复选框|超全面!开关、复选框和单选组件在web表单应用分析
编辑导语:如何针对具体场景选择合适的组件,是web表单设计中的常见问题。那么,你知道开关、单选、复选框等组件的适用场景该如何选择吗?本篇文章里,作者就该问题做了详细解答,一起来看一下吧。

文章插图
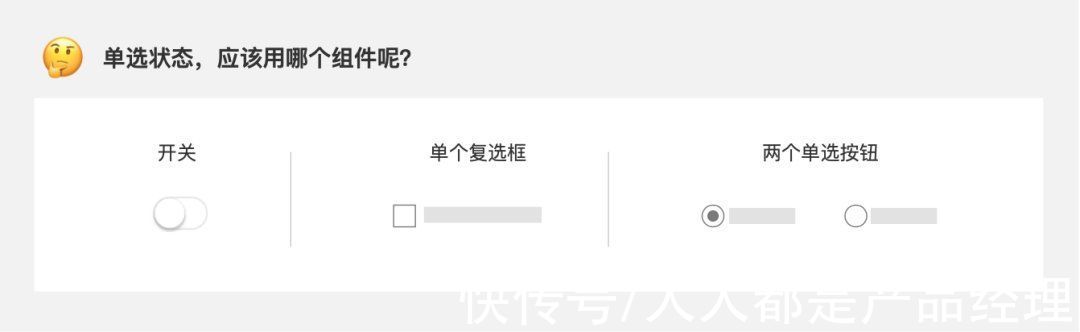
在web表单设计中,我们会经常遇到在开关、单选、复选框三个组件的选择使用上纠结,特别是只有两种状态下,比如开启/关闭、启用/关闭、显示/隐藏、同意/不同意、默认/自定义……
我们发现使用Switch开关、Radio单选和Checkbox复选这三个组件好像也都是可以的,这时应该选择哪个组件更合适呢?
本文主要探讨这三个组件的基本特点,以及在web表单设计中,这三个组件使用上有什么区别,以及常见的场景如何去选择。

文章插图
文章概览
文章插图
一、Switch 开关?它就像是灭霸的响指1. 简要了解开关开关作为仿照物理开关的映射,提供了两种最为简单、直接的对立选项,比如开/关、启动/禁用等。它就像生活中控制灯泡的开关,点击灯泡立即亮起。所以它的意符也必须明确,不然用户都不知道,即将要启动/关闭什么。

文章插图
2.开关组件的特点
- 对象标签名称须传达清晰,能够让用户能够明确感知操作后的动作开启或关闭什么;
- 主体标签信息和按钮是分离的,两个视觉焦点;
- 一般点击后会立即反馈;
- 没有hovering效果,有动作效果,更适合手指操作;
- 非W3C组织官方html标记,极端情况不支持 Javascript。
1) 避免使用开关控制局部细节或者次要的设置。开关的视觉权重比较高,所以用它控制内容较多更为合适,比如可以将它作为总开关打开或关闭一组设置。
2) 通常不要用开关替代复选框。如果我们的规范中定义了复选框,则尽可能保持一致的使用规范。
4. 开关使用场景举例通过上述对开关组件特点,结合苹果组件的规范,我们基本可以梳理出以下几条主要主要使用场景:
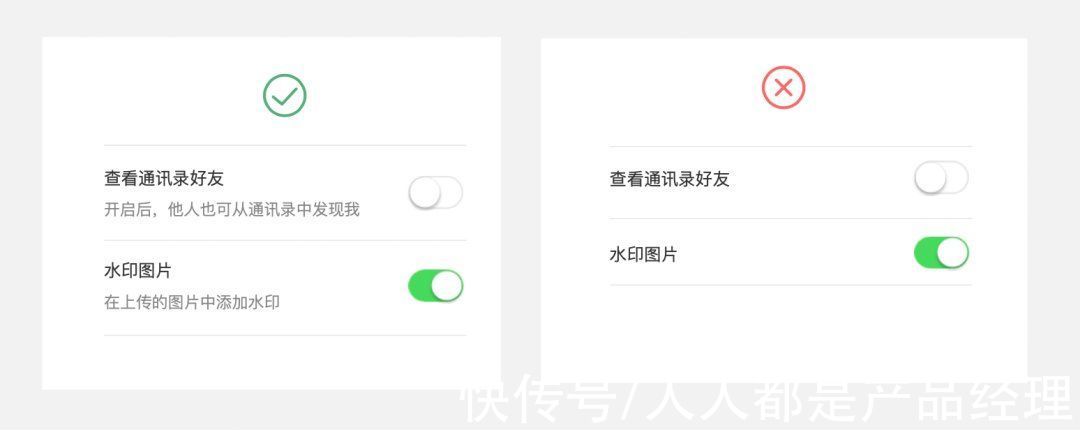
1)开关的标签意符需传达清晰
和单选、复选框不一样的是,因为开关主体的信息和按钮是分离的。用户在点击开关按钮前,必须清晰告知用户点击后会发生什么,甚至有时我们需要通过增加副标题来加以说明。

文章插图
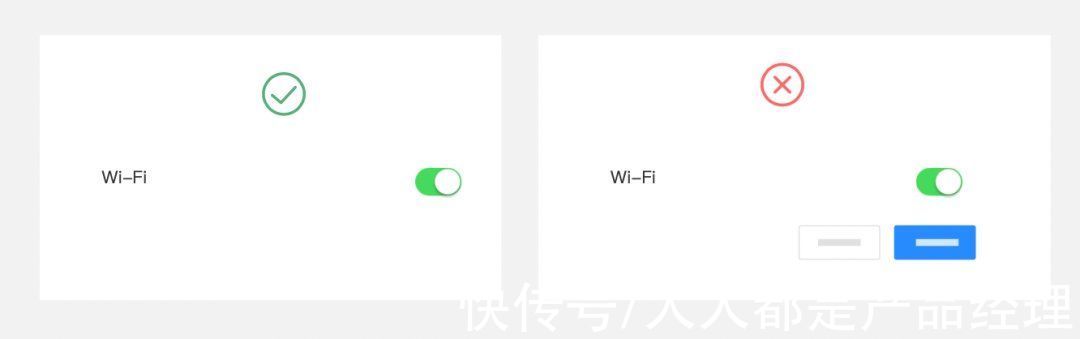
2)一般只为立即生效的场景使用开关按钮
在表单填写时,往往最终会有「提交」按钮作为结束态,开关作为表单字段的填写,用户点击后并不能够立即生效,而是需要再次点击「提交」按钮。

文章插图
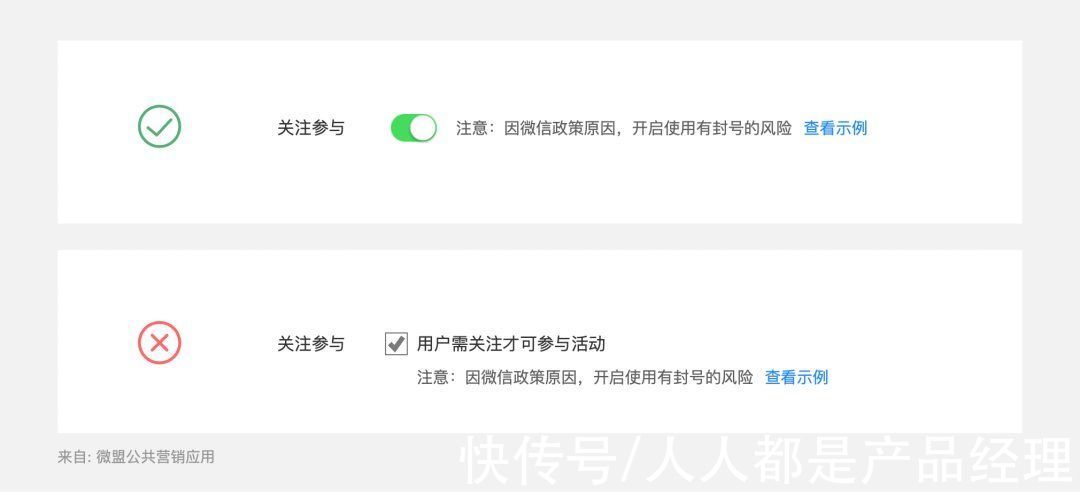
3)有风险,需着重提醒用户
开关的视觉权重较高,在复杂的表单信息中,它能够很快吸引到用户的注意力,并能够给用户以视觉提醒。

文章插图
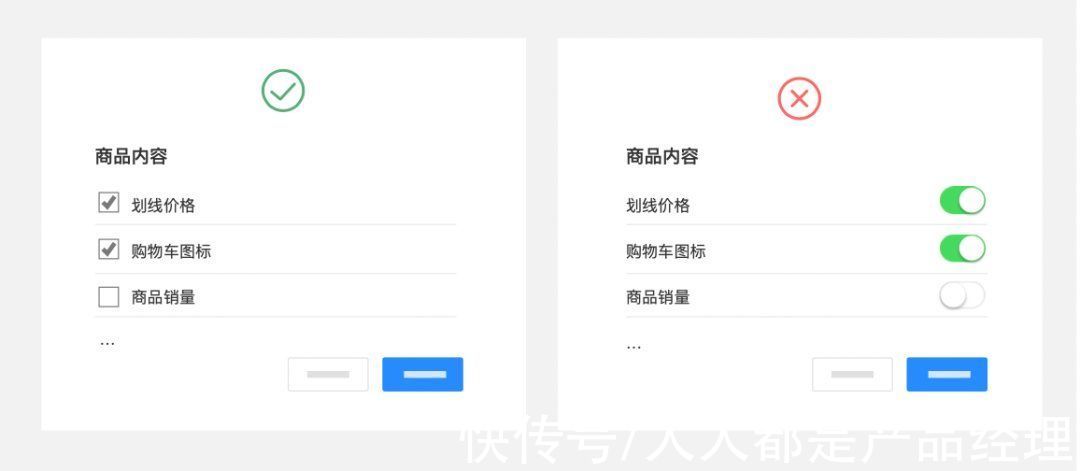
4)避免大面积使用开关,使用它控制局部细节或者次要设置
开关在视觉感知上它和按钮上有些接近,所以尽可能避免在表单中大量使用开关来控制局部层级内容,这时推荐使用复选框来替代开关作为局部。

文章插图
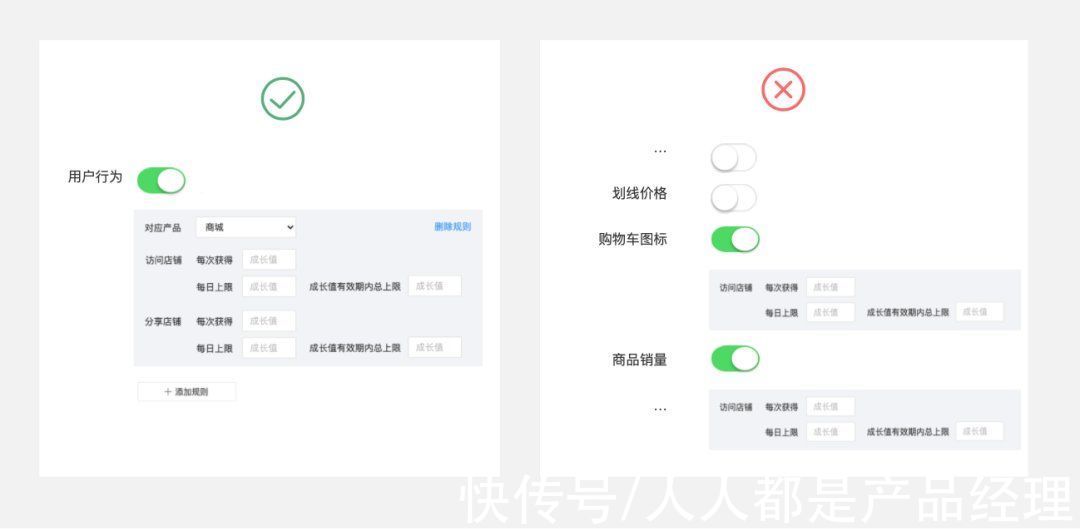
5)把它作为高层级内容控制或信息设置
把它用来作为总控制来显示更高层级内容,避免web表单中大面积的使用开关按钮,会和其他的基本组件造成视觉干扰。这样可以既凸显其重要性,又能提升用户浏览表单的效率。

文章插图
5. 小结开关按钮就像是灭霸的戒指,视觉突出且反应快。用户浏览表单、填写内容组之间,一般不需要很强的视觉差异。如果填写的表单信息之间对比差异过大,开关往往给用户造成过大的视觉干扰,反而阻碍用户浏览表单的效率。
二、Checkbox 复选框? 它是一个机器小能手1. 简要了解复选框让用户在两个布尔值之间进行选择,勾选后和未勾选表示“是/否、要/不要、开启/关闭…” 等问题。以下内容主要讨论单个复选框的使用情况。
- 元宇宙|从「超级QQ秀」联想到「元宇宙」
- 摩托罗拉|摩托罗拉很激进:超视觉一体屏+5700mAh电池,符合真香定律
- MIUI|超多阉割!升级MIUI 13后,这些功能彻底没了
- 全面屏|春季打造12代酷睿主机要注意,机电散你知道该怎么选择吗?
- 软件|超级好用的办公软件,程序员新手快来收藏
- 字节跳动|OPPO亮利刃:7.02英寸超级屏+6050mAh,看完后很满意
- 数据库|宽带自组网-300km超远距离无线通信
- 卡尔蔡司镜头|vivoX70Pro+让情人节更精彩!超强影像实力记录时刻浪漫
- pdf|星空和夜景你选择的,超广角镜头的最大光圈,其实更重要
- 高通骁龙|骁龙8旗舰使用报告搜集:可信度超高,每一条都是真实用户心声
