万字详文:微软 VSCode IDE 源码分析揭秘
作者: zanewang , 腾讯 CSIG web 前端开发工程师
目录
- (1)简介
- (2)技术架构
- (3)启动主进程
- (4)实例化服务
- (5)事件分发
- (6)进程通信
- (7)主要窗口
- (8)开发调试
git 仓库地址:
通过 Eletron 集成了桌面应用 , 可以跨平台使用 , 开发语言主要采用微软自家的 TypeScript 。 整个项目结构比较清晰 , 方便阅读代码理解 。 成为了最流行跨平台的桌面 IDE 应用
微软希望 VSCode 在保持核心轻量级的基础上 , 增加项目支持 , 智能感知 , 编译调试 。
 文章插图
文章插图编译安装下载最新版本,目前我用的是 1.37.1 版本官方的 wiki 中有编译安装的说明 How to Contribute
Linux, Window, MacOS 三个系统编译时有些差别 , 参考官方文档 , 在编译安装依赖时如果遇到 connect timeout, 需要进行科学上网 。
需要注意的一点 运行环境依赖版本 Nodejs x64 version >= 10.16.0, < 11.0.0, python 2.7(3.0 不能正常执行)
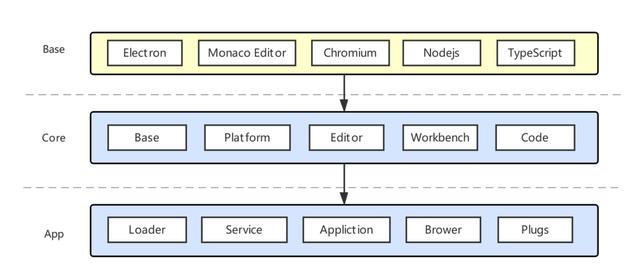
2.技术架构
 文章插图
文章插图ElectronElectron 是一个使用 JavaScript, HTML 和 CSS 等 Web 技术创建原生程序的框架 , 它负责比较难搞的部分 , 你只需把精力放在你的应用的核心上即可 (Electron = Node.js + Chromium + Native API)
Monaco EditorMonaco Editor是微软开源项目, 为 VS Code 提供支持的代码编辑器 , 运行在浏览器环境中 。 编辑器提供代码提示 , 智能建议等功能 。 供开发人员远程更方便的编写代码 , 可独立运行 。
TypeScriptTypeScript是一种由微软开发的自由和开源的编程语言 。 它是 JavaScript 的一个超集 , 而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程
目录结构├── build # gulp编译构建脚本
├── extensions # 内置插件
├── product.json # App meta信息
├── resources # 平台相关静态资源
├── scripts # 工具脚本 , 开发/测试
├── src # 源码目录
└── typings # 函数语法补全定义
└── vs
├── base # 通用工具/协议和UI库
│ ├── browser # 基础UI组件 , DOM操作
│ ├── common # diff描述 , markdown解析器 , worker协议 , 各种工具函数
│ ├── node # Node工具函数
│ ├── parts # IPC协议(Electron、Node) , quickopen、tree组件
│ ├── test # base单测用例
│ └── worker # Worker factory和main Worker(运行IDE Core:Monaco)
├── code # VSCode主运行窗口
├── editor # IDE代码编辑器
| ├── browser # 代码编辑器核心
| ├── common # 代码编辑器核心
| ├── contrib # vscode 与独立 IDE共享的代码
| └── standalone # 独立 IDE 独有的代码
├── platform # 支持注入服务和平台相关基础服务(文件、剪切板、窗体、状态栏)
├── workbench # 工作区UI布局 , 功能主界面
│ ├── api #
│ ├── browser #
│ ├── common #
│ ├── contrib #
│ ├── electron-browser #
│ ├── services #
│ └── test #
├── css.build.js # 用于插件构建的CSS loader
├── css.js # CSS loader
├── editor # 对接IDE Core(读取编辑/交互状态) , 提供命令、上下文菜单、hover、snippet等支持
├── loader.js # AMD loader(用于异步加载AMD模块)
├── nls.build.js # 用于插件构建的NLS loader
└── nls.js # NLS(National Language Support)多语言loader
核心层
- base: 提供通用服务和构建用户界面
- platform: 注入服务和基础服务代码
- editor: 微软 Monaco 编辑器 , 也可独立运行使用
- wrokbench: 配合 Monaco 并且给 viewlets 提供框架:如:浏览器状态栏 , 菜单栏利用 electron 实现桌面程序
- common: 只使用 javascritp api 的代码 , 能在任何环境下运行
- browser: 浏览器 api, 如操作 dom; 可以调用 common
- node: 需要使用 node 的 api,比如文件 io 操作
- electron-brower: 渲染进程 api, 可以调用 common, brower, node, 依赖electron renderer-process API
- electron-main: 主进程 api, 可以调用: common, node 依赖于electron main-process AP
- 优化|微软亚洲研究院发布开源平台“群策 MARO” 用于多智能体资源调度优化
- 微软|开会玩手机?微软新发明AI会议评分体系让你无处可藏
- 曝光|微软新专利曝光 可以与会者面部表情和肢体语言为会议打分
- 微软启用新方式优化Win10:更好用了
- 效仿华为鸿蒙系统!微软放大招:新版Win10系统兼容安卓应用
- 微软Windows 10将可以运行安卓应用 明年开始引入
- 开会玩手机?微软新发明AI会议评分体系让你无处可藏
- 调度|微软亚研院开源MARO平台:解决多行业资源优化调度问题
- 微软将服务器沉入大海,华为将服务器藏入深山,谁技高一筹?
- 华为挖空大山放置服务器,微软把服务器沉入海底,谁的方法更巧妙
