文章插图
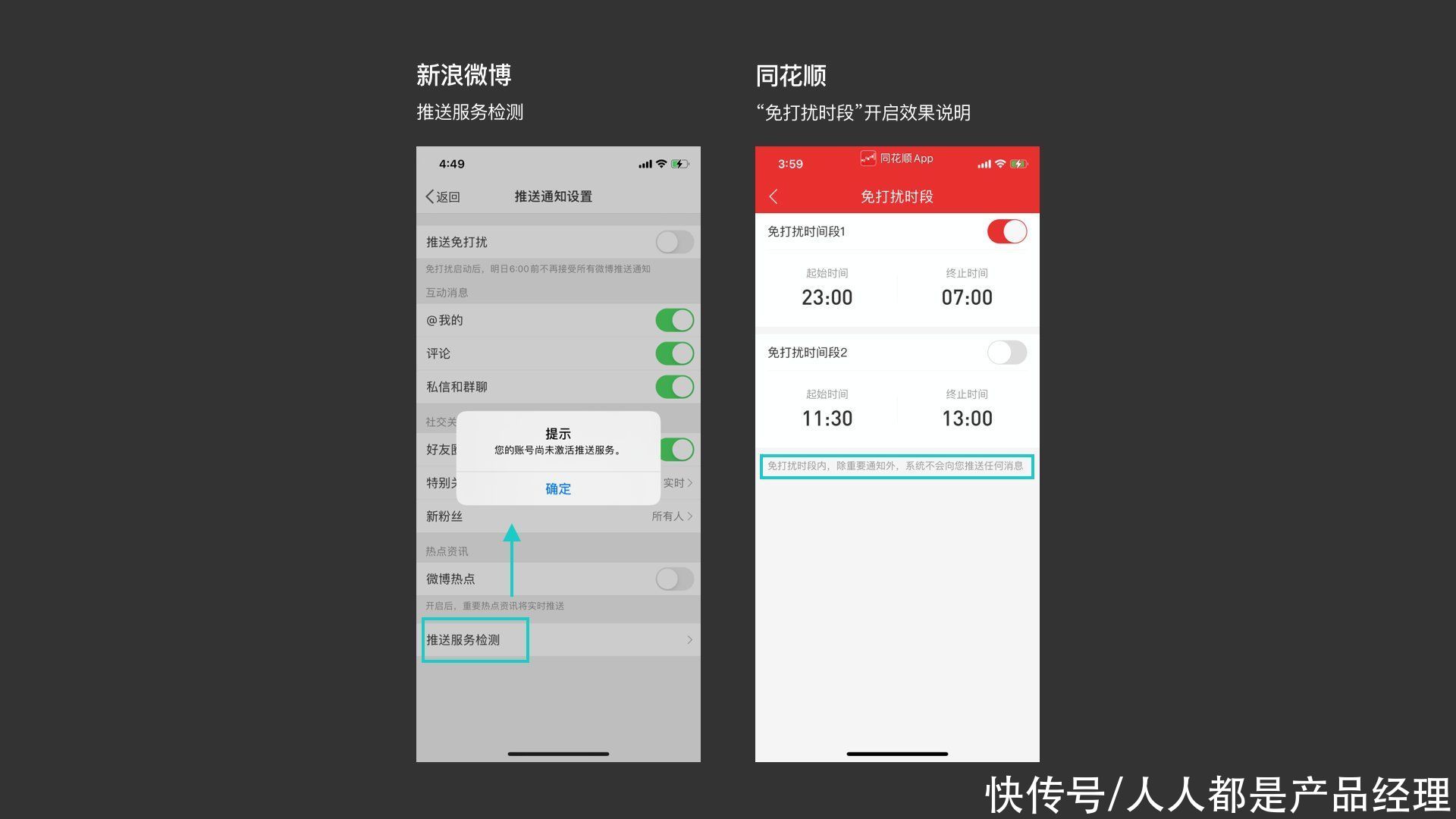
2. 推送相关的帮助设计
- 新浪微博:为“收不到推送”的用户提供了“推送服务检测”的功能,实际体验下来,反馈比较及时。在点击该选项之后的几小时内,就收到了推送。
- 同花顺:对什么是“免打扰”提供了具体的说明文案,这点非常重要。方便用户理解的同时,也省去了很多“推送”相关的客服成本。

文章插图
三、细化设计目标综合用户需求与业务需求,我们首先得到一个笼统的大目标:降低推送打扰带来的负面感受,避免用户直接关掉整体推送。
接着我们会根据梳理现状和用户反馈,以及竞品调研带来的补充视角,分拆出这样几个小目标:
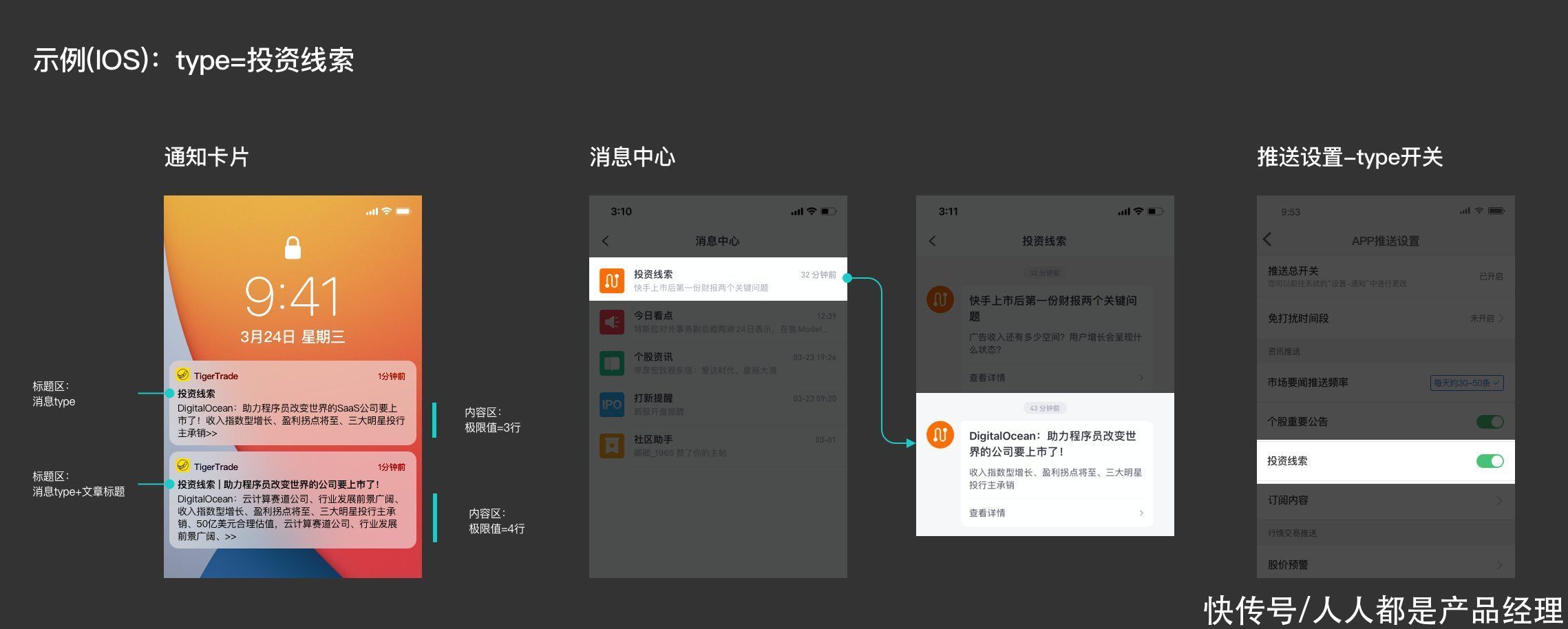
- 消息type的触点一一对应,帮助用户建立起消息接收与落地的关联;
- 优化推送诸多设置项的信息层级,帮助业务落地多个新增开关的同时降低用户的理解成本;
- 提供帮助,通过预判解决部分场景可能产生的推送问题。
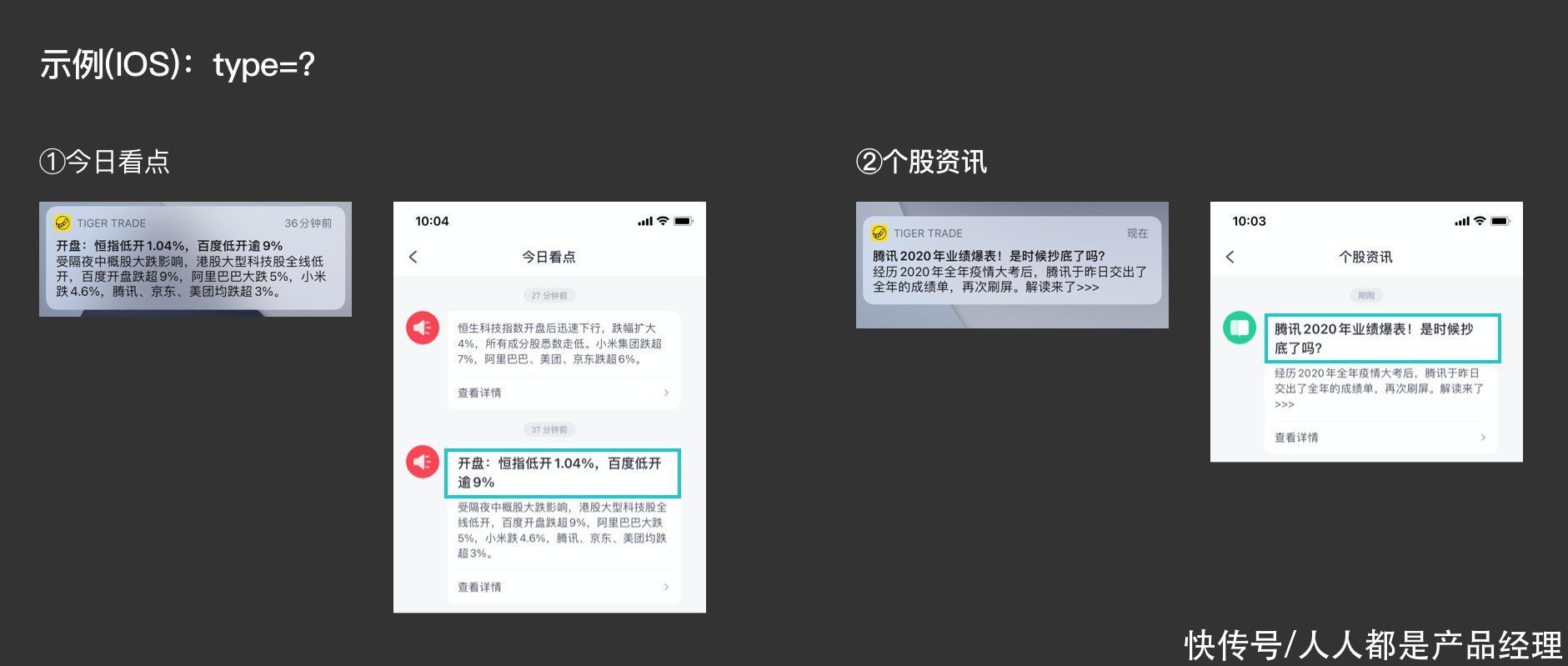
以“今日看点”、“个股资讯”和“投资线索”为例:

文章插图
优化前:用户对不同消息type的接收、存放认知混乱。

文章插图
优化后:每个type的消息从接收到存放,以及对消息开关的掌控,都能在这条通畅路径中建立起清晰的认知。

文章插图
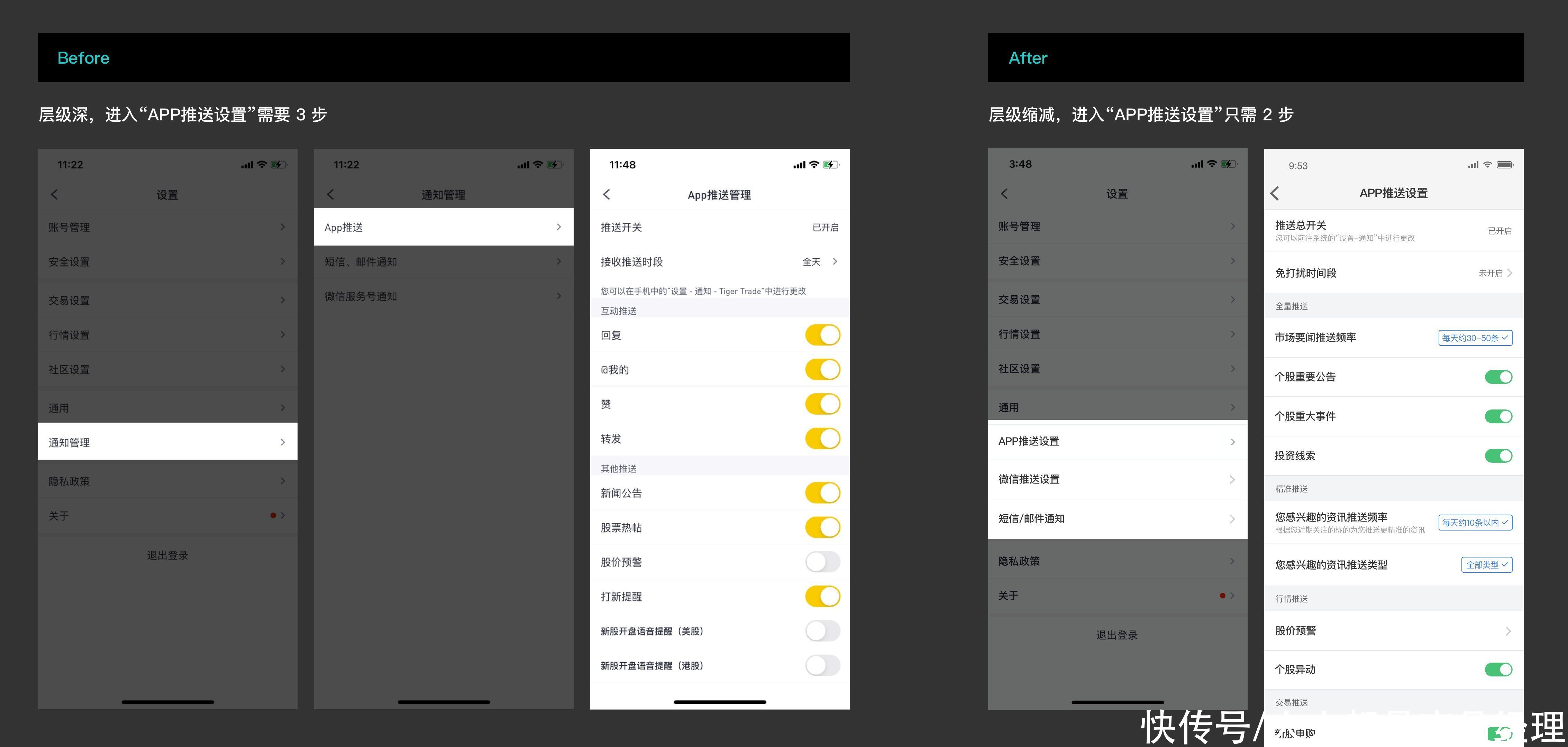
2.优化推送设置的信息层级首先我们先解决“功能入口”层级过深的问题,如下图所示:

文章插图
接下来我们专注在设置页,看看做些什么能让它变得更容易理解、更能切实帮助用户管理每天的推送。

文章插图
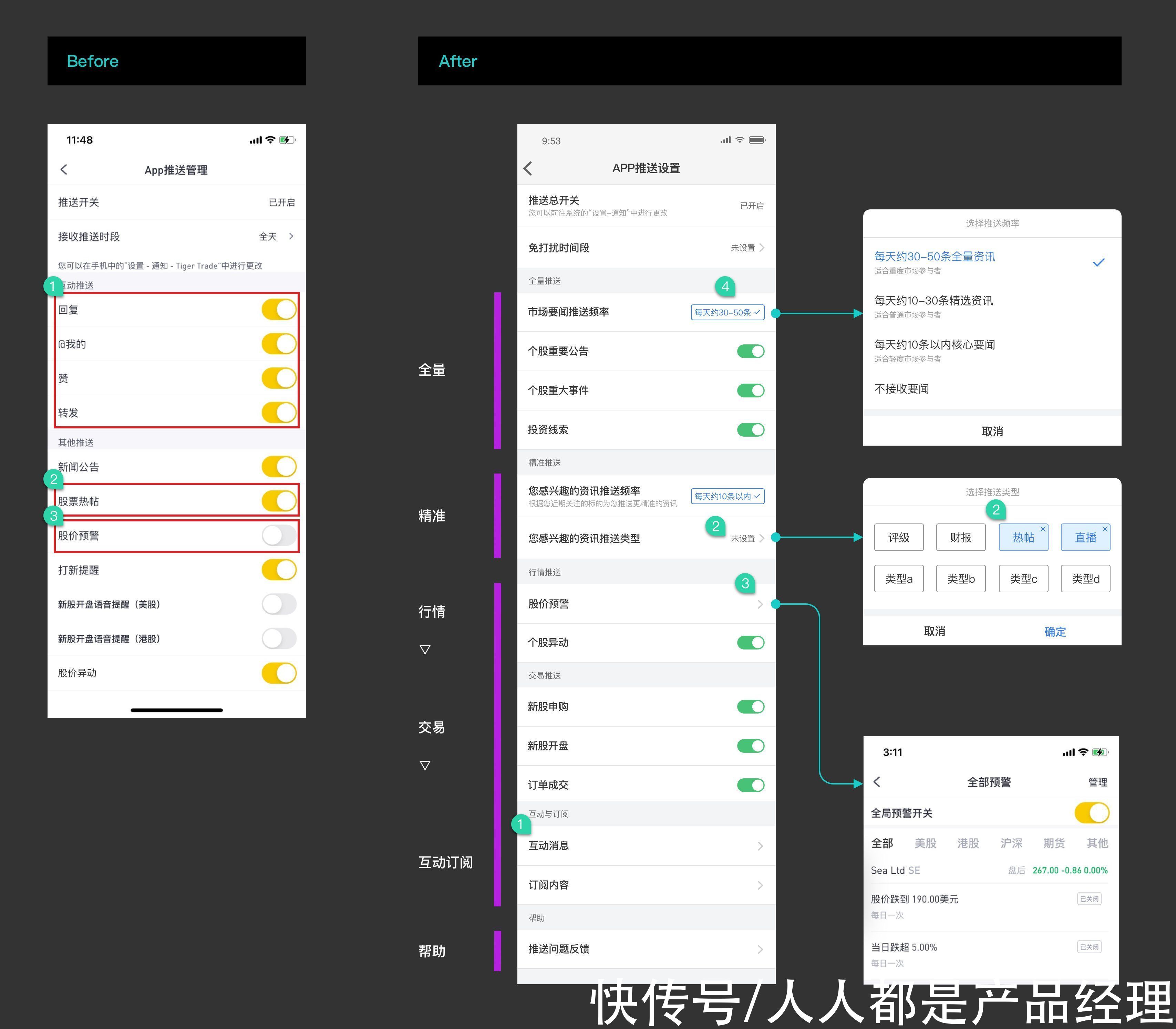
1)第一步,从分类开始
- Before:除了互动类开关,剩下开关没有细分、也没有辅助说明,全部扔在“其他”。
- After:将项目重新框定的开关进行分类,可以总体分为:全量推送、精准推送(基于算法团队的用户画像)、细分推送(行情+交易+互动)。
- Before:优先级不高的“互动”开关显示在最上面,剩下开关没有排序,全部扔在“其他”。
- After:新的排序逻辑参考自各type的推送总量和频率,总量大、频率高的type一旦能被很好的管理起来,那么对于缓解推送的打扰度来说,是非常关键的。
Before:所有子开关都平铺在设置页。
After:
- 序号①:将“互动订阅”的子开关收起至三级页;
- 序号②:将“股票热帖”开关调整为→在“精准推送”的内容类型中进行标签管理;
- 序号③:“股票预警”开关实际是APP中“预警管理”功能里的一个开关,中间省略了“全部预警”的落地页,从而增加了理解成本。借着优化推送的项目,将此处调整为→进入“全部预警”页,不仅把此处逻辑调顺了,同时还减少了一个开关的外露。
这步很简单,把需要进入三级页才能完成的操作,试着使用呼出底部面板来承载,就可以在当前页面归纳这些子级(比如序号②“选择推送类型”、序号④“选择推送频率”)。
3. 提供帮助出于落地可行性的考虑,现阶段交互侧能做两件事:在设置页增加“推送”的定向反馈入口,以及在合适场景可以进行前置引导,让用户了解到我们提供了哪些管理推送的精细化能力。
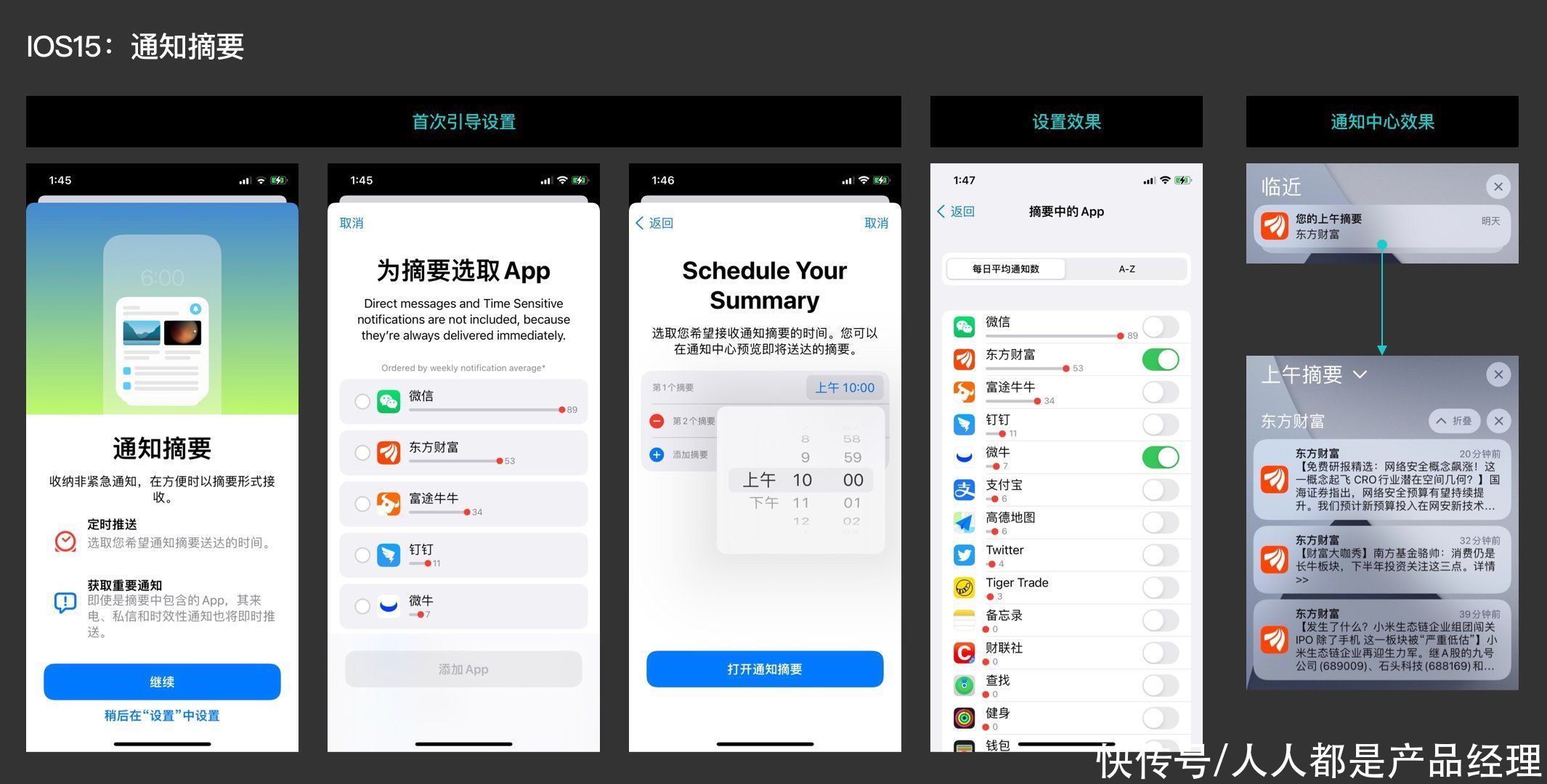
五、聊聊iOS15iOS15对通知进行了大刀阔斧的革新,新推出的“通知摘要”用来收纳非紧急通知,也就是在推送管理上进一步放权给用户。
“专注模式”实际上是对“勿扰模式”的精细化处理,目的是更加细颗粒度的降低推送打扰。可以看到,苹果在通知/推送方面的新设计思路,与上文阐述的解题思路总体上呈现了一致的方向。
目前iOS15beta2还处于内测阶段,下图为“通知摘要”和“专注模式”功能的主要截图,供大家参考。
1. 通知摘要

- 量子计算|从微商到直播,一个顶流江湖的兴衰
- 互联互通|从3999跳水至2399,小米11加速退场,你还选择骁龙870吗?
- 目标|目标用户从哪来?
- 叮咚|从商品采购到商品开发,叮咚买菜打造生态型供应链体系
- 马云|媒体采访马云:如此富有为何从不“花天酒地”?马云回答引人深思
- 龚文祥|从微商到直播,一个顶流江湖的兴衰
- 华为鸿蒙系统|华为绝版平板现身二手市场,从未对外公开发售,价格只要4799元!
- iPhone|从5499到4199元,iPhone手机大降价,终于等到了?
- 吴召国|从微商到直播,一个顶流江湖的兴衰
- 座舱|从互联网转行到汽车行业,你需要了解哪些知识?
