数值|APP上的“小红点”设计,居然有这么多设计细节( 二 )
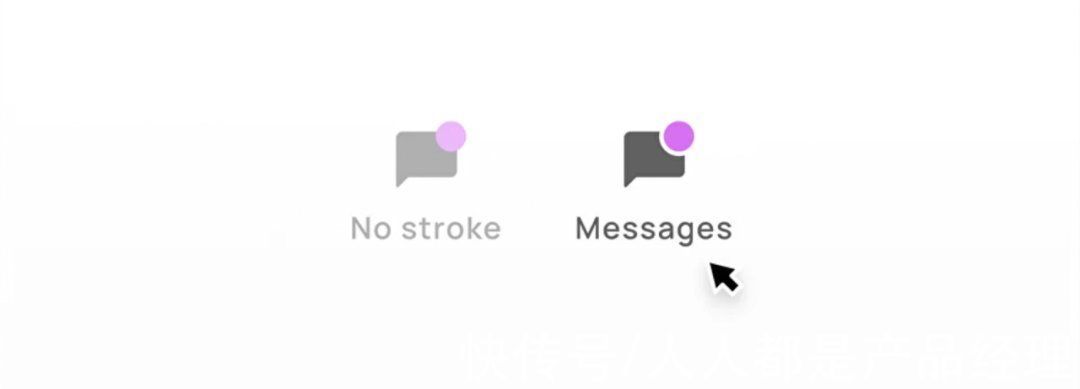
3. 轮廓描边仔细观察就会发现,大多数徽标并没有和原有元素贴在一起,而是相切一定距离的宽度。
【 数值|APP上的“小红点”设计,居然有这么多设计细节】通过给徽标加入与背景色相同的描边,既能将徽标单独展示出来,还能保证徽标在任何背景颜色上都能够被看到。

文章插图
4. 添加阴影通过给徽标设置一个平滑的阴影(使用相同的颜色),能够得到一个微妙而优雅的悬停效果。

文章插图
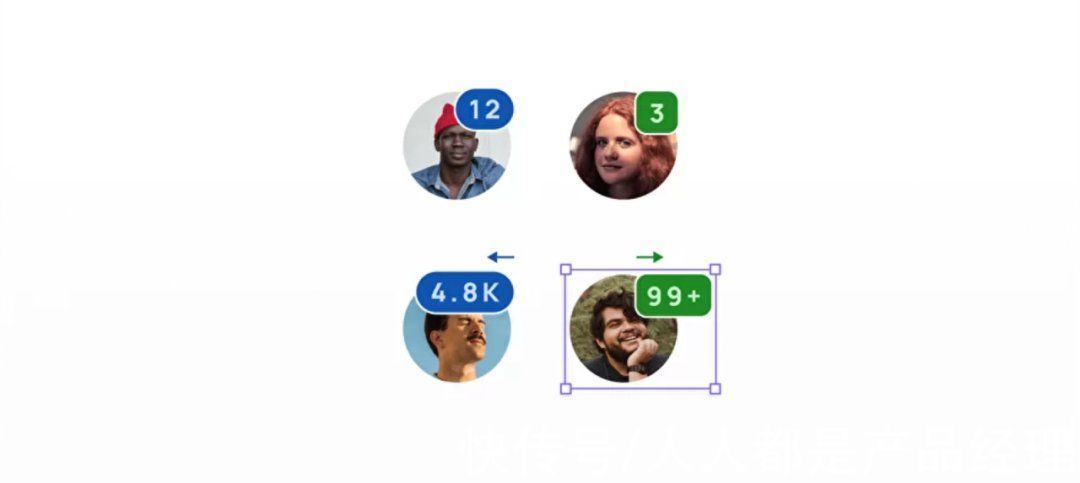
5. 位置关系徽标容器的长度根据根据内容量的多少而定,容器长度可以向左、向右或从中心扩展。当徽标向右延伸时,需要注意徽标距离右侧相邻的图标之间的距离,避免徽标太长影响相邻图标的显示。

文章插图
灵活运用特定的文字缩写可以有效减少内容量并节省空间,例如使用“99+”来表示超过100条的消息,用“4.8k”表示4800位关注者。
三、最后以上就是徽标(Badge)设计容易忽略的设计点,希望通过这些细节能帮助你打磨和改善产品的体验。
「组件系列」的其他文章,近期也会不断更新,欢迎大家关注~
#专栏作家#作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
- 发布会|芯片是重磅!苹果员工透露Apple2022春季发布会正在录制中
- 你敢下载吗?这个 App 可以看你还能「活」多久
- |分享几款手机里不想卸载的良心APP
- 零售店|Apple Al Maryah Island 零售店本周五在阿布扎比市中心开幕
- 软件|国产app在国内的做法,放在欧美市场,应该被起诉到破产了
- OPPO|Windows 11上的Android:值得付出努力吗?
- 播放|快手上的长视频播放数据曝光,新趋势正在凸显
- OPPO|OPPO这次在Find X5系列上针对第三方APP相机的调用优化还是很强的
- 多抓鱼|多抓鱼APP管理系统设计
- 社交|互联网仍在遥望某个“真元宇宙App”
