
文章图片

文章图片

文章图片

文章图片

文章图片

文章图片

命令行工具是程序员的秘密武器 , 它们安装简单、启动速度快、界面简洁 , 一条指令或者快捷键即可完成操作 , 用完即走深藏不露 。
而最趁手的莫过于自己亲手打造的!本期 《讲解开源项目》 就介绍一个让你快速拥有完美命令行界面的跨平台库——tui.rs
你一定有过这样的纠结:我的程序需要一个界面 , 但使用诸如 Qt 等框架又比较繁琐 。 现在 tui.rs 来了 , 它是 Rust 下的命令行 UI 库 , 不仅上手方便内置多种组件 , 而且效果炫酷支持跨平台使用 。
轻松实现一份代码可以无缝运行在 Linux/Windows/Mac 之上!
接下来你不仅可以快速上手 tui.rs , 还会收获多款基于它构建的神兵利器!
一、安装tui.rs 采用 Rust 语言编写 , 和所有其他 Rust 依赖的安装方法一样 , 直接在 cargo.toml 中添加依赖即可:
[dependencies
tui = \"0.17\"
crossterm = \"0.22\"
如果需要官方示例 , 则直接 clone 官方仓库:
二、快速入门2.1 一览芳容我们主要使用 tui.rs 提供的以下模块进行 UI 编写(所有 UI 元素都实现了 Widget 或 StatefuWidget Trait):
- bakend 用于生成管理命令行的后端
- layout 用于管理 UI 组件的布局
- style 用于为 UI 添加样式
- symbols 描述绘制散点图时所用点的样式
- text 用于描述带样式的文本
- widgets 包含预定义的 UI 组件
这些代码可能看起来不少 , 但大部分都是固定的模板 , 不需要我们每次的重新构思 。 下面 , 就让我们来详细了解其中的细节 。
2.2 创作模板官方通过 example 给出了使用 tui.rs 进行设计的模板 , 我希望各位读者在使用时也能遵守这套模板以保证程序的可读性 。
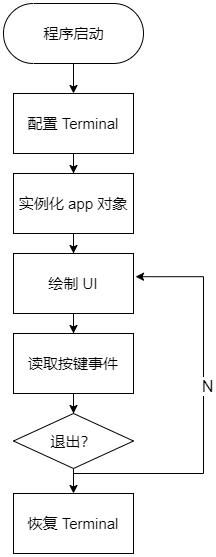
一个使用 tui.rs 程序的一生大概是这样的:
其模块可以大致分为:
- app.rs 实现 App 结构体 , 用于处理 UI 逻辑 , 保存 UI 状态
- ui.rs 实现 UI 渲染功能
首先来看开始和结束部分关于 Terminal 的操作 , 每次运行都会保存原始 Terminal 界面内容并在一个新的窗体上运行 , 在结束后又会恢复到原来的 Terminal 窗体中 , 有效地防止了搞乱原来的窗口内容 。 这部分代码模板官方已经给出 , 基本无需修改:
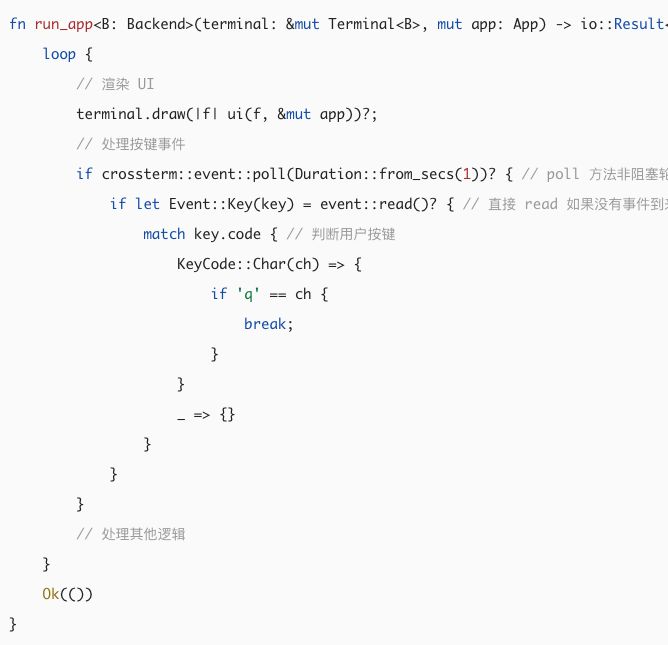
接下来是处理 UI 逻辑的 run_app 函数 , 我们在此处理诸如 用户按键、UI 状态更改等逻辑
对于功能简单的界面来讲 , 这个函数作用不大 。 但如果我们的程序需要更新一些组件状态(比如列表选中项、用户输入、外界数据交互等)则应在此统一处理 。
之后 , 我们会使用 terminal.draw() 方法绘制界面 , 其接受一个闭包:
在这里 , 有如下流程:
- 使用Layout 按照需求给定 Constraint 切分窗体 , 获取 chunks , 每个 chunk 也可以利用 Layout 继续进行分割
- 实例化组件 , 每个组件都实现了default 方法 , 在使用时我们应该先使用 xxx::default() 获取默认对象 , 再利用默认对象更新组件样式 。 例如 Block::default().borders(Borders::ALL) 、Style::default().bg(Color::White) 等 。 这也是官方推荐做法 。
- 使用f.render_widget 渲染组件到窗体上 , 对于类似 列表 等存在状态(比如当前选中元素)的组件 , 则使用 f.render_stateful_widget 进行渲染
- 索尼|携“全面出色”新特性来袭,vivo S系列最新成员均衡无短板
- 传感器|vivo手机怎样才能快速打开健康码?只需打开这个开关,就能实现
- 芯片|7英寸X Note新机更多新图曝光 vivo官宣X Fold上将再见航天级技术
- CPU|有龙则灵:荣耀Magic 4系列成驯龙高手,打造极致游戏体验
- 小米科技|虽然天玑9000首发被抢了,但是vivo X80 Pro,不一定会输
- vivo|vivo新机秀肌肉,16+1TB+天玑9000,尽显机皇实力
- realme|vivo四款新机官宣!发布全新系列,“升降屏系列”正式退役?
- 折叠屏|4月vivo将发布多款新旗舰机:有折叠屏和大屏旗舰,还有X80系列
- vivo s12|vivo S12 Pro表现如何?实测性能、游戏、影像都很强
- 主板|VivoXnote定位商务旗舰,那是相当值得期待的!
