【中间件|大多数JS开发人员不知道的十件事(机翻)】
文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

1.字符串绝对是字符串对吗?额 。。。 有点:
你可能听说过在Javascript中“一切都是对象” , 对吧?实际上 , 字符串同时是对象和字符串:
每次要访问字符串的原型属性(比如 )时 , Javascript 都会热交换对象的文本值 , 但当您希望它改用字符串文本值时 ,Javascript 会热交换对象的文本值 。 'my string'length'my string'
2. 预期参数和实际参数之间的区别:
该属性可以告诉您函数期望多少个参数 , 但是由于JS允许您为函数提供所需的参数个数, 您可以访问特殊对象以找出实际给出的参数个数 。 Function.lengtharguments
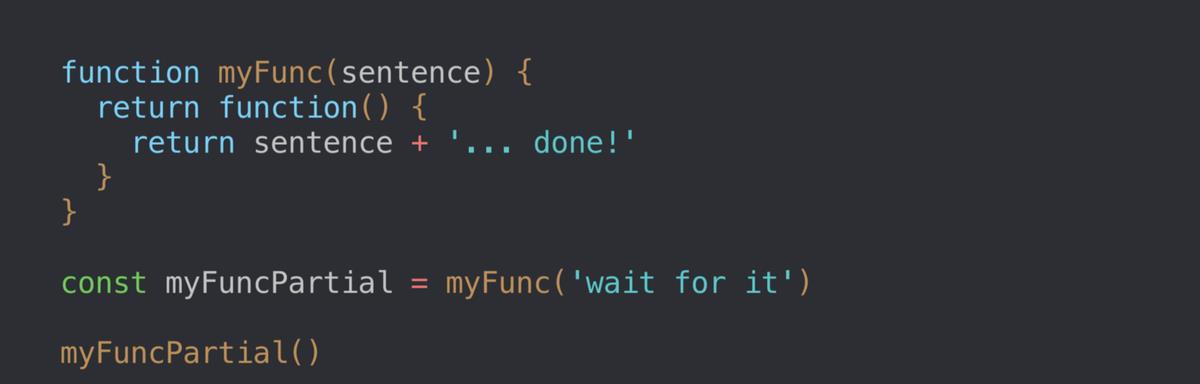
你可能会认为点差操作员是同一件事的糖衣...
...但事实并非如此 。 哈哈 。
arguments不是由阵列原型制成的 , 即使它仍然有一个道具 。 length
arguments对于从内部调用函数本身也很有用 , 而不必知道函数的名称 。
3.这些是相同的:
您可能已经尝试过在数组上使用 , 并发现它说它是一个对象:typeof
...这是...因为JS中的几乎所有东西都是一个对象 。 你真正想知道的是 , 这个对象是由什么构造的 。
检查构造函数更可靠一些 , 这实际上是在引擎盖下所做的:instanceof
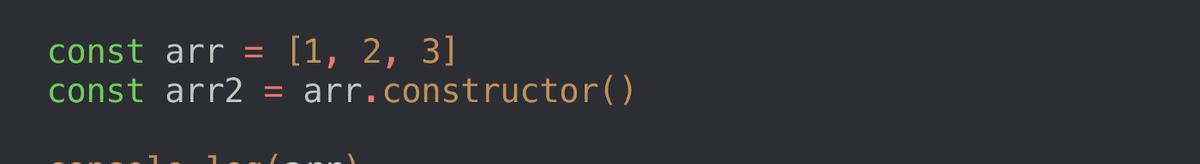
那么下一个代码段有什么作用呢?
不受其嵌套在其中的数组对象的影响 。 因此 , 将创建一个新的空数组:constructorarr.constructor()
就像做.new Array()
4. 使数组充满未定义
您可以用未定义的数组填充数组 , 只需在其中放置逗号即可:
您认为这有多少个项目?肯定是4对吧?逗号之间的每个空格各一个 。 这将使其与您用于 的逗号数相同 。 undefined[undefined undefined undefined undefined
不 , 它实际上是每个逗号一个!?这是三个未定义的哈哈 , 好吧 。
您还可以使用 .奇怪的是 , 如果你给它更多的参数 , 它们会填满数组......undefinednew Array(3)Array
因此 , 第一个参数根据参数的传递方式而有所不同 。 认真地?
5.数组是对象 , 我知道你已经知道这一点 , 但是...
..尝试使用像对象一样使用一个 。
我的意思是 , 当你想到它时 , 这是显而易见的 , 但是如果你习惯于将数组视为它们自己的类型 , 那就很奇怪了 。
- 软件|安全开发已成共识 但为什么86%的开发人员却表示“做不到”
- MIUI13|红米K50系列更新MIUI13.0.9.0版:比开发版还快的稳定版!
- 量子技术|日本政府野心勃勃,开发量子技术,要求2030年使用者达到1000万人
- 流氓软件|大多数广告弹窗流氓软件都是这么来的!记得要防范~
- iOS|iOS16官方测试开始,开发者很头疼!
- 红米手机|如何雇用Java 开发人员?
- 折叠屏|vivo:首款折叠屏、首款平板电脑,“不必再开发布会了!”
- 三星|三星与西数携手开发ZNS SSD/HDD解决方案,推动下一代存储技术标准化
- 零售业|数字孪生可视化平台开发的应用案例
- 中间件|今年三大运营商必须建60万个5G基站,华为中兴又要发财了
