编辑导语:于用户而言,推送在一定程度上可以帮助用户接收自己所关注的信息,但过度推送、或推送质量的下降、推送延迟等,都会干扰用户体验。因此,产品可以如何改善推送设计?本篇文章里,作者从交互角度,谈了谈他对推送的设计改良想法,一起来看一下。
文章插图
从移动互联网打响“注意力争夺战”开始,手机系统提供的“消息推送”功能,就变成了一个矛盾的存在。
- 用户:既希望通过推送,以最高的效率接收自己关注的消息,又厌恶被推送打扰。
- 应用:既希望通过推送完成用户的促活与召回,又担心过多的、相关性不足的推送给用户带来负担、导致APP整体推送的关闭。
虽然解决这个难题的重要逻辑都在后台,但是在前台落地方面也同样存在许多问题。那么体验设计如何给出一份全面、有效的交互方案?下面以美港股券商为例,和大家分享我的解题过程。
一、现状与反馈接到需求后,我们可以从这些角度来了解推送的现状:
- 阅读后端同学维护的消息结构文档,了解线上目前共存在多少种消息type、哪几类type的推送量最高。
- 阅读产品同学维护的推送策略文档,了解现有推送是否做了分级、场景静默和精细化开关。
- 梳理站内、站外的推送形式有哪几种,以及它们对应的落地场景都有哪些。
- 打开产品和友商的全部推送,观察真实的推送频率、推送内容的时效与质量,体验、评估各产品推送是否带来打扰感受。
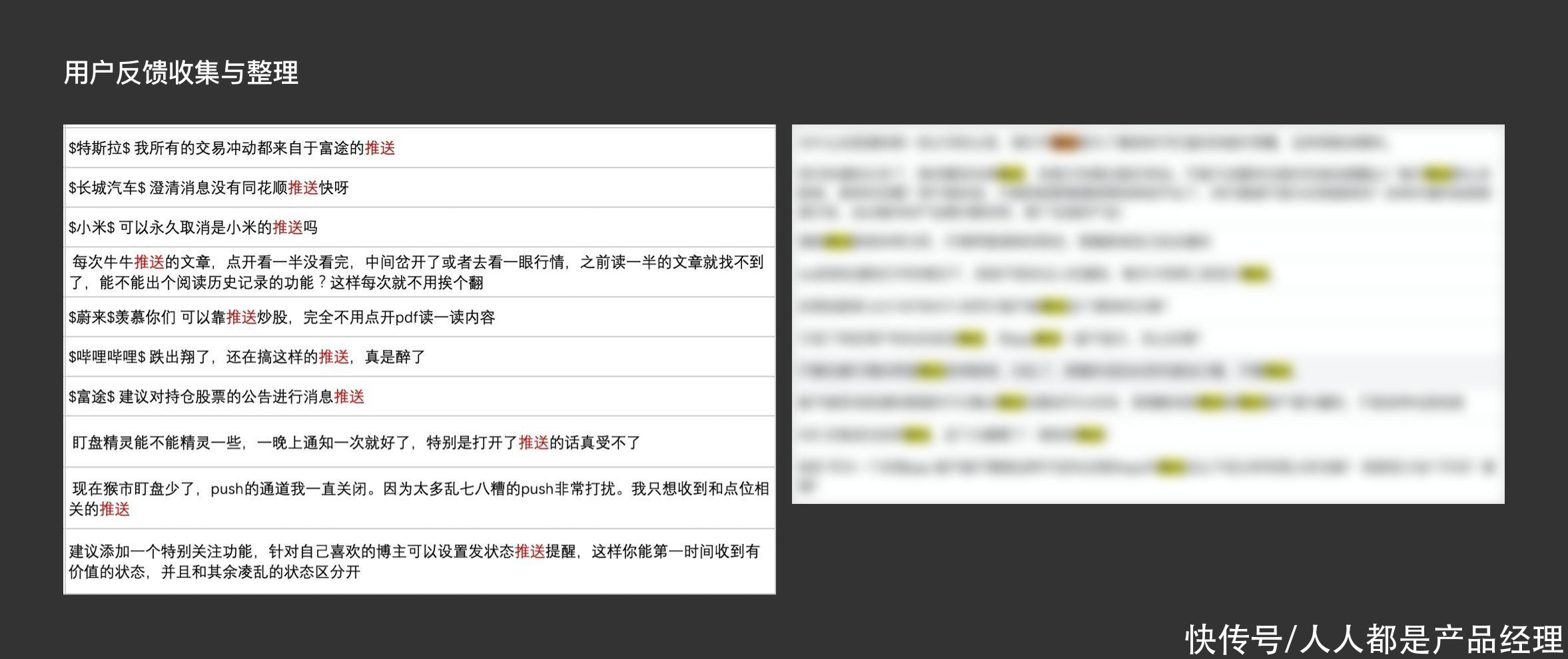
- 收集产品和友商关于推送的用户反馈,并进行整理、归类。友商舆情可通过其社区、应用商店评论等渠道获取。如下图,部分友商舆情收集与我所在产品的用户反馈整理(后台数据进行了脱敏处理)。

文章插图
通过对舆情的分类与观察,发现用户对推送的反馈主要集中在:到达率(比如打开了推送却收不到消息)、时效和质量、推送对交易时机的影响、精细化(比如很多用户会迫切表达要彻底打开或关闭某类推送)、落地归属等方面,另外还有一些个性化的功能建议。
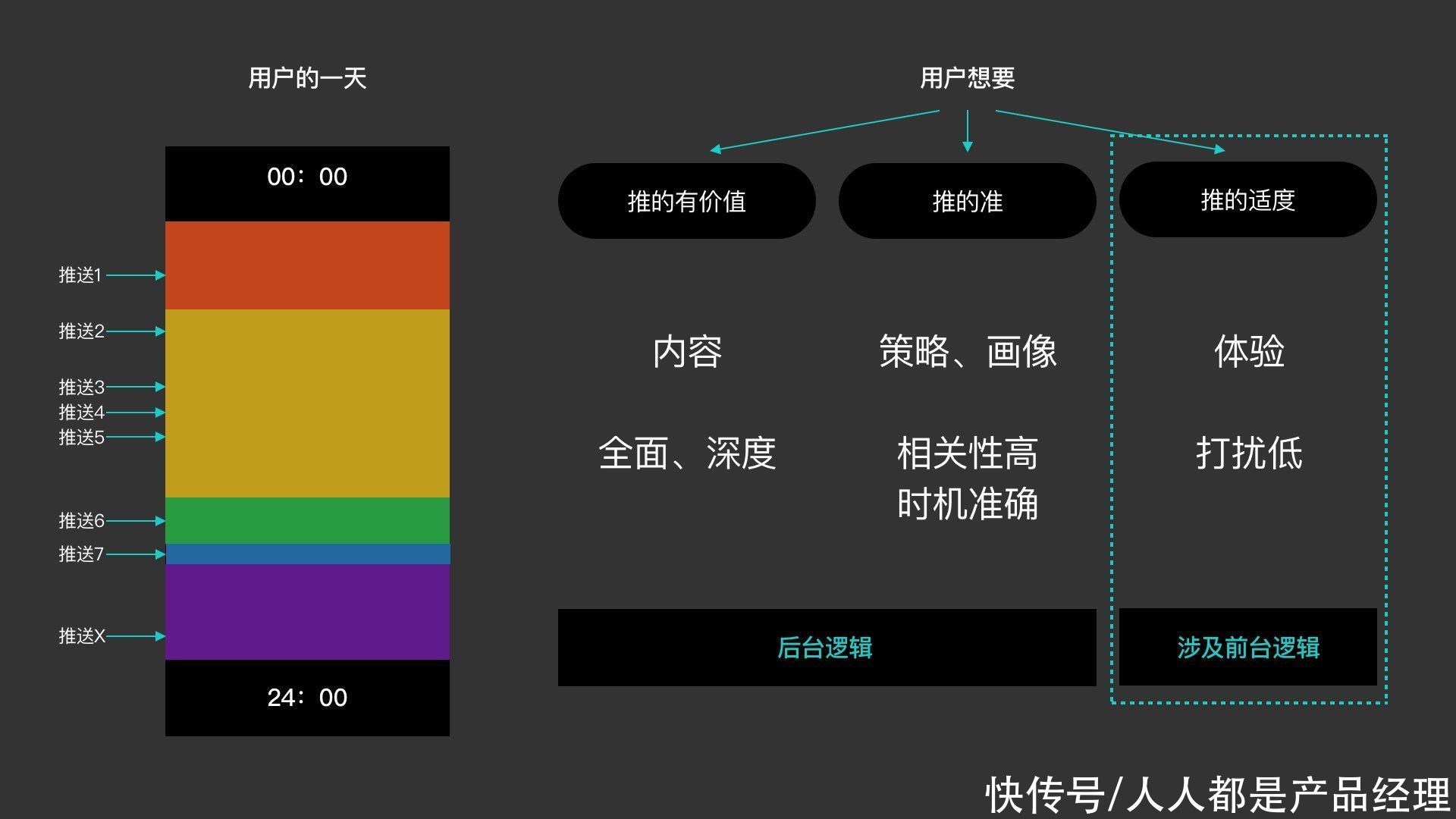
对现状与反馈的了解,帮助我们抽象出“用户的一天”和“用户想要”。在每天被大量推送打断进程、将时间碎片化的今天,用户希望推送可以推得有价值、推得准、并且推得适度。再根据前后台逻辑的区分,我们推导出交互设计可以深度参与的方向,即:推得适度,缓解推送对用户的打扰。

文章插图
二、竞品调研这里我选取了2个主要的调研方向:iOS/Android 通知系统。
选取原因:平台控制着推送的总开关和全局设置,我们在寻找优化APP的角度之前,可以先看看平台在推送上的设计思路,以及其他APP在使用平台提供的设置上,是否有我们之前没关注到的地方。
(注:由于该调研在上半年完成,iOS15还未发布,所以调研内容是基于iOS14进行的。文章最后会对iOS15中“通知”的设计思路做补充。)
推送相关的帮助设计
选取原因:用户在推送上遇到问题时,很多时候是非常无助的。除了文字提示、意见反馈等帮助渠道,我们可以关注下是否还有其他方式能够解决用户的困惑。
1. iOS/Android通知系统1)通知管理
可以在iOS为用户提供帮助的官方文档中看到,苹果在通知管理方面的总方向是“最大限度地减少在一天中所受的干扰”。
主要方式有:
- 通知分组;
- 在锁定屏幕或“通知中心”轻点转为“隐式推送”或直接关闭该应用通知;
- 勿扰模式的设置与开启。
2)通知卡片的自定义,即:自定义功能是否可与推送子开关做联动
① Android:支持自定义。

文章插图
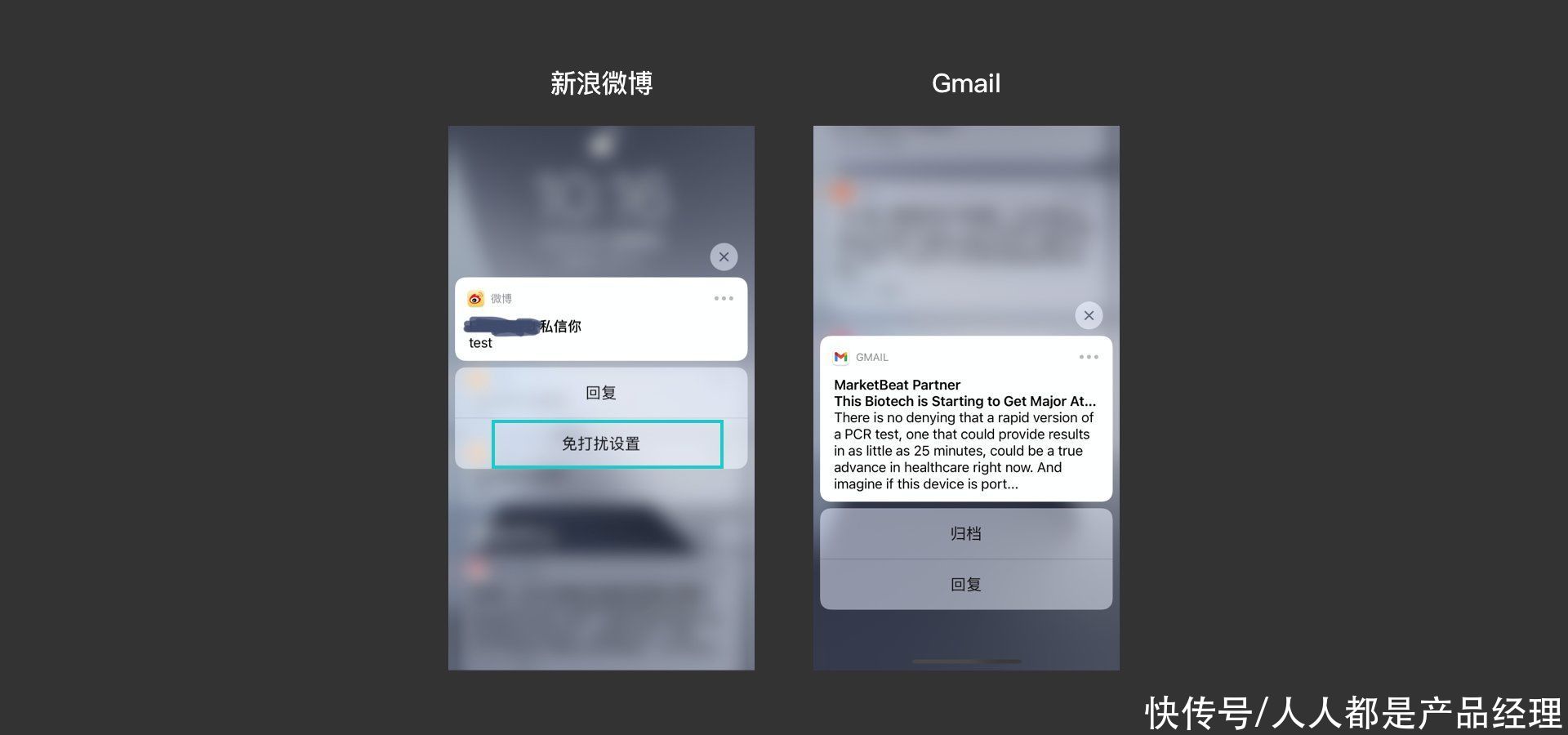
② iOS:在下图场景引导推送的关闭/免打扰的设置,功能上可满足(如左图微博的菜单选项)。
但iOS提供自定义的初衷,更多是为了满足不需要进入app的快捷操作场景(如右图Gmail的菜单选项)。

- 量子计算|从微商到直播,一个顶流江湖的兴衰
- 互联互通|从3999跳水至2399,小米11加速退场,你还选择骁龙870吗?
- 目标|目标用户从哪来?
- 叮咚|从商品采购到商品开发,叮咚买菜打造生态型供应链体系
- 马云|媒体采访马云:如此富有为何从不“花天酒地”?马云回答引人深思
- 龚文祥|从微商到直播,一个顶流江湖的兴衰
- 华为鸿蒙系统|华为绝版平板现身二手市场,从未对外公开发售,价格只要4799元!
- iPhone|从5499到4199元,iPhone手机大降价,终于等到了?
- 吴召国|从微商到直播,一个顶流江湖的兴衰
- 座舱|从互联网转行到汽车行业,你需要了解哪些知识?
