Feed流产品的重用机制
编辑导语: feed是将用户主动订阅的若干消息源组合在一起形成内容聚合器 , 帮助用户持续地获取最新的订阅源内容;feed流即持续更新并呈现给用户内容的信息流;本文作者介绍了Feed流产品的重要机制 , 我们一起来看一下 。 文章插图
文章插图
作为一名产品经理 , 在体验产品时经常会遇到一些bug , 这时开发会说能否录屏复现一下bug 。
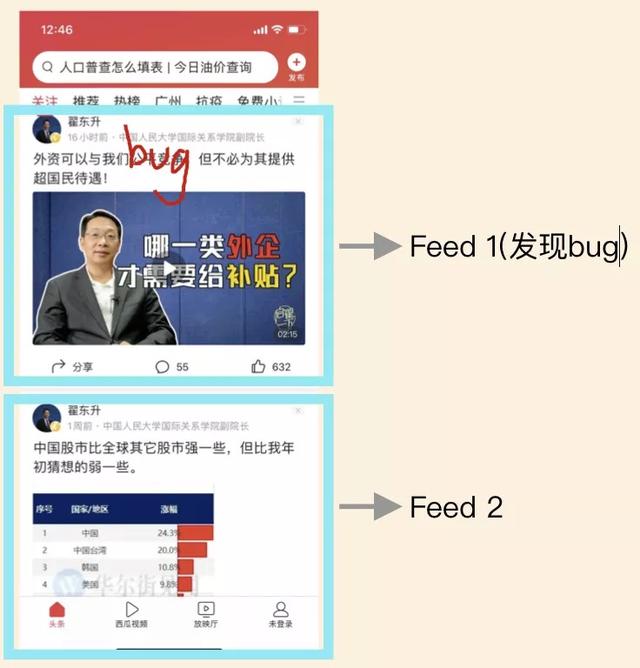
以最常用的新闻feed流为例 , 同一个feed你之前发现有问题(比如UI错位、数据错乱)等 , 再刷回这个feed却没有问题了 。 文章插图
文章插图
[步骤一]发现Feed 1有bug 文章插图
文章插图
[步骤二]下滑看其他内容 文章插图
文章插图
【Feed流产品的重用机制】[步骤三]刷回Feed1 , 发现bug不见了
这时场面就会很尴尬 , 开发觉得你找事 , 而你刚才确实发现有bug 。
出现上面问题 , 我们需要学习一下feed流本身是怎么实现的 。
- 我们有一个基本的共识:每一个feed要想展示出来 , 都是需要被创建的 。
- 我们思考一下 , 既然feed需要被创建 , 那它被创建的时机有哪几种可能呢?
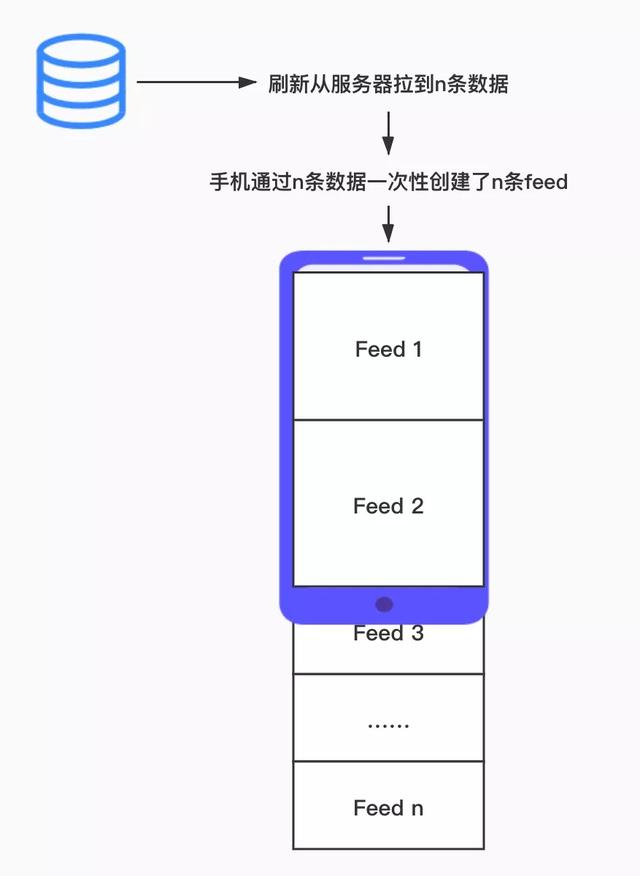
 文章插图
文章插图但是一次性创建的操作是不可取的 。 要知道每创建一个feed都需要消耗内存(可以理解成每买一个包包放家里 , 家里的空间都会少很多) 。
那么类似今日头条、知乎、视频号这种产品 , 刷了半小时后很可能你已经看了上百个内容;如果手机这时也创建了上百个feed , 那么随着你使用时间越长 , 手里机创建的feed会越多(包包买得越来越多) , 手机内存空间会渐渐不够用(家里可用房间会越来越少) , 而手机会越来越卡 , 直到内存完全被占用而卡死(家里的空间被用完) 。
但实际上我们刷feed流类的产品时 , 并没有出现所描述的随着使用时间变长而越来越卡顿的情况 , 所以“刷到n条内容时 , 页面立马就创建n个feed”这种创建方式不可取 。
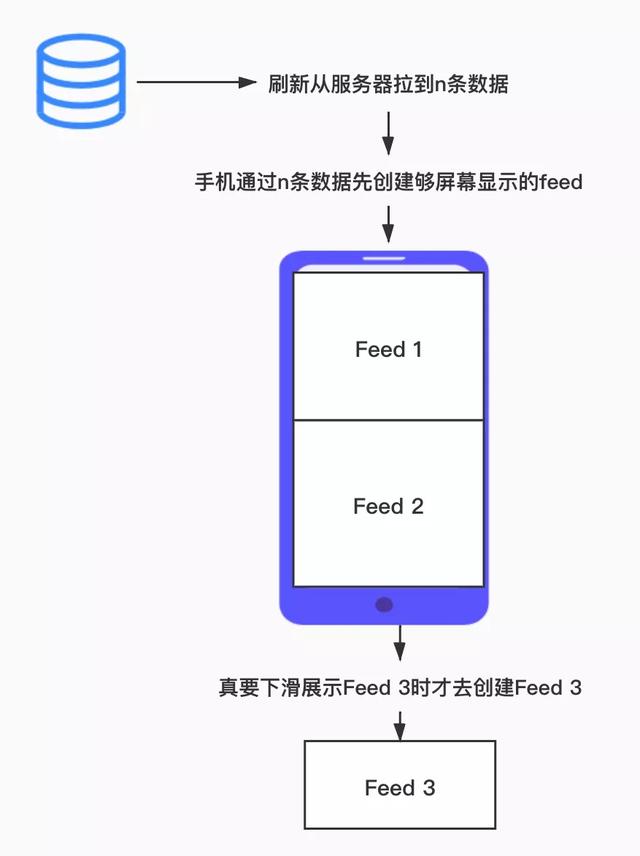
二、只有当我即将看到某条内容时 , 才创建feed来进行展示
 文章插图
文章插图这种方案可以有效避免创建太多feed导致系统内存用光的问题;以知乎为例 , 平时我们使用的手机最多展示5-10条知乎的内容 , 所以系统最多只需要占用5-10条feed的空间 。
用包包来理解就是:家里只有一面墙可以放包包 , 放包包的上限是10个 , 每次我们买来新的包包 , 然后把旧的包包给扔掉 , 这样就可以始终保持家里有足够的放包空间 。
对价格敏感的产品已经发现了方案二的问题 , 为啥我每次买到新的包包 , 都要买旧的包包给扔掉呀?那岂不是太浪费钱了;类比到手机App上就是太浪费手机的计算能力了 , 尤其是当你快速滑动手机屏幕时 , 就会出现上百条feed被创建 , 同时上百条feed被销毁 , 暴殄天物啊 。
所以 , 第二种“只有当我即将看到某条内容时 , 才创建feed来进行展示”实际上也不是最可行的方案 。
那么怎么样既省内存空间 , 又避免重复的计算开销呢?
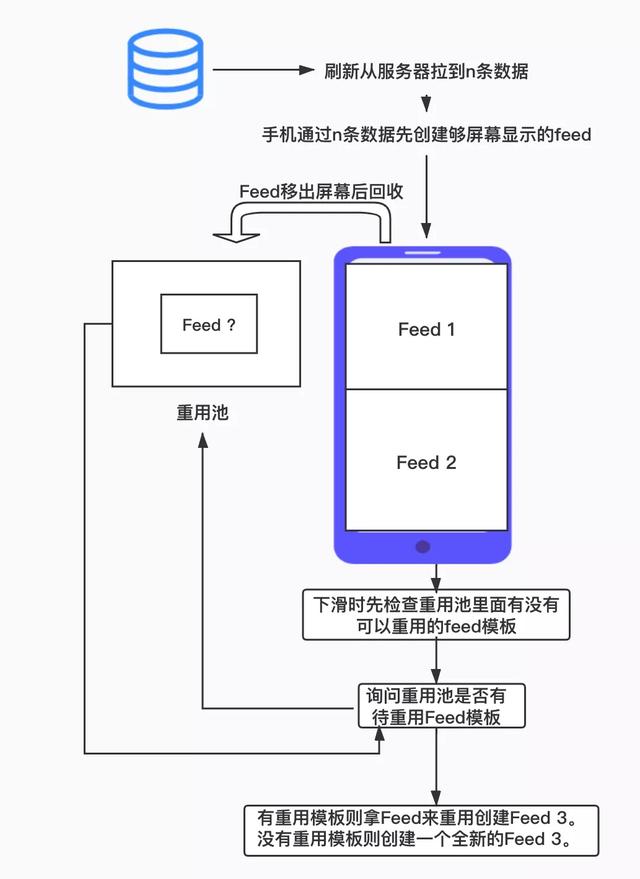
三、重用机制
 文章插图
文章插图还以买包包为例 , 实际上每个包包的主要区别是表面上的区别(比如纹理、颜色等) , 包包的主要功能基本上都是相似的 。
遂在方案二的基础上 , 当我买够了超过一面墙的包包后 , 此时如果我又看上了新包包 , 如果“再花钱买一个新的 , 然后把之前旧的给扔掉”(方案二)就太浪费了 。
所以我们灵机一动发现新包包和旧包包 , 主要功能基本一样;那么我只要请人来帮我把旧包包的颜色、纹理改装成和新包包的样式一样 , 这样用最小的成本获取了新的包包 。
实际上 , Feed流背后也有着类似重用的机制 , 系统会先创建足够屏幕展示的feed;而当你再向下滑动手机时 , 会把旧feed拿过来进行重用 , 把数据更新即可 。
明白feed流有重用机制 , 我们就可以解答最开始的问题:“以最常用的新闻feed流为例 , 同一个feed你之前发现有问题(比如UI错位、数据错乱)等 , 再刷回这个feed却没有问题了 。 ”
- 零部件|马瑞利发力电动产品,全球第七大零部件供应商在转型
- 程序|2020全景生态流量秋季大报告:TOP100APP超半数布局小程序,全景流量重塑行业竞争新格局
- 手机|这个超强App,让手机快3倍,流畅到起飞
- 页面|如何简单、快速制作流程图?上班族的画图技巧get
- 创意|wacom one万与创意数位屏测评
- 精英|业务流程图怎么绘制?销售精英的经验之谈
- 余额|中兴通讯:现有资金余额仅能确保公司当前经营规模下现金流安全
- 页面|流程图怎样画?老板要我帮他做个组织结构图
- 化妆产品|直播带货年入百万,这8个行业告诉你:是真的
- 涡轮|看法米特涡轮流量计如何让你得心应手
