按关键词阅读:
中心辐射型导航模型中,导航仪表板充当一种“目录”,其中,中心页面指向详细信息页面。不同之处在于,每一个统计数据都代表着一些更广泛的信息元素,用户可以清楚地了解到,与哪些内容进行交互可获得更多信息。

文章插图
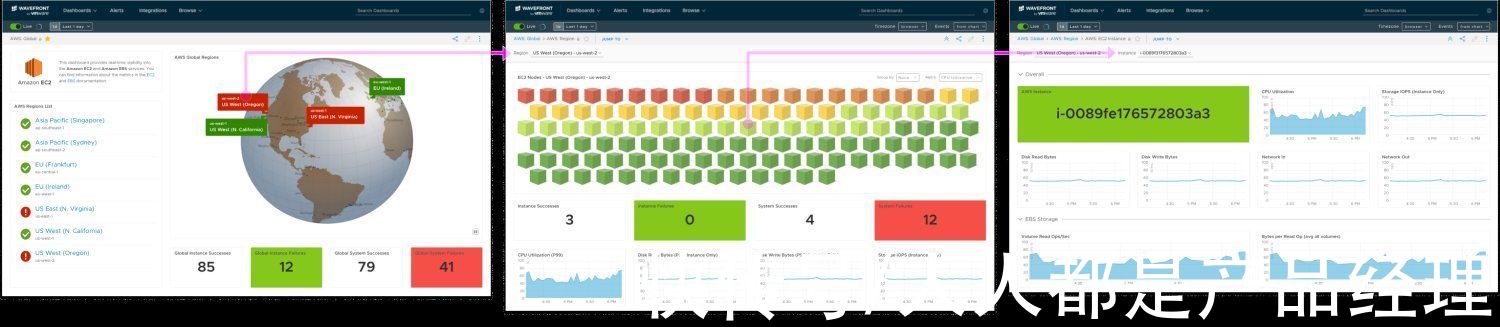
VMware的Wavefront-仪表板到仪表板导航
这些分类不是固定的或孤立的仪表板类型。通常,仪表板具有多个特征。我看到的一种常见模式是,在监视器上和团队之间共享一个监视仪表板。 监视的项目具有导航性,并允许团队成员向下钻取到单独的Dashboard,其中包含有关该项目的更多详细信息。在这种情况下,它既是监视仪表板又是导航仪表板。
3. 以正确的方式显示正确的数据1)数据粒度
一旦您了解了用户、他们的目的和Dashboard类型,就可以将这些信息转换为一个或多个简单问题,用户可以在其中找到Dashboard的真实价值。
注意简单问题的范围,如果问题太宽泛,您可能会无法回答,或者需要大量的数据来准确地回答它;如果问题太窄,不太可能解决用户较大的目标。找到正确的问题来回答是Dashboard设计的艺术。
和大多数设计工作一样,它实际上是从研究开始的。找到正确的问题可能就像调查一些有代表性的用户一样简单,或者可能需要一些更深入的对话和语境询问。只有当您知道用户头脑中的问题时,您才会知道您是否确实有数据可以正确地回答它。
为了更好地理解用户目标,我们鼓励设计师讲述用户的故事并想象这个故事是如何在软件中流转的,其中就可能会找到用户需要回答的问题。如果产品能够帮助回答问题,仪表板可能是最好的机制,但是产品必须有正确的数据才能使答案有用。
如果您发现确实有数据,那就太好了! 如果没有,那么您需要查看是否可以获取数据(有时也可通过合并已有数据来得到目标数据),或者是否可以仔细地将问题更改为可用数据能够回答的问题。
这一阶段的典型陷阱是,被所掌握的数据左右了正在创建的Dashboard内容。一个API公开了20个独特指标,并不意味着应该显示20个图表。 重在用户,而不是数据!
2)时间与比较
数据会随时间变化,这就是为什么它很有趣。 它发生变化的事实提供了第一类比较,即可视化随时间而变化。
假设时间变化很有趣,我们需要考虑正确的显示机制:
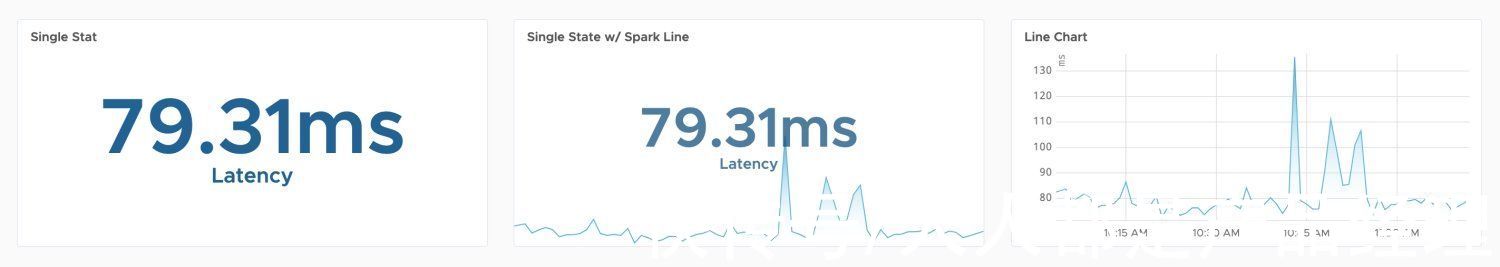
它与时间有何关系? 当前状态是唯一重要的吗? 如果是,那也许单一指标或量表是显示它的正确方法。
过去的趋势重要吗? 如果重要,那您可以考虑将该单一统计信息与一条简单的火花线配对以显示趋势。
火花线是否足够保真,还是需要在准确的时间查看准确的值? 如果是这样,则最好使用带有清晰轴标签的折线图。

文章插图
从单一指标到火花线到折线图
但是时间并不是唯一的比较基准。有时,将多个来源相互比较同样很有意义,正确的答案可能就像两个并排的单一统计数据一样简单。
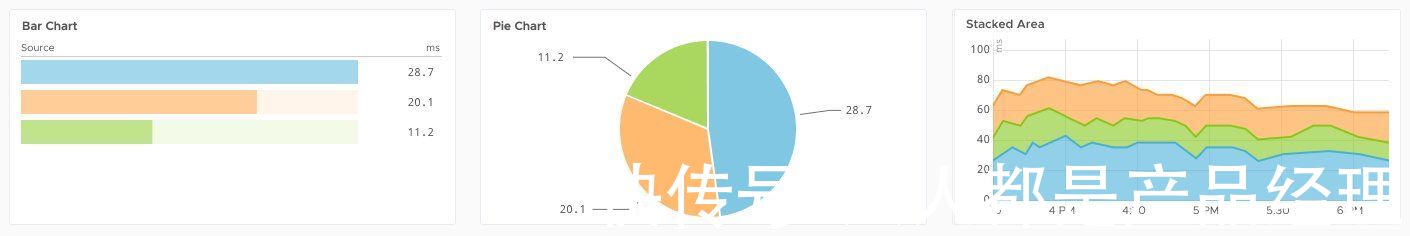
如果有两个以上的来源,可使用条形图或柱状图将值彼此比较,或是使用饼图将单个值与总值进行比较。如果时间和多来源比较这两者都很重要,那使用堆积面积图是不错的选择。

文章插图
从条形图到饼图到堆积面积图
4. 按部就班地组织起来通常,我们会使用多个图表来回答多个问题,那么如何将它们排布在Dashboard上呢?
回到已经确定的问题,它们通常可以形成一个层次结构。
想象一下,您正在为私人教练设计一个Dashboard,用来跟踪其客户的健身进度。第一个问题可能是了解客户是否达到了每月目标。如果答案为“否”,那么教练会想要知道这是由于锻炼的方向错了,还是客户的”Cheating Day”趋势在“突飞猛进”。 通过组织问题,您可以从逻辑上对小部件进行分组,以便最好地回答问题。
在排列图表时,请考虑:
- 目标用户的自然阅读方向(从左到右还是从右到左?)
- 显示尺寸(4K显示器还是微小的iPhone 6 SE?如果两者兼而有之,请准备好响应性的答案。)
- 时间对齐(显示相同时间范围的多个图表,如果它们是垂直叠加的,则更容易关联。)

稿源:(人人都是产品经理)
【傻大方】网址:http://www.shadafang.com/c/102c3F1H021.html
标题:用户|有效设计Dashboard的5个步骤( 二 )