
文章图片

1.旋转中心点怎么设置?如何实现缩放效果?
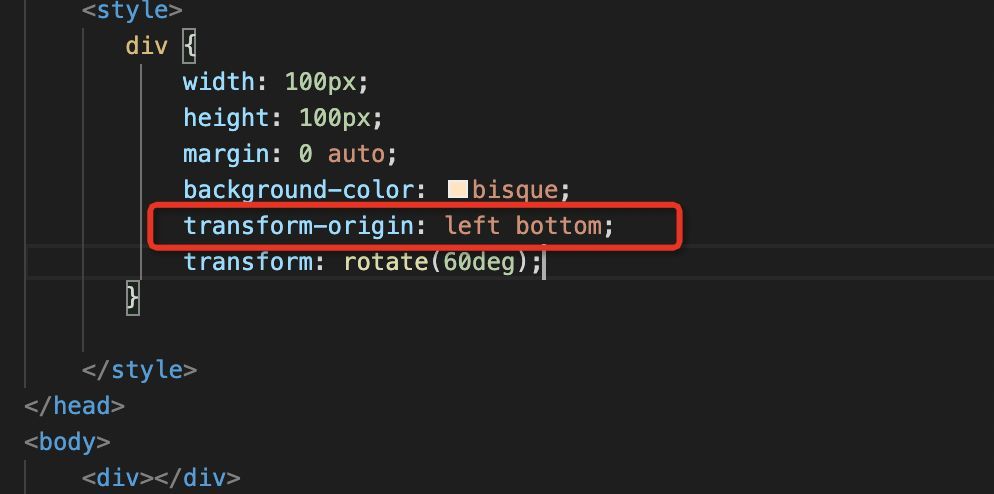
方法:旋转中心点通过transform-origin进行设置 , transform-origin:X 轴的位置y轴的位置z轴的位置;如下图 , 我们以左下角为旋转中心点 , 就可以这样设置:
2.动画如何使用?
第一步 , 需要定义动画:
@keyframes动画的名称 <{p>动画的位置 {初始位置
动画的最终位置 {最终位置
【斗罗大陆魂师对决|HTML知识梳理大全(五)!】第二步 , 引用动画:
animation:动画的名称 动画所用的时间 动画将如何完成一个周期动画什么时候开始 动画应该播放多少次 是否循环交替反向播放动画动画结束后的位置;
animation-timing-function 。 动画将如何完成一个周期 , 默认值是ease , 以低速开始 , 然后加快 , 在结束前变慢 。 还有其他的参数可以设置:
animation-delay 属性定义动画什么时候开始 。
animation-iteration-count属性定义动画应该播放多少次 。 默认是一次 , 可以设置为infinite , 无限循环播放 。
animation-direction 属性定义是否循环交替反向播放动画 。
animation-fill-mode 动画结束后的位置 。
- 小舞|斗罗大陆身高设定公开,小舞身高一米八,比比东身材远超黄金比例
- 比比东|斗罗大陆:女斗罗实力排名,波赛西一红垫底,比比东最为恐怖!
- 斗罗|当《斗罗》中的美女老去,女神形象遭到毁灭,千仞雪成了老太婆
- 戴沐白|神秘斗罗暗杀天斗星罗两大君王,唐三将登场解救,地点是重大伏笔
- 一拳超人|斗罗大陆:嘉陵关三神之战,天使和罗刹神位消失,神界该怎么补充
- 比比东|沐白老爸与雪崩秘密会晤,比比东派神秘斗罗暗杀,邪月率先拿首杀
- 武魂|斗罗204集,神秘供奉斗罗现身,注意那条盘龙,96级千钧斗罗袭来
- 武魂|斗罗大陆:新七宗攻破天斗帝国,降龙斗罗登场,盘龙棍横扫战场!
- acgn漫评|斗罗202话被网友吐槽,出现逻辑悖论,唐三会不会被叉子砸死?
- 宁荣荣|斗罗大陆:史莱克三美“春游”,宁荣荣露肩装无比清新,小舞瞩目
