复选框|超全面!开关、复选框和单选组件在web表单应用分析( 二 )

文章插图
2.复选框的特点1)为了便于用户快速理解,一般复选框的标签内容是一句话,不会用逗号去作隔开。
2)作为单选状态时,操作对象和标签主体内容视觉焦点是不分开的,选择后就知道它被选中了。
3)可直接表示标签内容的开启、关闭。
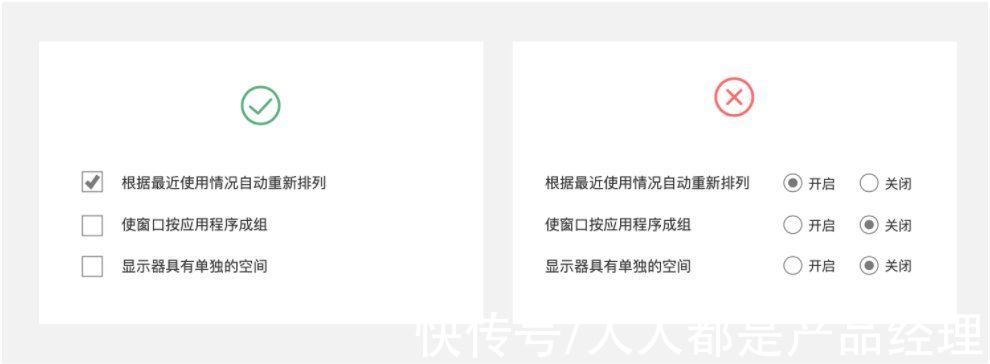
3. 场景举例分析1) 用户基本清楚会发生什么,使用复选框
如果使用开关或者单选框,我们会发现视觉干扰特别严重,一般表单内容不需要特别去强调每一个字段的开启状态。当然如果排版限制,我们也是可以将复选框放到标签的右侧(放右侧复选框需对齐)。

文章插图
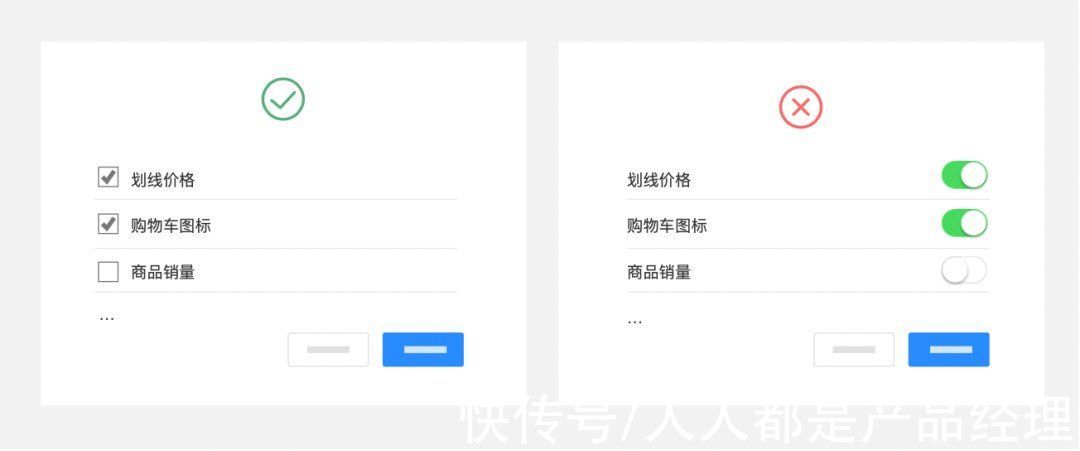
2)表单中的复选框生效,需要配合提交按钮
一般情况下,表单填写中,复选框不会像开关点击后立即生效,它需要配合提交按钮生效。所以用户在提交前可查看他们填写的表单,更有助于在信息防错。
(Ps. 在设置页,复选框可单独作为设置且立即生效。)复选框的主体标签信息和复选按钮在一起,特别是对于批量填写或设置一批字段,使用复选框效率更高。

文章插图
3)用复选框来控制表单局部细节
如上述,如果控制对象的功能是表单的一个局部,或信息内容不是很多,用户也清楚知道选择后会是什么,这时候复选框更适合。
这时我们不需要过重地给用户强调什么,用复选框会比使用开关让整个表单的结构内容更清晰。

文章插图
4. 小结复选框就像是一个机器小能手,它的应用拓展性比开关更强,它既可以作为层级内容使用,又可以作为设置项,点击后并立即生效。
在表单中,作为局部、或者细节内容控制,使用复选框更合适。它也不会像单选按钮阅读有信息阻断的问题,不会像开关有强视觉干扰,它会让我们的视觉焦点更集中表单信息上。
三、Radio 单选按钮? 白天不懂夜的黑1. 简要了解单选按钮单选按钮最早的设计模型,来源于收音机切换频道的按键,当我们按下其中一个,其他的按钮就会被弹出,按下的那个按钮就成为了选中的状态。单选按钮可谓是泾渭分明,有你不能有我。

文章插图
2. 单选按钮的特点单选按钮的优点是,将所有信息条件暴露给到用户,它不像开关在使用上带有去猜测、探索的必要。
1)每个选择都非常直观,如果希望用户阅读完所有选项,用它再好不过了。
2)拓展性更强,相较于开关、复选框的布尔值,单选能承载两个或两个以上选择。
3)必须提供默认值,且默认值可以承载内容。
3. 场景举例分析1)需要让用户明确知道两者的区别,甚至需要强调两个选项的不同
【 复选框|超全面!开关、复选框和单选组件在web表单应用分析】如果采用复选框,用户需要在两个差距较大的选项中去作思考。

文章插图
2)开启/关闭的单选状态,使用复选框
复选框对于绝大多数用户都是非常清楚,使用复选框在空间、视觉焦点更是更集中的,所以如果只针对开启/关闭的状态,推荐使用复选框

文章插图
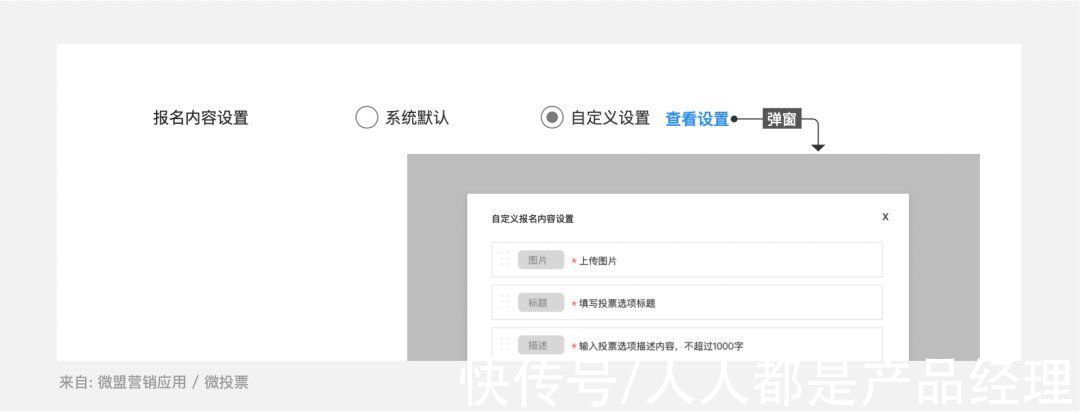
3)每个选项都关联内容时,使用单选按钮
我们知道,如果默认选项设计的好,会让很多人保持选择默认选项。
下图这个案例,如果采用复选框或者开关,用户就不得不去探索思考开启后是什么,还要担心理解开启/关闭后带来的影响,而对于绝大多数用户来说,这边的报名设置系统默认内容无需改动。需注意给用户提供的默认选择,一定要是安全、方便的选项。

文章插图
4)较长需隐藏拆分的内容情况,使用单选按钮
在表单设计中,如果遇到的内容需要重新组织或者拆分时,选择使用单选按钮。这样不仅能够做到表单信息简洁,也能够提高用户的浏览效率。

文章插图
5)垂直排列单选,信息阅读更佳
如果字段名称较长,需要添加副标题加以说明,这时单选按钮承载的信息较多,使用垂直排列让用户有一致的起始阅读线,眼球转动幅度最小,信息获取体验更佳。如果标签文字较少,也可以横排不至于占用太多的垂直空间。
- 元宇宙|从「超级QQ秀」联想到「元宇宙」
- 摩托罗拉|摩托罗拉很激进:超视觉一体屏+5700mAh电池,符合真香定律
- MIUI|超多阉割!升级MIUI 13后,这些功能彻底没了
- 全面屏|春季打造12代酷睿主机要注意,机电散你知道该怎么选择吗?
- 软件|超级好用的办公软件,程序员新手快来收藏
- 字节跳动|OPPO亮利刃:7.02英寸超级屏+6050mAh,看完后很满意
- 数据库|宽带自组网-300km超远距离无线通信
- 卡尔蔡司镜头|vivoX70Pro+让情人节更精彩!超强影像实力记录时刻浪漫
- pdf|星空和夜景你选择的,超广角镜头的最大光圈,其实更重要
- 高通骁龙|骁龙8旗舰使用报告搜集:可信度超高,每一条都是真实用户心声
