|css3动画教程详解!

文章图片

前几节课我们已经讲了关于2d转换的相关知识 , 其中包括移动、旋转和缩放 , 这节课我们就来讲讲HTML中css动画的相关知识 。
1.css动画和过渡的区别1)css过渡需要有一个事件触发(像 :hover等) , 才会起作用 , 而css动画不需要 。
2)动画可以定义很多个关键帧 , 而过渡不可以 。
3)用过渡和动画做一个鼠标悬停时产生动效的效果 , 当鼠标移开时 , 用过渡做的效果会缓慢的变回原来的样子 , 而动画是唰的一下变回原来的样子 。
2.css动画的基本操作:第一步 , 需要定义动画
@keyframes 动画的名称 <{p>0% <{p>动画的起始位置
100% <{p>动画的最终位置
第二步 , 使用动画:
首先使用animation-name调出动画的名称 , 其次用animation-duration设置动画的时长 。
3.css动画实例:我们设置一个div元素 , 并使元素能够在页面打开时 , 从左向右移动 。
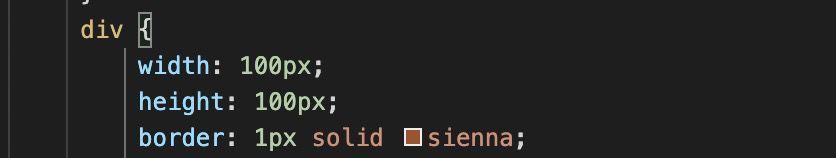
第一步 , 设置一个div元素:
第二步 , 我们先定义一个动画 , 动画的起始位置为0 , 向右移动了1000像素 , 其中0%代表起始位置 , 100%代表最终的位置 , 我们通过translate设置图像的移动 。
第三步 , 定义好动画之后 , 我们就需要通过animation-name调用动画的名称和用animation-duration设置动画的时长 。
【|css3动画教程详解!】这样我们就完成了一个简单的动画效果 。
- 数码宝贝|暴食的魔王,别西卜兽所有形态详解
- 类别|假面骑士剑:不死兽等级划分详解,并非牌号越小战力越低
- acgn漫评|雷格罗斯奥特曼个人PV详解 左青龙右白虎 中国武术风
- acgn漫评|黑暗三元士之一,爆风兽进化路线详解
- 鬼灭之刃|鬼灭之刃20卷附录详解 蛇柱对女生过敏 欧柱村田的运气用尽了
- 吉原|鬼灭之刃游郭篇片尾曲详解 顶级运镜特效 让人羡慕的人生赢家音柱
- 漫画家|漫说冬奥丨晋级!谷爱凌明日再秀“雪上杂技”!半岛原创动画+长漫为您详解自由式滑雪
- 技能|鬼灭之刃:音柱谱面技能效果详解 游戏背板型金手指 暖机时间太长
- 果实|不一样的海贼王一位虽败犹荣的反派,详解人们眼中的卡塔库栗
- 闪耀特利迦|特利迦奥特曼14话预告详解 小金牛强势来袭 利布特紧急客串救场
