Spring API 的 CORS 测试
在开发 API 和前端的时候 , 最麻烦的就是一个 CORS 测试 。
【Spring API 的 CORS 测试】你不知道你的 API 是否允许 CORS , 也不知道是不是因为前端的原因 。
但是 CORS 这个跨域访问确实让人非常头疼 。
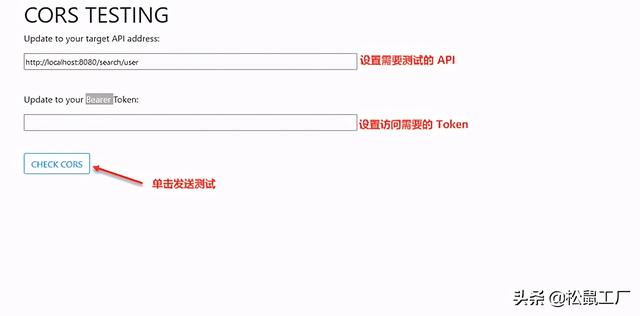
## 写个页面为了解决这个问题 , 我们用 HTML 写了个页面 , 这个页面可以对跨域访问进行一些小测试 。
请查看页面在 GitHub 上的完整源代码:
上面的代码主要是通过 JQuery 发送一个跨域请求到 API , 来判断 API 返回的数据是否能够支持跨域访问 。
另外 , 如果你的的 API 还需要添加 Bearer 访问令牌的话 , 你可以在输入对话框中输入需要的 Bearer Token 。
否则你可以留空 , AJAX 的请求将不会设置访问令牌 。 文章插图
文章插图
如果没有问题 , 你将会看到弹出成功的对话框 。
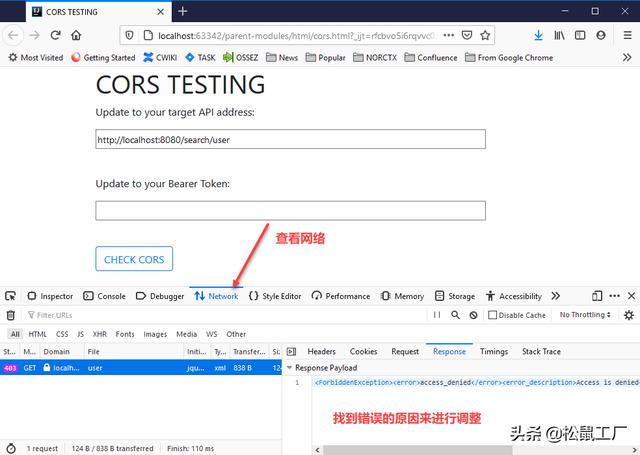
如果没有任何反应 , 你需要通过浏览器的 F12, 打开调试对话框 , 然后查看网络 。 文章插图
文章插图
比如说 , 上面的图片中 , 我们得到的错误代码是 403 , 这是因为我们没有设置 Token 的值 , 我们的 API 是需要设置 Token 值的 。
- 智能手机市场|华为再拿第一!27%的份额领跑全行业,苹果8%排在第四名!
- 会员|美容院使用会员管理软件给顾客更好的消费体验!
- 行业|现在行业内客服托管费用是怎么算的
- 人民币|天猫国际新增“服务大类”,知舟集团提醒入驻这些类目的要注意
- 国外|坐拥77件专利,打破国外的垄断,造出中国最先进的家电芯片
- 技术|做“视频”绿厂是专业的,这项技术获人民日报评论点赞
- 面临|“熟悉的陌生人”不该被边缘化
- 中国|浅谈5G移动通信技术的前世和今生
- 页面|如何简单、快速制作流程图?上班族的画图技巧get
- 桌面|日常使用的软件及网站分享 篇一:几个动态壁纸软件和静态壁纸网站:助你美化你的桌面
