基于 React 大屏数据展示库DataV-React
目前很多互联网公司都有使用可视化大屏 , 不仅炫酷 , 还能很直观充分的展示多维度数据 。 今天就给小伙伴们分享一个超棒的React大屏组件库 。 文章插图
文章插图
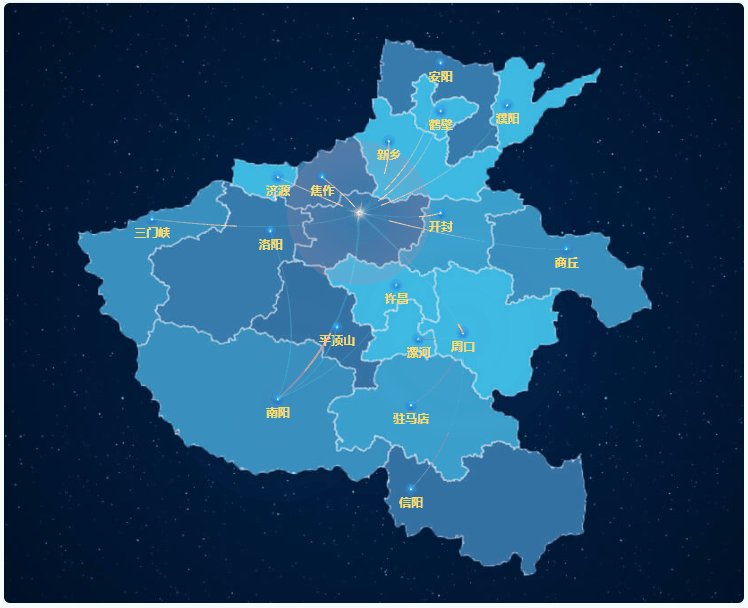
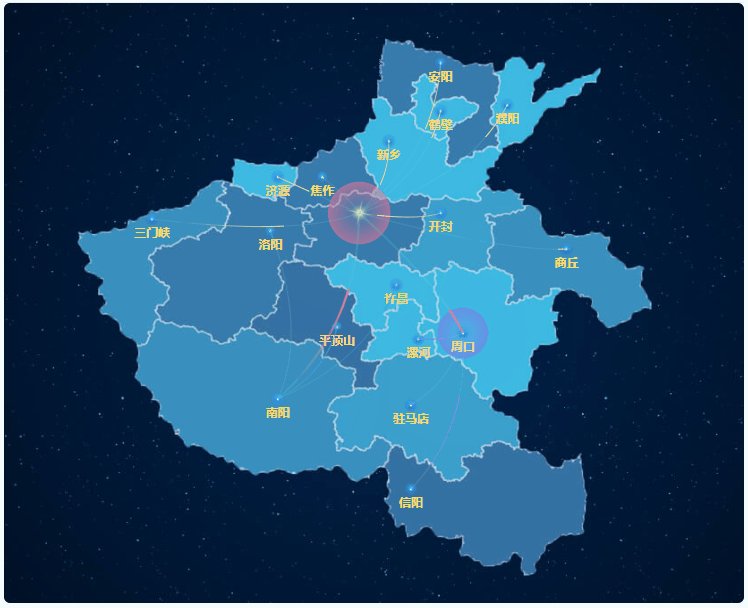
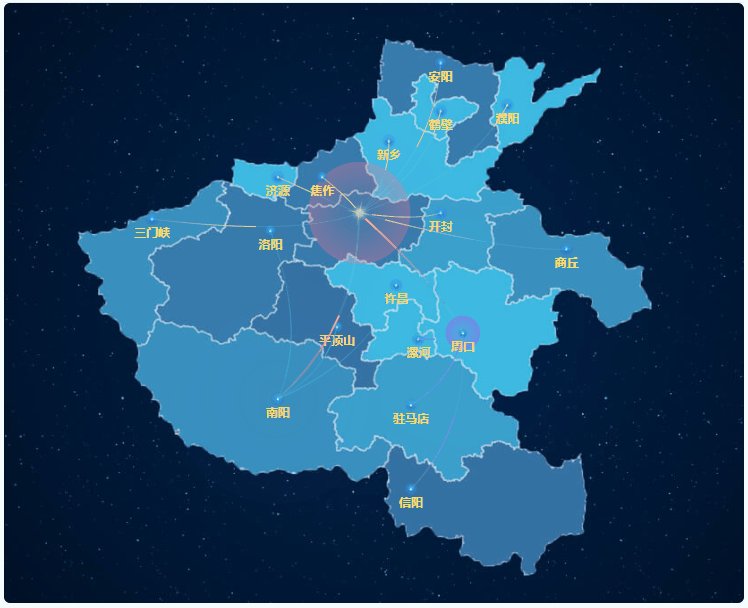
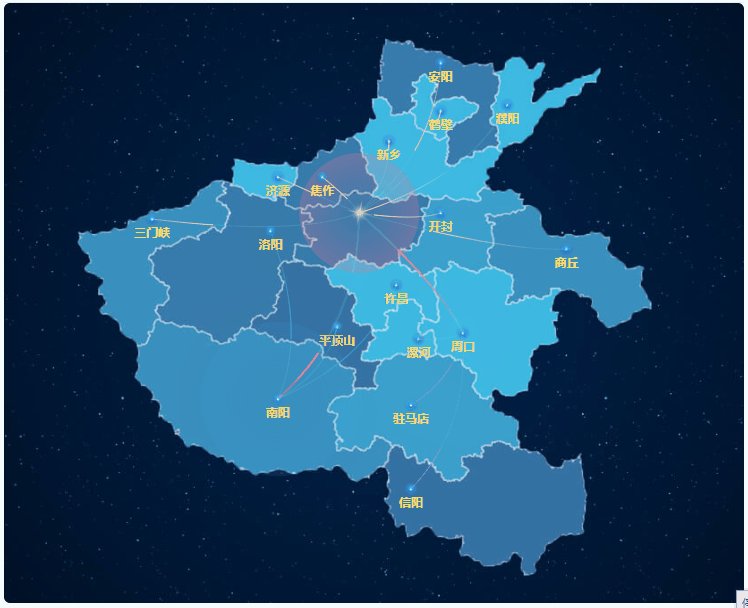
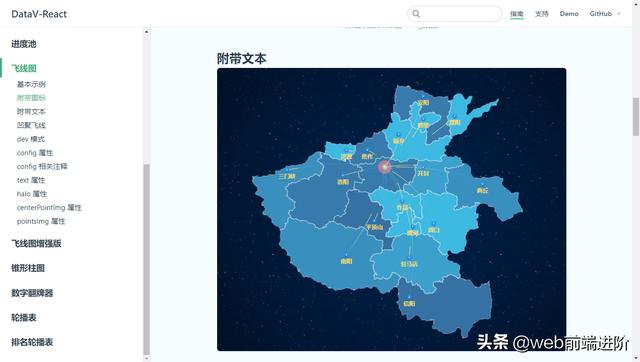
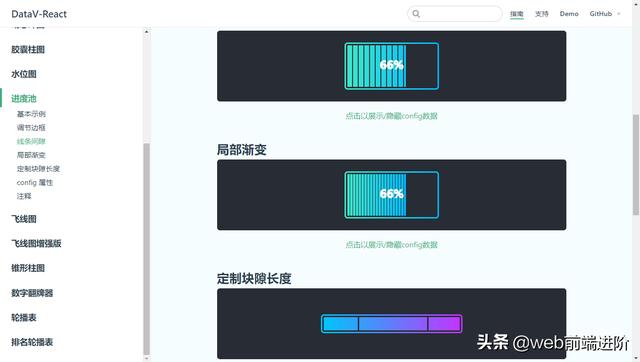
datav-react 基于react.js构建的数据可视化制作库 , 有些类似阿里dataV , 提供了简单易用的SVG边框装饰、水位图、飞线图及各种图表等组件 。 文章插图
文章插图 文章插图
文章插图
特性
- 免费开源:及时更新维护 , 提供丰富的组件库;
- 开箱即用:简单配置即可快速使用组件;
- 炫酷视觉:通过组合不同配置可以达到多维视觉效果;
 文章插图
文章插图安装
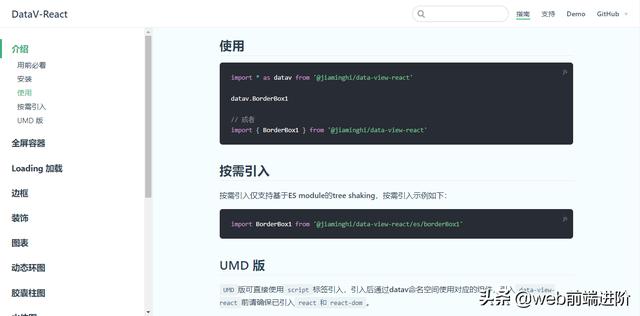
$ npm i @jiaminghi/data-view-react -S引入组件import * as datav from '@jiaminghi/data-view-react'datav.BorderBox1// 或者import { BorderBox1 } from '@jiaminghi/data-view-react' 文章插图
文章插图快速使用
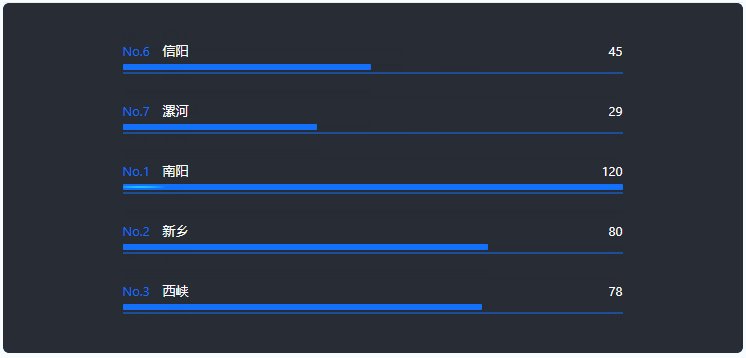
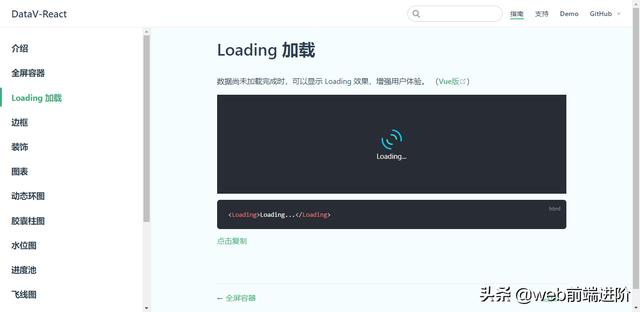
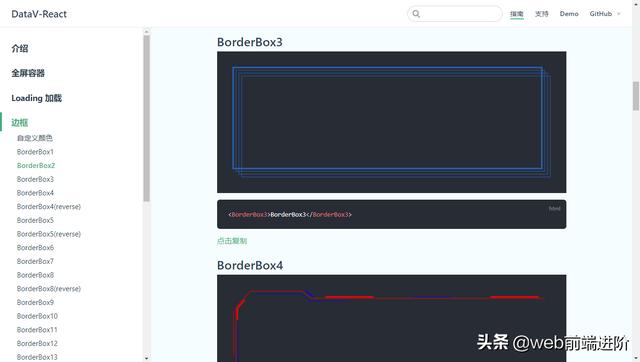
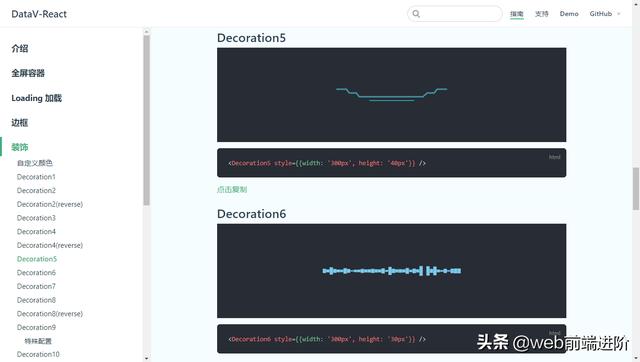
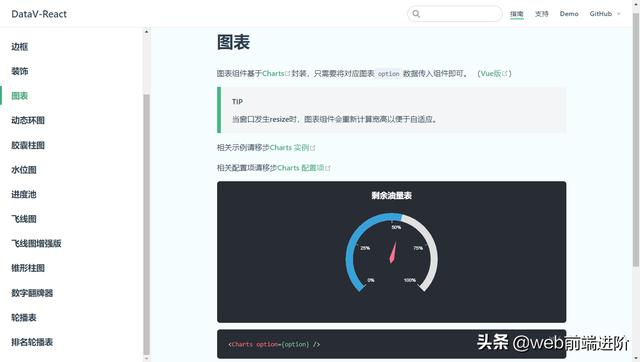
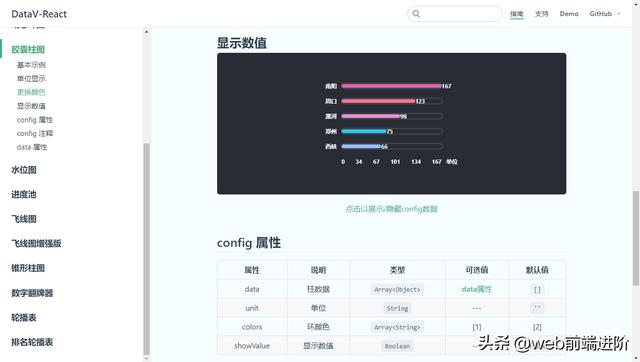
// 全屏容器content // Loading加载Loading... // 边框自定义颜色BorderBox1// 装饰组件文档提供了非常丰富的组件示例 , 大家可以自行去选择使用 。 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图 文章插图
文章插图着实是非常优秀的一款大屏数据制作库 。
由于市面上诸如阿里datav等都不是免费的 , 而这款datav-react免费开源 , 放心使用 , 需要的不要错过哟!
# 文档地址# 仓库地址【基于 React 大屏数据展示库DataV-React】OK , 今天就分享到这里 。 大家如果感兴趣的话 , 可以去试一试哈 。- 产品|墨案Inkpad X超级阅读器:10英寸大屏,同品类号称无敌
- 款处理器|小米最便宜的大屏智能机,性价比超高,送长辈的不二之选
- 智慧|优酷大屏“酷喵”发布数字生活家庭战略,重点发力客厅场景
- 科技成果|“基于第三代半导体光源的低投射比投影仪关键技术”通过科技成果评价
- 如何基于Python实现自动化控制鼠标和键盘操作
- 需要更换手机了:基于手机构建无人驾驶微型汽车
- 小米有品众筹做饭神器明天见:7英寸大屏 会说话会做饭
- 家庭|优酷大屏“酷喵”发布数字生活家庭战略,重点发力客厅场景
- 蓝鲸专访|水滴CTO邱慧:基于业务场景做技术创新,用户需求可分析并唤醒
- GPU|干货|基于 CPU 的深度学习推理部署优化实践
