浏览器|如何从零开始设计一个高效的浏览器左侧栏?( 三 )

文章插图
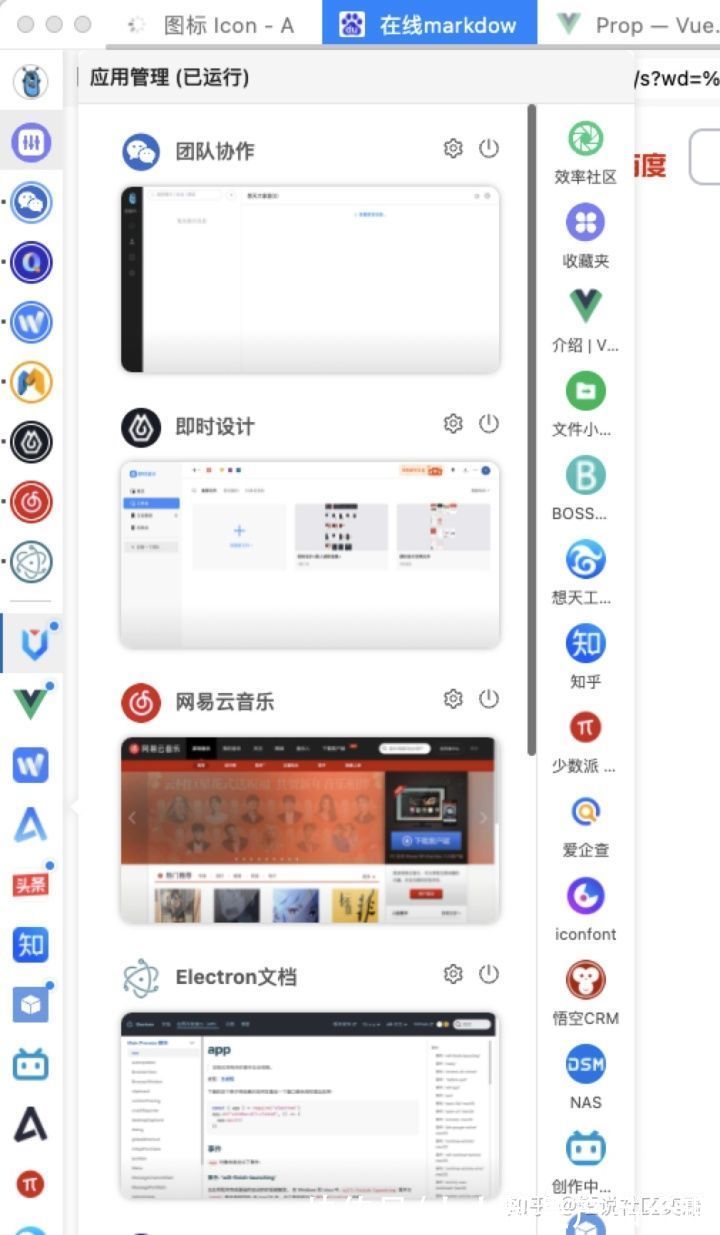
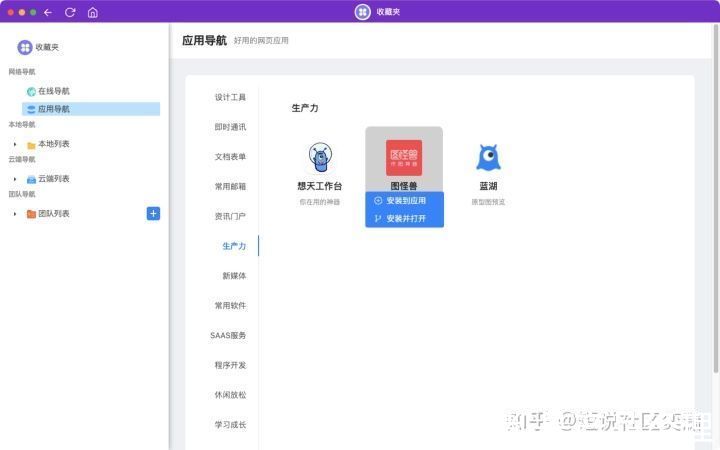
鼠标移动到应用管理图标上的时候,出现全部运行中的应用,可以进行设置或者关闭。
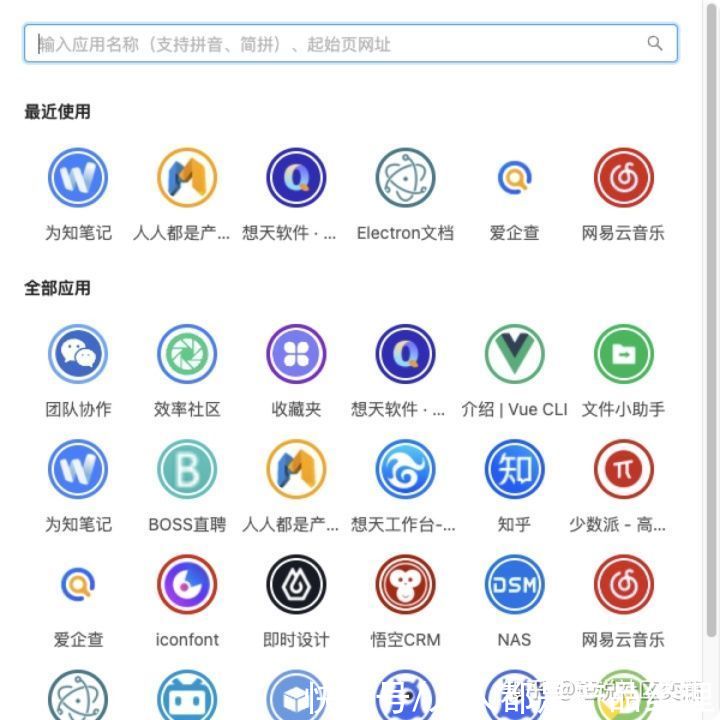
点击应用管理图标,展开快速启动应用的面板。这里的设计参考了微信小程序。

文章插图

文章插图
增加了应用搜索功能,支持中文拼音。

文章插图
最后一个问题就是如何安装应用了。
station等产品采用应用中心模式。
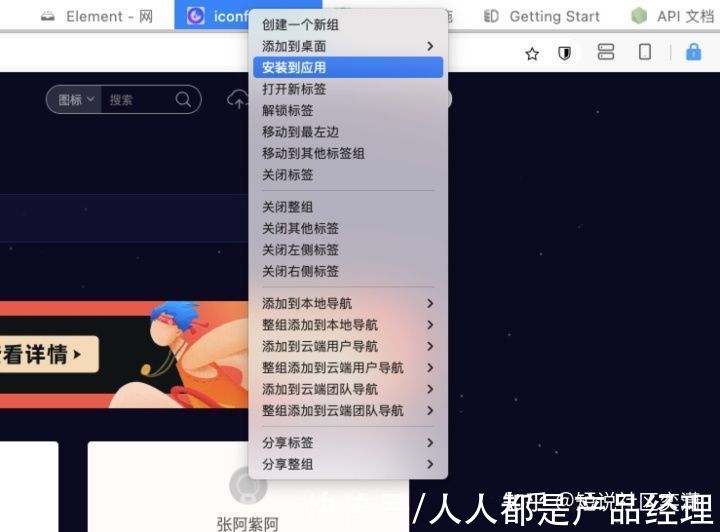
这方面我们也提供了一个收藏夹的功能,在里面内置了应用导航,放了一些常用应用,可以一键安装。同时支持用户在浏览网站的时候一键安装到应用。

文章插图

文章插图
安装完成后,应用会自动启动。这样用户就能够很好地分辨新安装的应用。
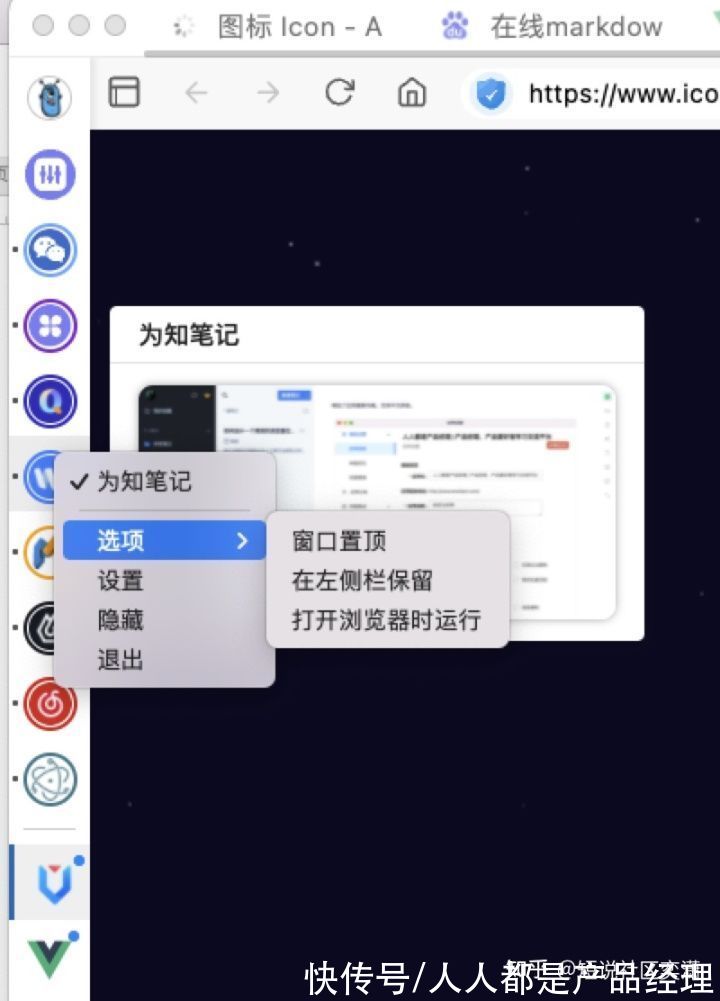
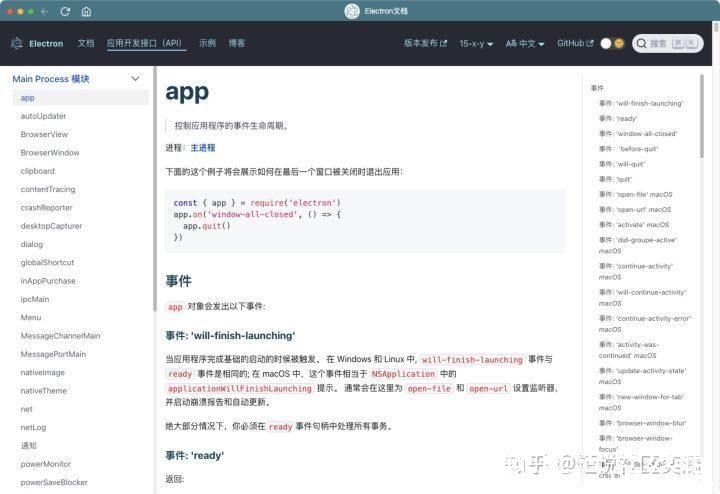
由于独立窗体的存在,分屏模式下,也可以方便地将文档类应用放到扩展屏上,实现随时阅读文档的功能。为了方便应用使用,我们在标题栏上添加了返回、前进、刷新和回到起始页(首页)的功能。

文章插图

文章插图
四、写在最后在功能的设计的时候,我们往往需要参考大量的竞品,通过对竞品的不断研究和体验,找到真正好用的解决方案。
同时也要考虑分析不同方案的使用成本、用户学习成本,不论是空间还是时间都需要进行妥协。每一种方案都有其优劣性,当无法做决定的时候,可以考虑使用配置选项的方式,让用户自行决定。
作者:短说社区-奕潇,短说社区产品经理,想天浏览器产品经理。
本文由@短说社区-奕潇 原创发布于人人都是产品经理。未经许可,禁止转载。
【 浏览器|如何从零开始设计一个高效的浏览器左侧栏?】题图来自 Unsplash,基于 CC0 协议
- iPad|iPadmini6从发售之日起,果冻屏现象就一直有,那为什么会出现这种现象?
- 元宇宙|从「超级QQ秀」联想到「元宇宙」
- 游戏手机|从2699元跌至1789元,12GB+256GB+柔性直屏,热销旗舰跌至新低价
- 宁德|如何提升引力魔方的转化率
- |有人说浏览器内核有上千万行代码,那它真的有这么复杂吗?
- 小米科技|2022年初,小米笔记本该如何选择?这些性价比很高
- 三星|国产屏和三星屏:优势从一边倒,逐渐演变成强强对决!
- 显卡|华为系列手机体验如何,只有用过的人才知道,你觉得呢?
- 蓝牙耳机|蓝牙耳机玩腻了,试试静电耳机,看看百元价位如何演绎半千品质
- 三星|从1999元跌至1319元,6400万四摄+8GB,支持1TB储存容量扩展
