AI和大数据下,前端技术将如何发展?
 文章插图
文章插图
概览因为长期在做跟阿里云飞天大数据平台相关的前端工作 , 也一直在思考一个问题:“大数据的前端跟其他业务的前端有什么不一样” , 具体来说就是 , 在大数据和人工智能的浪潮下 , 到底对前端技术的发展带来了什么影响 。
以团队在负责在做的阿里云飞天大数据平台为例 , 从在 2009 年写下第一行代码 , 现在已经是阿里大数据发展的第 11 个年头 。 我是 2011 年加入阿里的 , 之后就一直在负责做大数据相关的前端工作 , 基本上参与了阿里绝大部分大数据发展的历史进程 。 现在回头看 , 很庆幸自己在一个历史的变革时期入行 , 更有幸见证了一些划时代意义的数据产品的诞生 , 以及它们对前端技术带来的变革 。 文章插图
文章插图
如果我们把 2010 年当做大数据 Web 产品应用的元年 , 会发现它是一个有趣的年份 , 为什么这样讲?
回看前端的发展历史 , 在 2005 年前后有一波大的技术变革 , 就是从 Web1.0 到 Web2.0 的过渡 。
在此之前 , 前端更多地是做纯内容的静态展示 , 比如下图中的那个时期的苹果和雅虎的官网 。 文章插图
文章插图
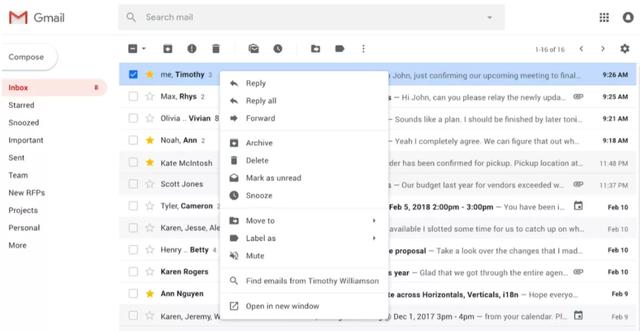
之后前端开始逐渐做成复交互的动态网页 , 这其中一个重要的历史性标志就是 Gmail 对 Ajax 等新技术的应用 。 文章插图
文章插图
而在 2010 年前后 , 各种大数据应用进入一个爆发期间 , 阿里很多知名的应用基本都在那段时间崭露头角 , 现在回头再来看那段历史 , 这其中很大的一个原因 , 随着互联网的大发展 , 特别是 Web2.0 之后 , 数据的有了大爆发的增长 。
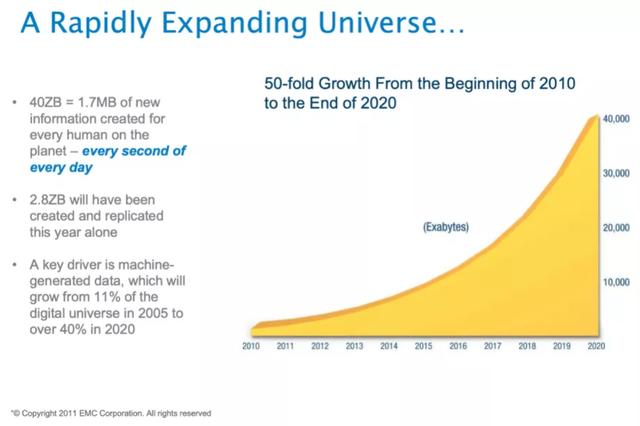
下图就很好地展现了这个趋势 , 如果说之前的 Web 应用更多在“产生”数据阶段 , 那在 2010 年之后如何更好的“展现”数据被提上了新的高度 , 很多前端技术也因之打开了新的篇章 。 文章插图
文章插图
后面会结合自己的实践 , 以三条主线来讲讲数据智能浪潮对前端技术发展的影响 , 分别是数据可视化 , 软件泛 Web 化和交互多样化 。
数据可视化大数据浪潮下 , 最明显的一个特征就是数据的指数型增长 , 从上图中就能看到这个趋势 , 随之而来的挑战就是如何更形象地展现数据并进行交互展示 , 也就是我们通常讲的“数据可视化” 。
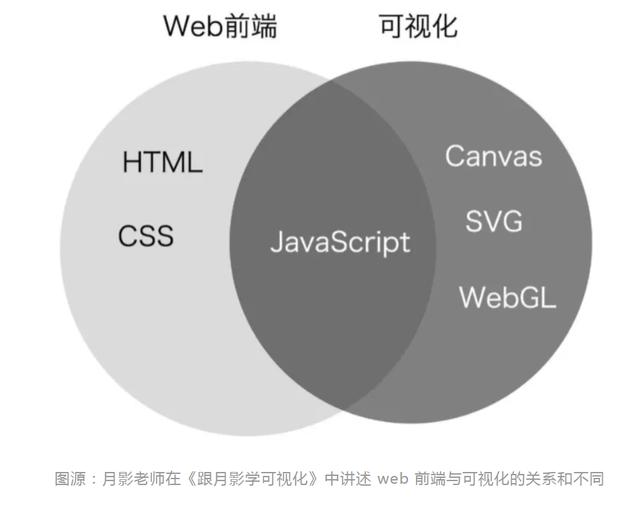
回到技术本身 , 那数据可视化对前端最大的影响应该是大大促进了 SVG , Canvas 和 WebGL 的发展 。 文章插图
文章插图
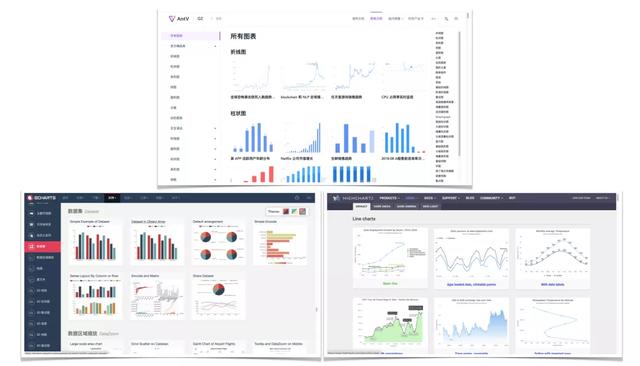
而这当中 , 除了浏览器底层技术的升级 , 在上层可视化库和可视化应用也涌现了大量优秀的作品 , 其中佼佼者包括:
- 开源技术组件层面
- AntV
- Echarts
- HighLights
 文章插图
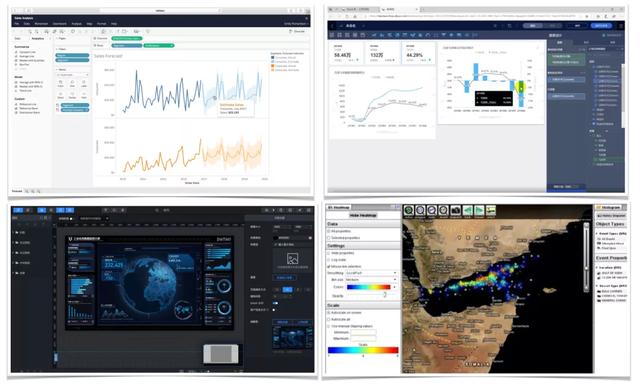
文章插图- 重数据可视化的产品
- 阿里云大屏可视化产品 DataV
- 阿里云的 Quick BI
- BI 分析工具 Tebleau
- 特色领域的分析产品 , 比如 Plantir
 文章插图
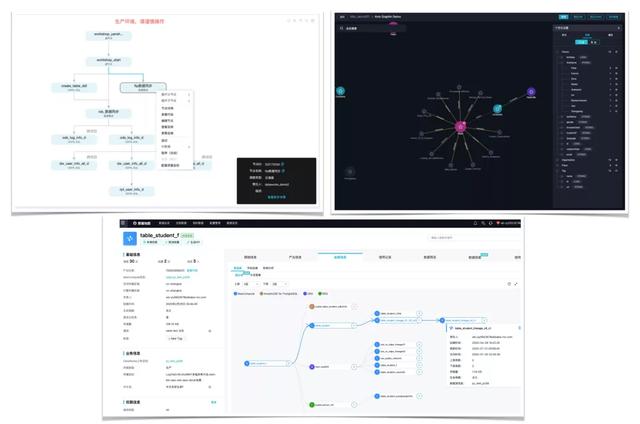
文章插图在专业的细分领域 , 比如地理 , 安防 , 新零售 , 等领域中不同场景就有很多机会 。 具体比如在我们阿里云的一站式大数据开发治理平台的 DataWorks[1] 产品就有用于做流程编排的 DAG , 图分析[2] , 数据的血缘分析等有意思的可视化 。
 文章插图
文章插图软件 Web 化大家最近应该注意到一个现象那就是:Web 系统做得越来越复杂 , 很多原先桌面端的复交互应用逐渐 “泛 Web 化” , 甚至很多应用一上来就是 Web 的技术做第一版 。
这里说的泛 Web , 从表现中又可以分为两种:
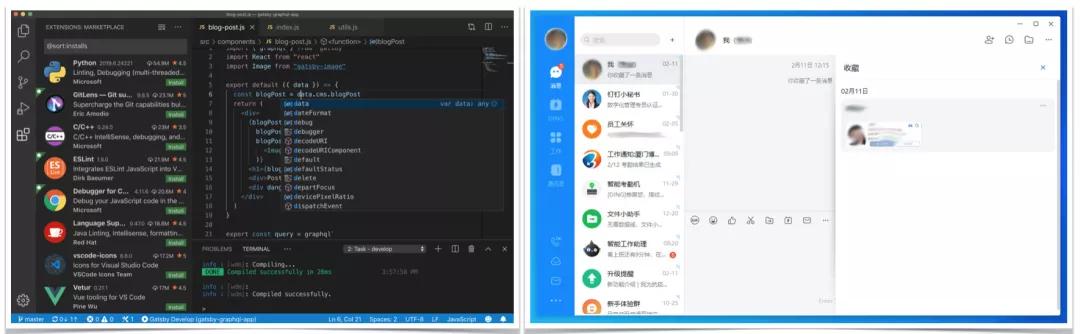
一是直接用前端技术去做桌面软件 , 其中标志性事件就是 NW.js 和 Electron 在 2013 起步后的蓬勃发展;大家熟悉的 IDE VSCode 就是这当中的典型代表;阿里的桌面版钉钉 UI 层大量用到的 Web 的技术 。
 文章插图
文章插图另外一种就是直接在 Web 上实现 , 比如 大家最近能看到各种 Web'X' 系统( Google Docs ) 。
这背后推动力 , 一是随着浏览器相关逐渐走向统一 , 用它的技术可以更便捷地实现跨端 , 另一个就是云计算大数据的兴起 , 特别云端的存储和算力逐渐突破了原先的本地 PC 的性能边界 , 因而重塑了原先人机交互的入口 。
- 对手|一加9Pro全面曝光,或是小米11最大对手
- 同比|亚马逊公布“剁手节”创纪录战绩:第三方卖家全球销售额超48亿美元 同比大增60%
- 人民币|天猫国际新增“服务大类”,知舟集团提醒入驻这些类目的要注意
- 痛点|首个OTA智能社区诞生 解决行业四大痛点
- 王兴称美团优选目前重点是建设核心能力;苏宁旗下云网万店融资60亿元;阿里小米拟增资居然之家|8点1氪 | 美团
- 零部件|马瑞利发力电动产品,全球第七大零部件供应商在转型
- 长安|长安傍上华为这个大腿,市值暴涨500亿!可见华为影响力之大?
- 通气会|12月4~6日,2020中国信息通信大会将在成都举行
- 程序|2020全景生态流量秋季大报告:TOP100APP超半数布局小程序,全景流量重塑行业竞争新格局
- 中国|浅谈5G移动通信技术的前世和今生
