和微博:两种不同的人方案
编辑导语:对于@功能 , 大家一定都不陌生 。 很多软件都有这个功能 , 方便我们看到感兴趣的内容时 , 让其他人也来看 。 于是 , 在微博上我们看到好笑的段子经常会@好友;在抖音上刷到好玩的视频 , 也会@好友 。 今天这篇文章中 , 作者就对抖音和微博的@功能进行了分析 , 总结了两种不同的@人方案 。 文章插图
文章插图
基本上知名的app都有一个功能:@人 , 虽然功能很普遍 , 但以抖音和微博为主 , 这两家实现@人背后的产品逻辑是不一样的 , 今天我们就来阐述一下@人背后的产品逻辑 。
首先 , 我们先从操作上入手 , 介绍下两者的区别:
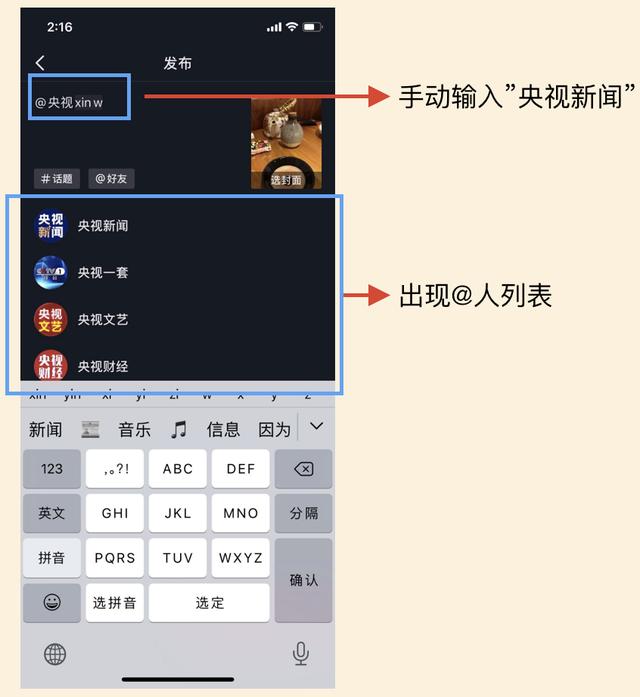
一、区别1. 抖音 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图
打开抖音 , 如果你手动输入了@xxx , 你会发现xxx并没有高亮变成可点态 , 即使xxx这个用户是真的存在 , 而只有从@人列表选出的用户(@yyy)才会被高亮 。
且当你想删除@yyy中一个字符时你会发现并做不到 , 要删只能把”@yyy”全部删除 , 但@xxx是可以逐字删除的 。 这时你复制”@xxx @yyy”后粘贴 , 你会发现粘贴出来的@yyy也并不能高亮 。
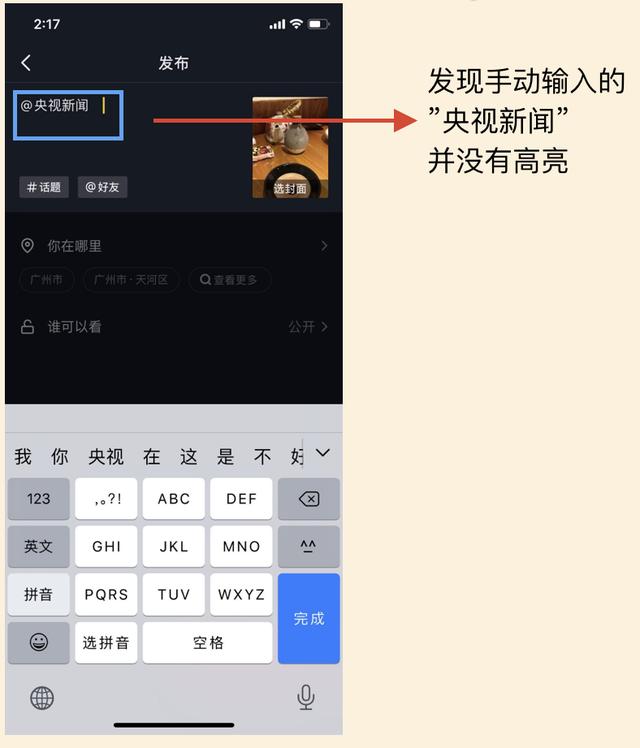
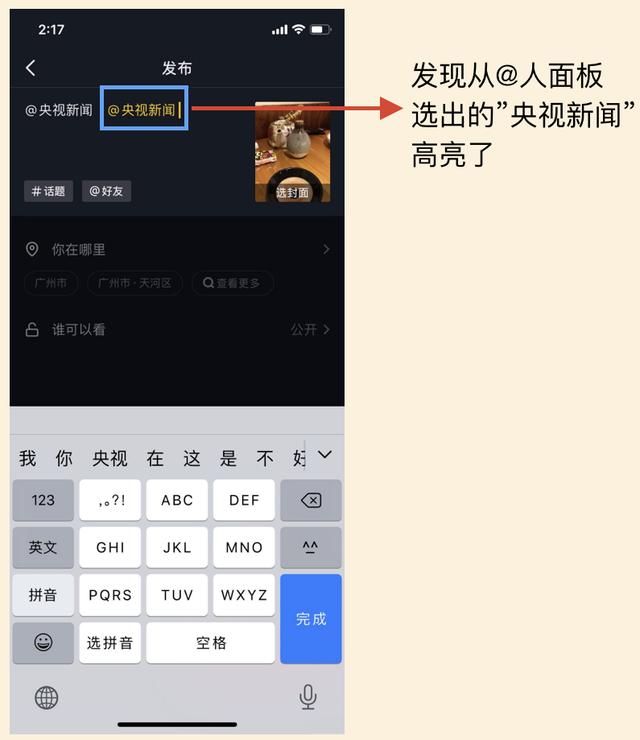
2. 微博 文章插图
文章插图
打开微博 , 我们发现手动输入了@xxx是会高亮的(与抖音不同) , 从@人列表选的@yyy是会高亮的(与抖音相同) 。 当我想删除@xxx或@yyy中的一次字符时 , 是支持柱子删除的 。
这时我们复制”@xxx @yyy”后粘贴 , 会发现只要是@后的文字 , 都可以高亮 。
接着 , 我们分析下 抖音 和 微博 为何在@人这项功能上有如此差异 , 这种差异背后的原理是什么 , 以及为何抖音和微博要采用不同的实现方式?
二、原因1. 抖音不难发现抖音的@人只能从@人列表里选 , 无法手动输入@xxx 。 那么从@人列表选的用户和手动输入的@xxx有什么区别呢?为何看起来都是@xxx , 但是只有从@人列表选的用户才会高亮可点击跳转到用户详情页呢?
那一定是从@人列表选出的@xxx背后隐藏着我们不知道的信息 , 实际上从@人列表选出的@xxx , 背后隐藏着xxx的id , 也就是说@xxx和这个id是成对出现的 , 这就解释了上面的几个问题:
1)为何我手动输入的@xxx不高亮不能点击跳转到用户详情页?
答:因为手动输入的@xxx背后没有对应的id 。
2)为何我复制别人可高亮可点击的@xxx到我自己发表时就不能高亮了?
答:因为你复制的知识复制了@xxx的文本 , 并没有复制@xxx背后对应的id 。
3)为何我不能修改我从@人面板选出的人名 , 删的时候一定要把@xxx全部删掉?
【和微博:两种不同的人方案】答:因为@xxx和id是配套的 , 你不能把@xxx修改为@xx , 因为@xx和id不配套 。
4)这里说的id有什么用?
答:实际通过@xxx跳转到xxx的个人详情页时 , 是通过id来跳转的 。 既然@xxx背后隐藏着对应的id , 那么在xxx改名为yyy后 , 因为这个用户对应的id是不变的 。
所以可以实现精准@ , 也就是:用户A一个月前@xxx , 但xxx在今天改名了 , 那么用户B、C、D拉到A一个月前发的@xxx时的内容可以被后台改为对应的@yyy 。
2. 微博那微博又是怎么做的呢?
微博的方案就是剔除了@xxx背后所对应的id , 这样只要用户输入@xxx , 那么xxx就一定是生效的 , 那么问题来了:你不是说id是跳转的关键吗 , 微博没有id我看也是可以跳转到详情页的啊 , 它又是怎么做的呢?
实际上你在抖音和微博分别点击@xxx , 会发现一个很明显的不同:抖音可以立即跳到xxx的详情页 , 但微博需要加载1-2s 。 微博加载1-2s的这个过程就是通过用户名去获取用户id的过程 , 获取完用户的id然后再拿id跳到xxx的详情页 。
那么这时我们就要新的疑问了 , 如果让我们去搭建一个@人的需求 , 抖音的方案和微博的方案我们应该选哪个呢?
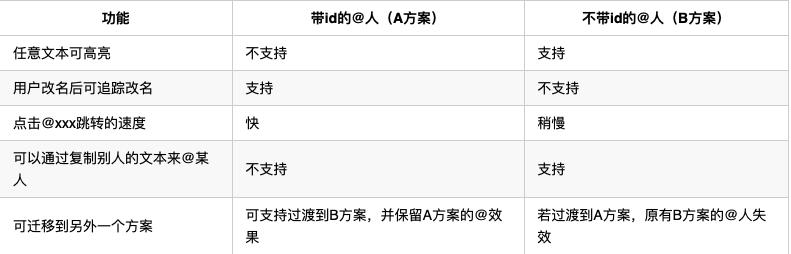
首先我们用一个表格来对比下这两个方案的异同点: 文章插图
文章插图
最后我们来总结一下:我个人是倾向于 不带id的@人方案 , 我认为文本才是最简单最高效的沟通工具 , 既然我看到别人已经@xxx , 那么我复制他发的@xxx , 就是想同样实现@xxx的效果 。
- 中国|浅谈5G移动通信技术的前世和今生
- 芯片|华米GTS2mini和红米手表哪个好 参数功能配置对比
- 桌面|日常使用的软件及网站分享 篇一:几个动态壁纸软件和静态壁纸网站:助你美化你的桌面
- 二维码|村网通?澳大利亚一州推出疫情追踪二维码 还考虑采用人脸识别和地理定位
- 不到|苹果赚了多少?iPhone12成本不到2500元,华为和小米的利润呢?
- 机器人|网络里面的假消息忽悠了非常多的小喷子和小机器人
- 华为|骁龙870和骁龙855区别都是7nm芯片吗 性能对比评测
- 花15.5亿元与中粮包装握手言和 加多宝离上市又进一步?|15楼财经 | 清远加多宝
- 和谐|人民日报海外版今日聚焦云南西双版纳 看科技如何助力人象和谐
- 内容|浅谈内容行业的一些规律和壁垒,聊聊电商平台孵化小红书难点(外部原因)
