MobileNet模型 ? 28行使用MobileNet模型对测试图像进行预测 ? 31行给出对测试图像的匹配度最高的前5个预测 ? 32行打印出对测试图像的匹配最高的前5个预测 ? 36-38行将Keras模型转换为Tf.js层的格式 , 并保存在了save_path变量指代的路径中
- 麒麟|荣耀新款,麒麟810+4800万超清像素,你还在犹豫什么呢?
- 智能手机市场|华为再拿第一!27%的份额领跑全行业,苹果8%排在第四名!
- 行业|现在行业内客服托管费用是怎么算的
- 零部件|马瑞利发力电动产品,全球第七大零部件供应商在转型
- 通气会|12月4~6日,2020中国信息通信大会将在成都举行
- 俄罗斯手机市场|被三星、小米击败,华为手机在俄罗斯排名跌至第三!
- 体验|闭上眼睛点外卖是什么感觉?时隔一年再次体验,进步令人欣慰
- 当初|这是我的第一部华为手机,当初花6799元买的,现在“一文不值”?
- 出海|出海日报丨短视频生产服务商小影科技完成近4亿元 C 轮融资;华为成为俄罗斯在线出售智能手机的第一品牌
- 看过明年的iPhone之后,现在下手的都哭了
