前端开发|web前端开发,怎么才能让页面排版更清爽?
web前端开发,在整个编程行业来说都算是一个门槛相对较低的岗位。但同时,其所面向的对象又对开发者有一定的美学素养需求,这就使得在制作前端页面的时候需要掌握一些基本的排版技巧,毕竟排版不能也交给美工不是。那么,在开发的过程当中,有哪些能够让页面更好看的排版方式值得去学习呢?
文章插图
一、强调字体
字体的设计与强调在网页当中相当重要,合适的排版和适当的字体强调,不仅可以让用户快速的抓住网站中的重点,同样可以增强网站对用户的吸引力。
文章插图
二、单页面设计
随着互联网的发展,用户的习惯更倾向于鼠标滚轮。在用户的体验和习惯方面来讲,与其在多个web前端页面中来回点击查看,不如直接滚轮来的方便。
文章插图
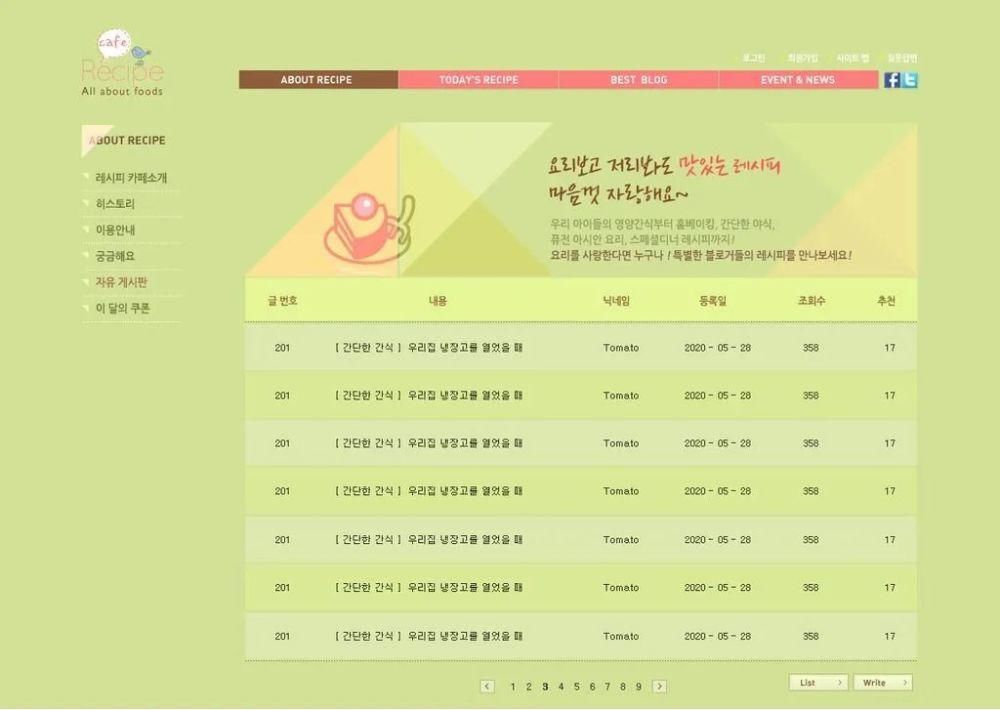
三、网页色块设计
随着互联网的发展和H5的出现,网站网页的排版方式越来越倾向于简洁大方,这最根本的原因在于:用户的视觉和心理。不同的色块放在一起形成强烈的对比,要么以纯文字形式,要么以方形照片配上文字形式,这两者在一定程度上刺激了用户的视觉兴趣,进而使用户继续探索。
文章插图
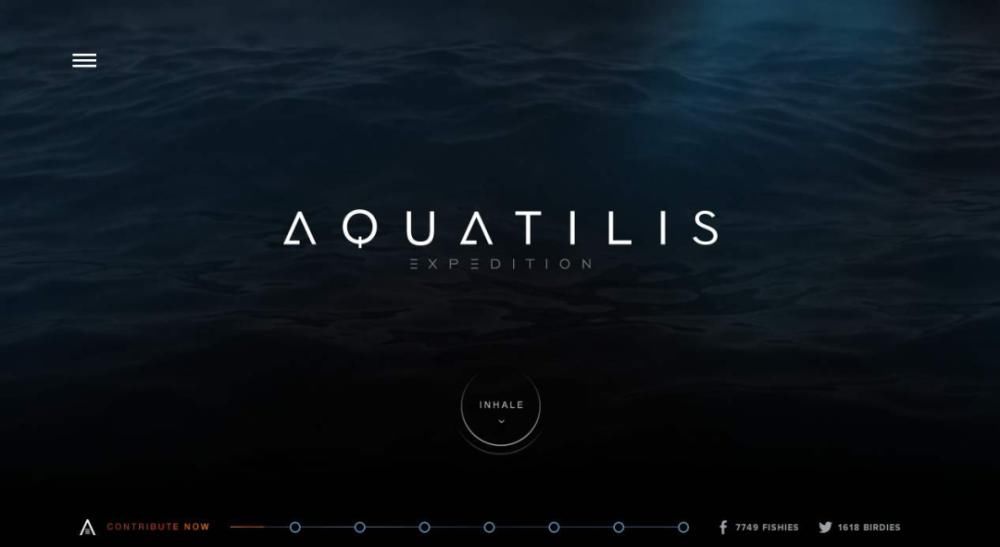
四、背景
网页以什么样的方式作为背景呢?纯色?渐变?图片?这三种都是可以的,但以商业化为目的展示,用照片作为网站网页的背景,不仅可以达到展示的目的,而且还可以达到强烈的视觉表达效果。这种设计方式在时尚、品牌和旅游等行业最为常见。
文章插图
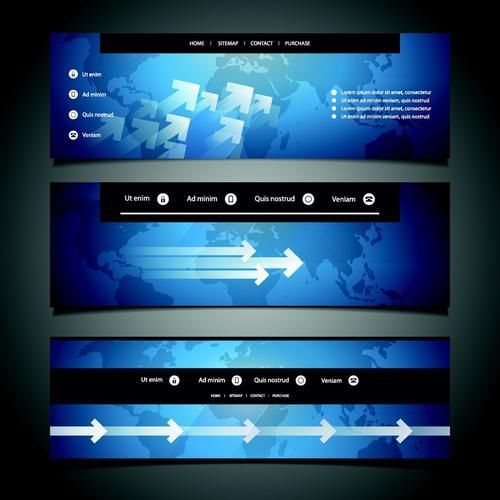
五、图片
简约、设计时尚、颜色对比突出,表达清楚、突出目的的大图,是很多web前端开发者所追捧的。同样与枯燥的文字相比,用户也更愿意继续观赏这样的网站。
文章插图
六、响应式设计
【 前端开发|web前端开发,怎么才能让页面排版更清爽?】随着手机和移动端设备广泛的被人们使用,响应式设计成为目前网站开发比不可少的内容。不仅能节省开发者的成本和时间,更能方便用户在不同尺寸的设备上畅通无阻的浏览你的网站。
文章插图
七、视差滚动
让多层背景以不同的速度移动,形成运动视差的3D效果,这样的效果以后很可能会在H5的网站中更加常见和流行。
以上就是小编整理出来的7个web前端排版方式,如果你在开发过程中有好的方案,也欢迎给我们留言,我们的发展,离不开您的支持!
往期推荐
免费资源
- 黑莓(BB.US)盘前涨逾32%,将与亚马逊开发智能汽车数据平台|美股异动 | US
- 开发自|不妥协不追随 Member’s Mark升级背后的“山姆哲学”
- 确认|三星确认正在开发“轻薄轻巧”的可折叠手机
- 推广|Josh Elman加盟苹果 负责开发者关系与软件推广工作
- 微信广告|小程序开发者看过来 流量变现倍增的秘籍来了!
- 移植|开发者将移植ARM Mac的Linux系统 但需要得到资金支持
- GNOME|[图]GNOME启动Circle项目:进一步扩大开发者规模
- 检查|填补软件开发市场空白,飞算全自动软件工程平台瞄准全自动后端微服务开发
- 格式化|利用好这3个隐藏技巧,Power BI 开发体验更丝滑
- 开发|三七数字产业平台率先在全国开发应用
