基于 vue3.x+vant3.x 搭建示例项目
今天给大家分享一些如何使用Vue3.0+Vant3搭建demo项目 。 文章插图
文章插图
目前市面上有关vue3的项目并不多 , vue3的UI组件库有ant-design-vue和vant-ui 。
接下来讲解下使用vue3、vant、vue-router4.0手动搭建一个示例项目 。
创建项目需要先更新vue/cli脚手架到最新版
vue create hello-vue3# 选择vue3预设配置创建成功后的项目目录如下 。 文章插图
文章插图
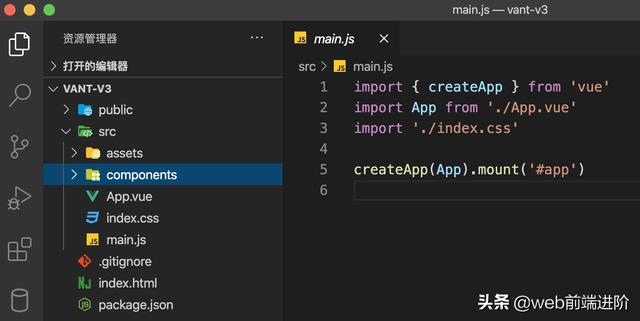
vue2.x是通过初始化实例形式 , 而vue3.x是通过函数式创建项目 。
// Vue2new Vue({render: h => h(App)}).$mount('#app')// Vue3import { createApp } from 'vue'createApp(App).mount('#app')vue-router3.x和vue-router4.x路由区别 。
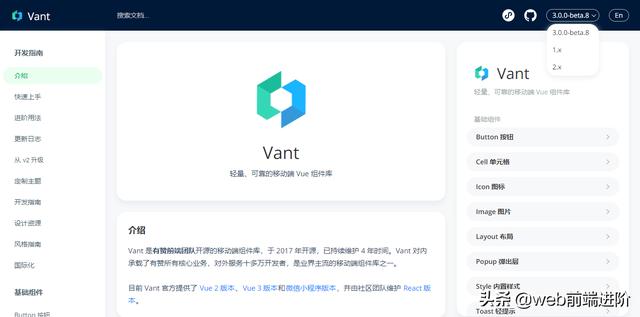
// Vue-Router 3.xconst router = new VueRouter({mode: 'history',base: process.env.BASE_URL,routes:[// 路由配置不变]})// 使用export default {methods: {goToHome() {this.$router.push('Home')}}}// Vue-Router 4.ximport { createRouter, createWebHashHistory } from 'vue-router'const router = createRouter({history: createWebHashHistory(), // hash模式:createWebHashHistory , history模式:createWebHistoryroutes: [{path: '/',component: Home}]})// 使用import { useRouter } from 'vue-router'export default {setup() {const router = useRouter()const goToHome = () => router.push('Home')return { goToHome }}}Vant UI 3.0组件库vant-ui已经推出了3.0版本 。
 文章插图
文章插图
安装
$ npm i vant@next -S使用组件
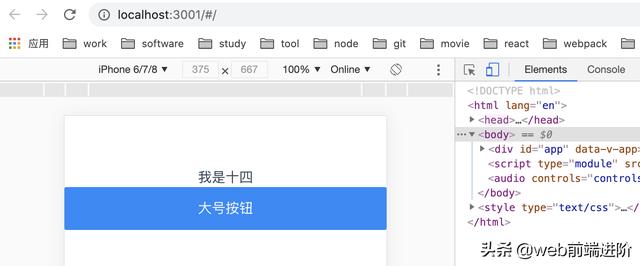
import { createApp } from 'vue'import { Button } from 'vant';import App from './App.vue'import router from './router'import 'vant/lib/index.css'; // 全局引入样式import './index.css'const app = createApp(App) // 创建实例app.use(Button) // 注册组件app.use(router)app.mount('#app')// 使用我是十四 文章插图
文章插图
以上就是基于 Vue3.0 + Vant3.0 + Vue-Router4.0 搭建示例项目的一些简单分享 。
源代码已经开源到github仓库 。
# 仓库地址【基于 vue3.x+vant3.x 搭建示例项目】ok , 如果大家感兴趣的话可以去看下哈!
- 科技成果|“基于第三代半导体光源的低投射比投影仪关键技术”通过科技成果评价
- 如何基于Python实现自动化控制鼠标和键盘操作
- 需要更换手机了:基于手机构建无人驾驶微型汽车
- Spring Boot搭建的一个在线文件预览系统
- 蓝鲸专访|水滴CTO邱慧:基于业务场景做技术创新,用户需求可分析并唤醒
- 易唐云网使用ActiveReports,搭建信息共享平台
- GPU|干货|基于 CPU 的深度学习推理部署优化实践
- Python编程:一个基于PyQt的Led控件库,建议收藏
- 搭建私有Sentry日志收集系统并集成到springboot
- 搭建可信平台,IMU PLUS“链”信未来
