用户|全民小视频体验升级设计思路探索
编辑导语:这两年短视频平台迅猛发展,全民可自由创作和发表作品的时代到来,短视频行业的规模也越来越大;如今人们对于信息获取量增大,短视频可以有效快速的取得更多信息,用户体验更佳;本文作者分享了关于全民小视频体验升级设计思路的探索,我们一起来看一下。
文章插图
2020年初,随着短视频竞争白热化,全民小视频在寻找差异化路径来提升时长,战略定位为泛知识类内容调性,同时,期望覆盖更加年轻的用户群体;基于对产品诉求和用户特征的分析,我们对产品体验进行了全新升级,给予用户更沉浸的视频消费体验,并探索出全新的设计语言。
设计思路探索:
一个大型产品的体验升级,首先要保持用户体验的一致性,各角色高效协作使产品快速迭代;其次创造良好的沉浸式体验来提升时长,让产品在未来的道路上更富有生命力;最后要具备打动年轻用户的独特魅力。
【 用户|全民小视频体验升级设计思路探索】基于此设定了三个设计目标:有序、沉浸、元气。
文章插图
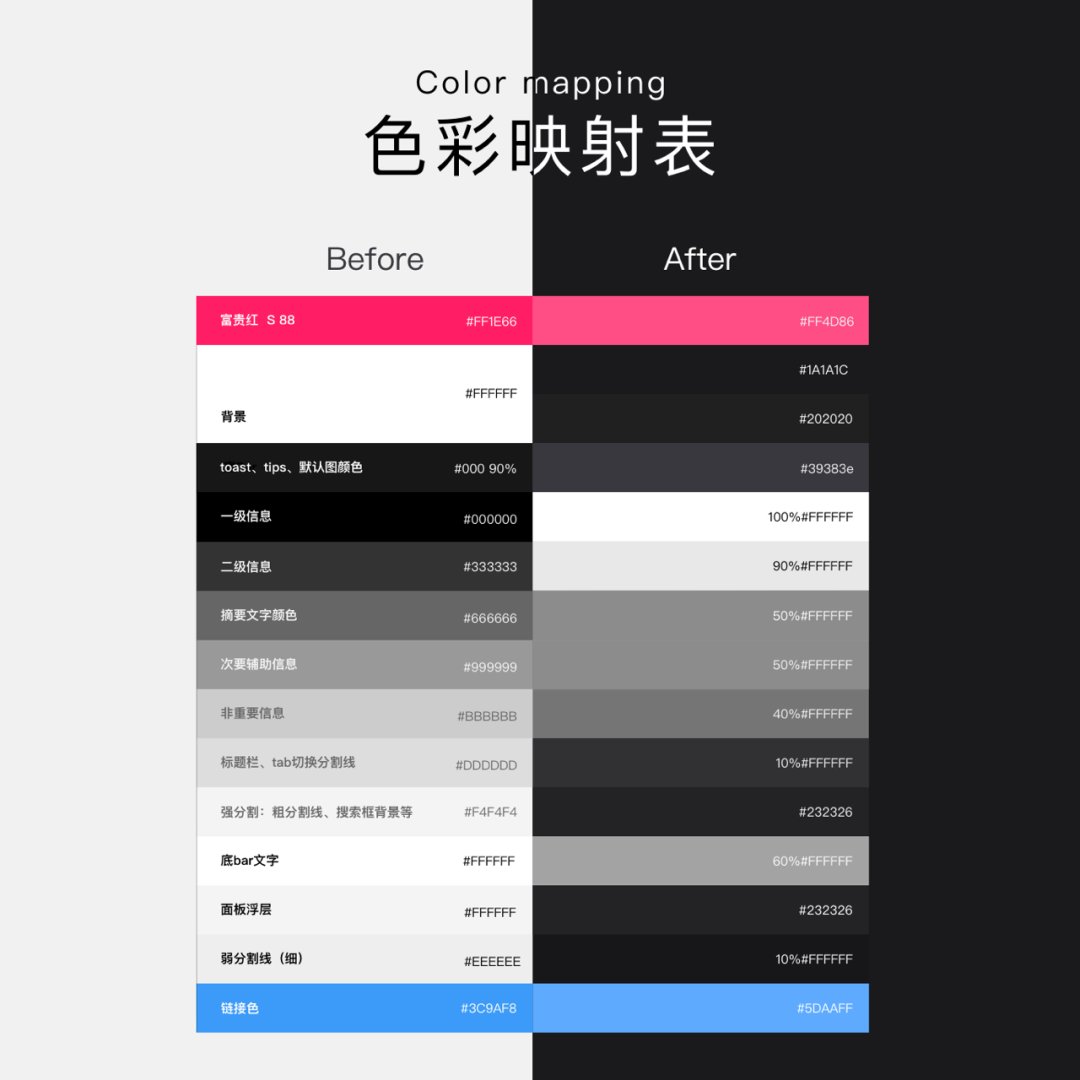
一、有序 | Order全新的设计语言是颠覆性的从浅色风格升级为更沉浸的深色风格,要确保有序的落地,就需要有系统化的思维。
色彩是基础供给,从形成对应浅色风格的色彩映射入手,到元素、控件、组件再扩展到更多的场景,我们不断的完善和推进组件的平台化能力,从而以更小的成本有规律的完成落地。
文章插图
文章插图
二、沉浸体验 | Immerse如何在视觉体验上营造沉浸式视频消费的快感呢,结合现实场景中观影体验,我们采用了「环境氛围营造」和「视觉降噪」两个手段让用户更加聚焦视频内容,从而打破时长瓶颈。
1. 沉浸氛围感营造现实生活中,人们去电影院观影,黑暗的环境更容易让我们身临其境,沉浸于故事情节。
在界面设计中,深色界面相对于白色更容易将视频这种动态影像凸显出来;产品从选择式消费的feed流,改变为直接消费的大屏自动播放模式,也成为UI直接使用深色的一大契机;深色界面不仅可以减少切换跳出感,还可以营造沉浸式观看的氛围。
文章插图
智能取色:音乐/贴纸/话题/主题的聚合页采用自动提取专辑封面的色彩作为动态背景,营造沉浸的氛围感。
文章插图
2. 视觉降噪聚焦内容在影院里观影开始时,周围的灯光会随着影片的开始而逐渐消失,让观影者完全聚焦于视频内容。
有感而发,我们在视频观看界面里,将非视频区信息缩小/去色、采用透明的icon给予更沉浸的观感体验,当视频播放7s后,信息将自动降低透明度。
三、元气的设计语言 | Vitality在视觉品牌基因上,致力于打造符合年轻人审美充满活力的品牌形象,我们采用明亮多元的色彩体系、极简几何美学,来营造独特品牌记忆点。
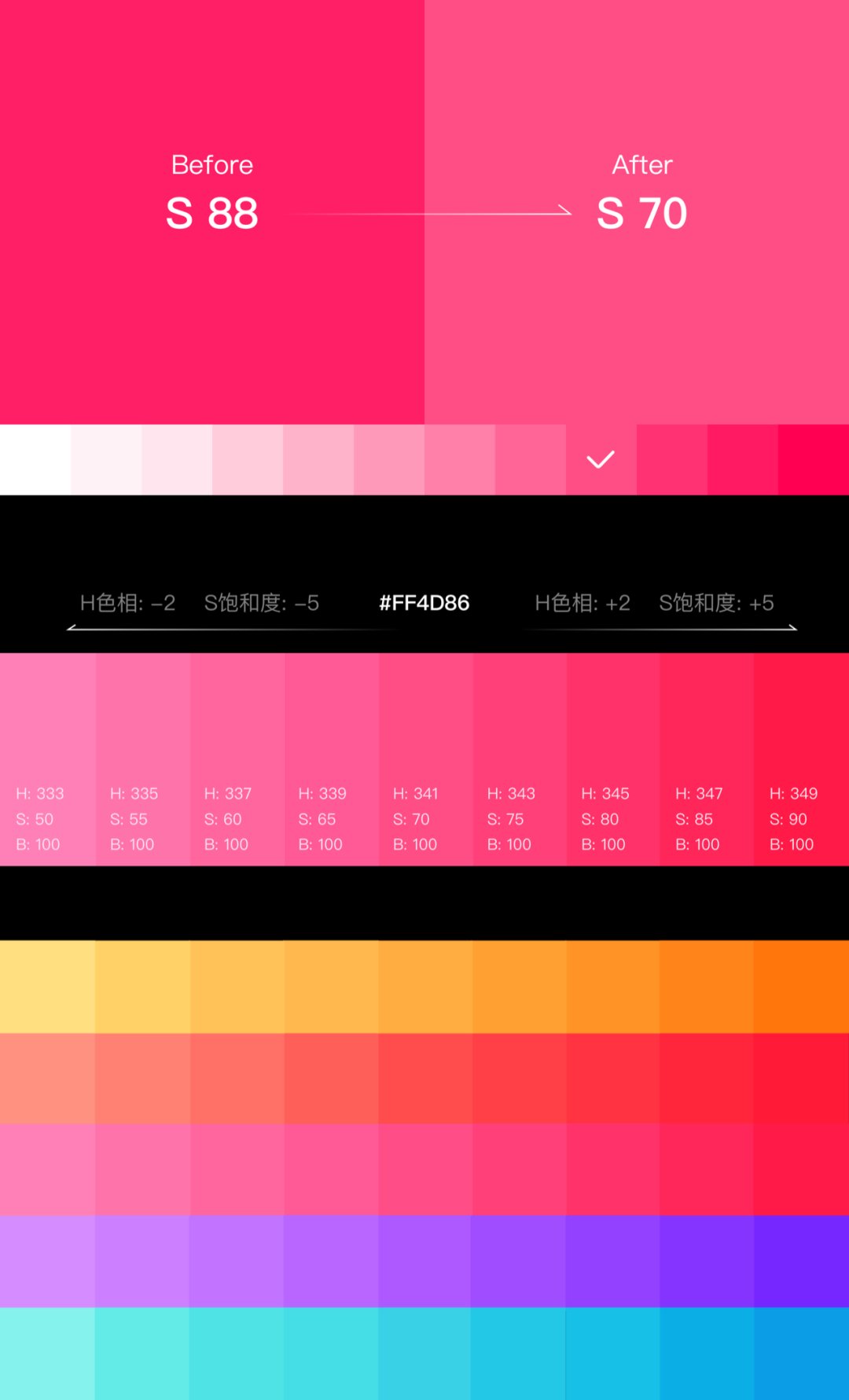
1. 明亮多元的色彩体系基于品牌整体年轻活力的基调,和人眼在深色背景下的阅读舒适性;我们对品牌标准色进行了升级,保持延续性,将S饱和度降至70,以H色相±2、S饱和度±5为阶梯生成更多色阶,同时建立更多元的辅助色彩体系,让品牌充满元气和赋有想象力。
文章插图
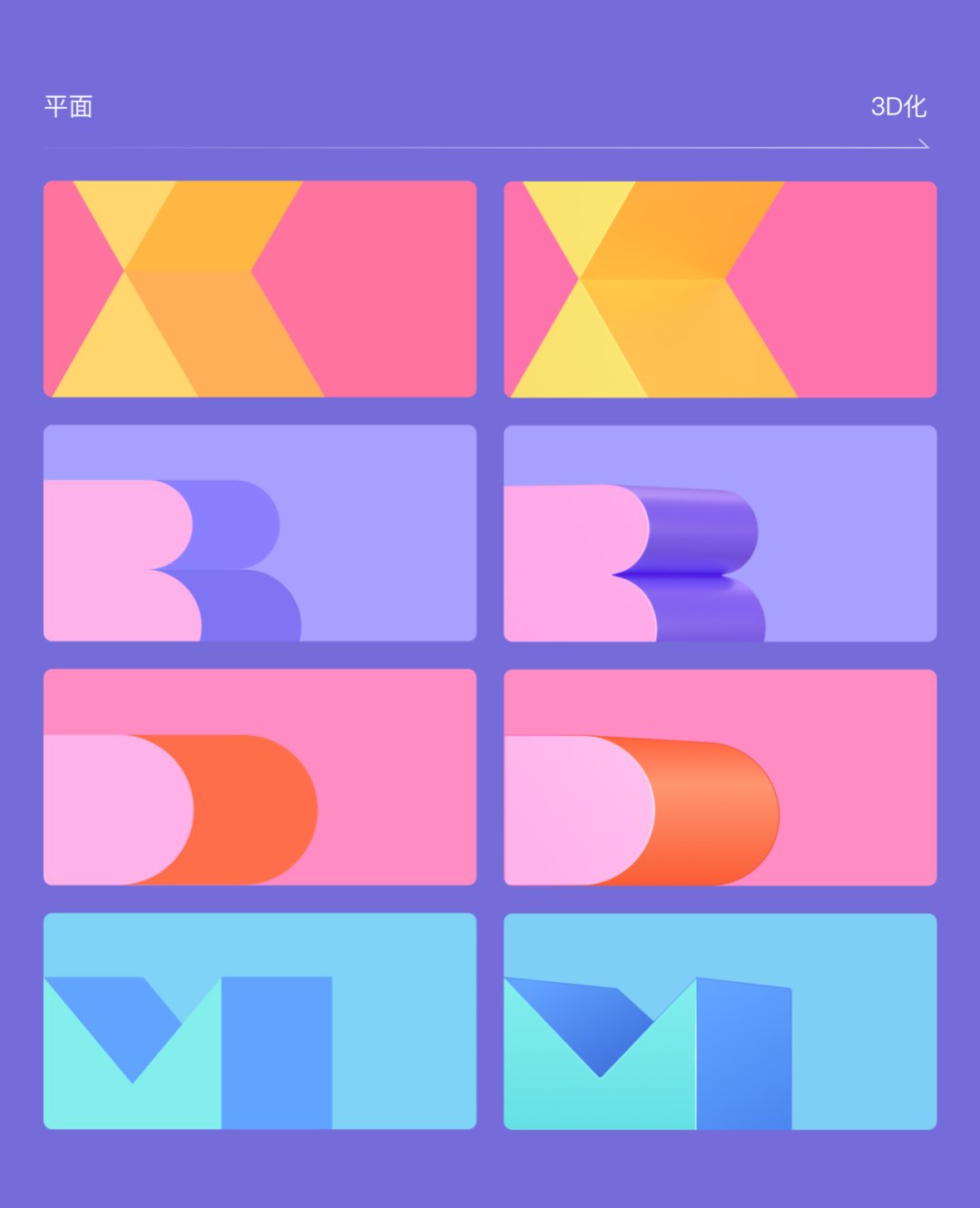
2. 极简几何美学向上建立一个兼具打动年轻人、符合泛知识化战略定位的设计语言,就要求既有很强的张力和视觉效果,又能散发出包容、内敛的气息,优雅而高级;受俄罗斯艺术流派「至上主义」的艺术概念启发,找到了与产品性格相符的设计语言——极简几何美学。
聚焦个人页头图去建立属于我们独特的视觉DNA;头图和作者ID的首字母做匹配,打造作者专属图像,注重个性表达;采用极简利落的几何线条、邻近色的配色来构建每一个字母;再将其3D化,通过对光影明暗的塑造,创造出富有生气的立体画面,赋予产品年轻活力的品牌个性。
从个人页3D头图,几何切割图标语言,到全场景的氛围穿透,都在传递鲜活生动的品牌感知。
文章插图
- 看不上|为什么还有用户看不上华为Mate40系列来看看内行人怎么说
- 智能手机市场|华为再拿第一!27%的份额领跑全行业,苹果8%排在第四名!
- 对手|一加9Pro全面曝光,或是小米11最大对手
- 同比|亚马逊公布“剁手节”创纪录战绩:第三方卖家全球销售额超48亿美元 同比大增60%
- 闲鱼|电诉宝:“闲鱼”网络欺诈成用户投诉热点 Q3获“不建议下单”评级
- 产业|前瞻生鲜电商产业全球周报第67期:发力社区团购!京东内部筹划“京东优选”
- 零部件|马瑞利发力电动产品,全球第七大零部件供应商在转型
- 程序|2020全景生态流量秋季大报告:TOP100APP超半数布局小程序,全景流量重塑行业竞争新格局
- 用户|5G信号有猫腻,又在考验用户的智商?
- 垫底|5G用户突破2亿:联通垫底,电信月增700万,中国移动有多少?
