Github出现的高频现代程序设计词汇
更多互联网新鲜资讯、工作奇淫技巧关注原创【飞鱼在浪屿】(日更新) 文章插图
文章插图
Github许多自述文件上都有以下一些词语 。 这些词汇用更诙谐方式解释 。
Accessible建议img使用属性alt 。 一些组件允许aria属性 。
另请参阅:responsive, mobile-first
Battle-tested我们在该项目的docs网站展示了测试数据 , 除了最新的Chrome浏览器以外 , 我们没有收到任何投诉 。
另请参见:production-ready, well-tested, modern
Blazingly fast/快如闪电在最新一代的Macbook Pro和ad-hoc微型基准测试上已经足够快了 。 除了极端情况 , 它比竞品快 。
另请参阅:modern, lightweight
Bloated我们没有处理极端情况 。
另请参阅:modern, lightweight, tiny
Bleeding edge仅在启用了实验性标记和自定义babel插件的最新版Chrome中能用 。 预计每1-2个月进行重大更改 , 恕不另行通知 。
另请参见:modern, legacy code
Cloud-native/云原生编写了一个docker-compose.yml文件 , 它可以在AWS上运行 。 作为环境变量在加密信道传递 。
另请参阅:cloud-ready, scalable
Cloud-ready/云端就绪我们提供了一个Dockerfile 。
另请参阅:cloud-native, scalable
Configurable/可配置的需要从examples文件夹中复制出子文件夹才能运行它 。
另请参阅:modular
Cross-plaform/跨平台所有Web , Android , iOS和Electron版本落后 。 所有版本均包含20Mb的Node API polyfills 。
另见:modern, progressive web app
Customizable/可订制我们的JSON配置解释器是图灵完备性 。
另请参阅:configurable, modular
Entreprise-level/企业级提供付费的支持和服务 。
另请参阅:cloud-native
Legacy code/旧版代码至少有3个月我们未编写代码 。
另请参阅:modern, bleeding-edge
Lightweight/轻巧的100Gbps的网络速度 , 只需不到几秒钟即可下载 , 下载时间可忽略 。
另请参阅:tiny, modern, blazingly-fast
Mobile-first/移动优先已添加(移动设备带有滚动条) , 可以Macbook Pro上的Chrome模拟iPhoneX设备 。
另请参阅: mobile-first
Modern/现代使用自己的linting约定 , 以熟悉的语言编写 。 仅适用于最新的Chrome 。 预计每2-3个月进行重大更改 。
另请参见: bleeding edge, legacy code
Modular/模块化的代码分布在10个不同的紧密耦合包中 。 公开了plugin , 但是仅接受我们提供的配置选项 。 预计每2-3个月会更改一次插件API更改 。
另请参阅:modern, bleeding edge
Open standards/开放标准我们发布了解析器的源代码 , 并编写了一个类似于RFC的自述文件 。
另请参阅:modular
Privacy-focused/注重隐私可以选择退出配置文件和环境变量中的自动后门分析 , 并且每次更新时都必须重新选择 。
另请参阅:secure
Production-ready/生产环境准备使用尚未在生产中使用 。
另请参阅:entreprise-level, modern, well-tested, battle-tested
Progressive web app/渐进式Web应用下载10Mb捆绑包时 , 我们会显示一个微调器 。
另请参阅:responsive, lightweight
Responsive/反应灵敏使用display: flex , 而不是display: block , 我们已经用1em取代了16px 。
另请参阅:accessible, mobile-first
Robust/强大它适用于我们的机器 。
另请参见:well-tested, battled-tested, production-ready, entreprise-level
Scalable/可扩展需要一个至少包含3个节点的Kubernetes集群来服务你的博客网站 。 顺便说一下 , 还提供付费托管 。
另请参阅:enterprise-level, cloud-native, cloud-ready
Secure/安全我们仅少量使用eval , 并且嵌入了10Mb的第三方HTML清理程序 。
另请参阅:entreprise-level, typesafe
Serverless/无服务器你需要一个AWS服务器来运行它 。
另请参阅:scalable, cloud-native, cloud-ready
Tiny所有代码都内联在单个1k LOC文件中 。
另请参阅:lightweight, zero-dependencies
Well-tested我们已经编写了一些测试 , 并且代码覆盖率超过50% 。
另请参阅:battle-tested, robust, production-ready
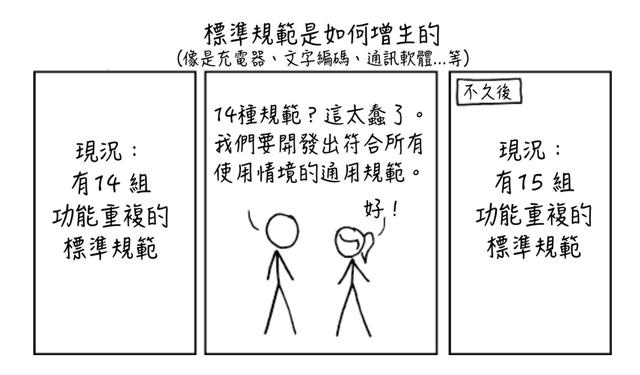
Unified/统一 文章插图
文章插图
另请参阅:open standards
Typesafe/类型安全我们已经在所有出现any的前缀加上同// eslint-ignore-next-line(JS静态代码分析器) 。
- 智能手机市场|华为再拿第一!27%的份额领跑全行业,苹果8%排在第四名!
- 会员|美容院使用会员管理软件给顾客更好的消费体验!
- 行业|现在行业内客服托管费用是怎么算的
- 人民币|天猫国际新增“服务大类”,知舟集团提醒入驻这些类目的要注意
- 国外|坐拥77件专利,打破国外的垄断,造出中国最先进的家电芯片
- 技术|做“视频”绿厂是专业的,这项技术获人民日报评论点赞
- 面临|“熟悉的陌生人”不该被边缘化
- 中国|浅谈5G移动通信技术的前世和今生
- 页面|如何简单、快速制作流程图?上班族的画图技巧get
- 桌面|日常使用的软件及网站分享 篇一:几个动态壁纸软件和静态壁纸网站:助你美化你的桌面
