在 IIS 中部署 SPA 应用,多么痛的领悟
 文章插图
文章插图
作者 | 小码甲
来源 | 全栈码农画像(ID:nodotnet)
头图 | CSDN 下载自东方IC
目前公司的 Web 项目是 SPA 应用 , 采用前后端分离开发 , 所以有时也会倒腾 Vue 框架 。
前后端应用最终以容器形态、在k8s中部署, 为此我搭建了基于Gitlab flow的Devops流程 。 在 Devops 实践中 , 容器部署成为良方和事实标准 。
但是在开发和自测阶段 , 不要滥打镜像 , 前后端团队还需要一个友好的联调+自测的验证环境 , 最友好、最顺手的 web 服务器当属 IIS , (后端 API 已经使用 WebDeploy 部署到 IIS) , 本文记录使用 IIS 托管 Vue 应用的姿势 。
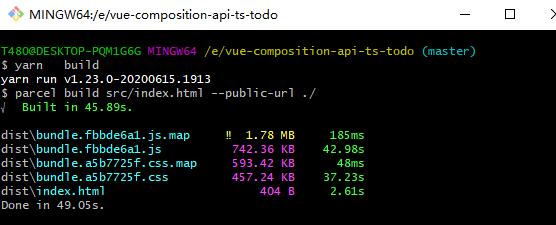
前置条件:安装IIS、Url Rewrite Module !!!1. 部署Vue应用【在 IIS 中部署 SPA 应用,多么痛的领悟】我们以Github上Vue Todo应用为例 , 执行 yarn build 文章插图
文章插图
如果 build 成功 , 你会发现生成了一个 dist 静态资源文件夹 。
2. 创建web.config将 yarn 生成的 dist 文件夹拷贝到 C:\dist , 并添加以下web.config 文件 ,这个文件实际是我们在 IIS Url-Rewrite module 上配置的结果 。
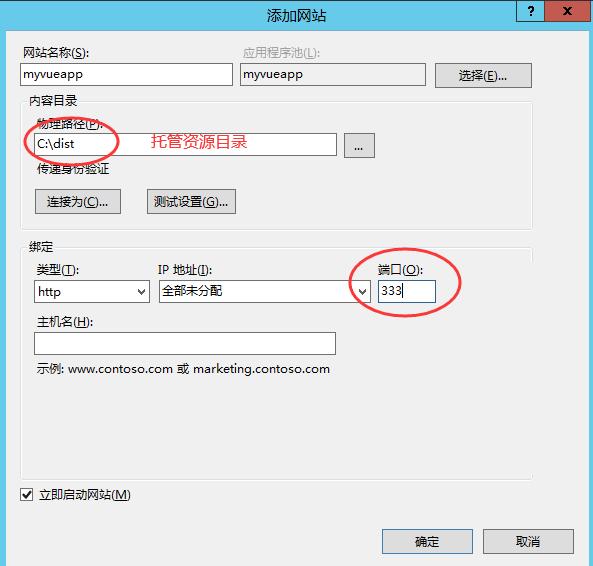
3. 在IIS上部署Vue应用 文章插图
文章插图
点击确定
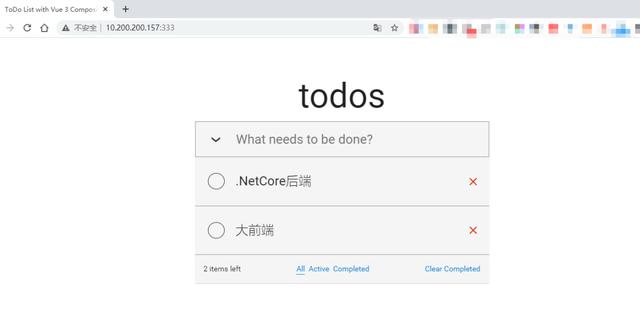
4.运行Vue应用 文章插图
文章插图
Nice!现在你的 Vue 静态应用就运行在IIS上 。
But ,在前后端分离模式中 , 我们的 Vue 应用不仅有静态资源 , 还要发起动态 api 请求 。
一般情况下webpack打包后的api请求路径是/, 会尝试请求同域名下api资源 ,实际并不存在 。 我们需要将对 Vue 应用的 api 请求代理到真实后端地址 。
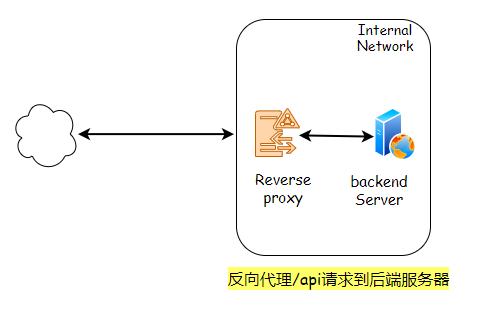
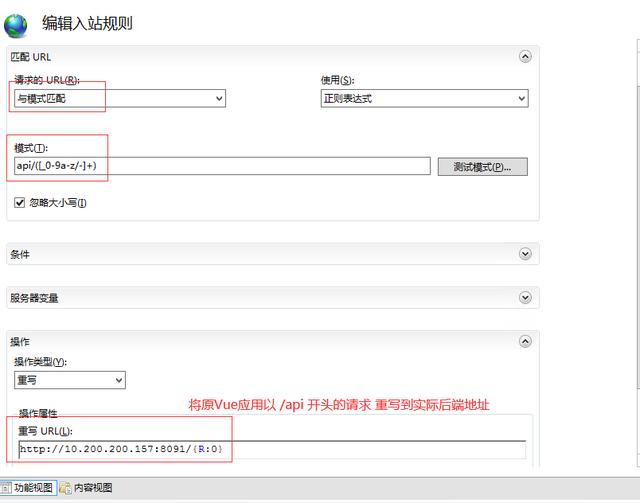
5. 反向代理动态api请求Vue 应用站点还要充当一部分反向代理服务器的作用 。 文章插图
文章插图
假设真实后端 api 地址部署在10.200.200.157:8091地址上 , api 请求以 /api 为前缀 。
下面利用Url Rewrite Module 反向代理api请求到真实后端:
点击站点功能视图---> Url重写---> 添加入站规则 文章插图
文章插图
Url重写的结果其实就是下面的web.config文件
注意:黄色背景行便是反向代理规则 ReverseProxyInboundRule ,注意反向代理规则要在静态资源规则 ResourceToIndex 的前面 。
这样我们就完成了在前后端分离开发模式下 , 使用 IIS 托管 Vue 应用的全过程 。
可算解决了前后端团队开发、自测阶段一大痛点 , 我把这个问题定义为[效率工具]类 , 有兴趣的读者可以试一试 。
- 麒麟|荣耀新款,麒麟810+4800万超清像素,你还在犹豫什么呢?
- 智能手机市场|华为再拿第一!27%的份额领跑全行业,苹果8%排在第四名!
- 空调|让格力、海尔都担忧,中国取暖“新潮物”强势来袭,空调将成闲置品?
- 行业|现在行业内客服托管费用是怎么算的
- 国外|坐拥77件专利,打破国外的垄断,造出中国最先进的家电芯片
- 零部件|马瑞利发力电动产品,全球第七大零部件供应商在转型
- 手机基带|为了5G降低4G网速?中国移动回应来了:罪魁祸首不是运营商
- 通气会|12月4~6日,2020中国信息通信大会将在成都举行
- 中国|浅谈5G移动通信技术的前世和今生
- 俄罗斯手机市场|被三星、小米击败,华为手机在俄罗斯排名跌至第三!
