浏览器|如何从零开始设计一个高效的浏览器左侧栏?( 二 )
伴随着MacOSMonterey的发布,新版本Safari加入了紧凑模式,同时加入了标签组的功能。

文章插图
新版本的Safari可以开启左侧栏,可以对标签页组进行管理,任意添加分组,并保持分组的独立性和持久性。关闭浏览器仍然后,下次打开依然可以快速打开这个标签组。
结论:
Safari的标签组整体体验不错,也支持跨平台。体验也比较简单,无需安装浏览器插件,无需开启实验室功能,使用成本低廉。
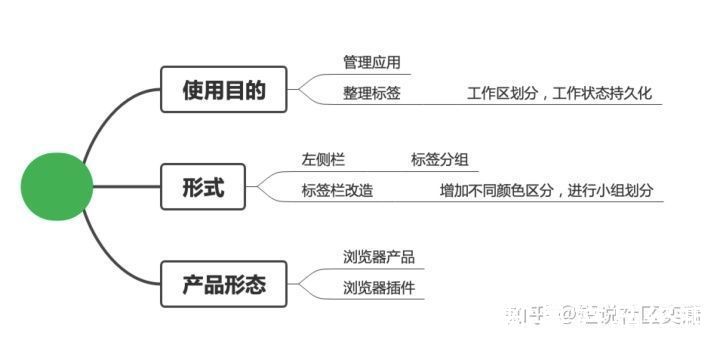
二、整理总结提炼方案基于step1的方案,初步整理思维导图如下:

文章插图
基于左侧栏与基于标签栏的方案,进行提炼后,考虑到不同的屏幕尺寸以及用户结构感知。初步认为左侧栏更符合切换的结构认知。形成如下的布局模式:

文章插图
这样的方案也被苹果接受,充分说明其可行性。
至于产品形态方面,如果是在5-10年前,基本只能以浏览器插件的方式实现。然而现在的开发环境下,已经有一些小众开源的浏览器产品,基于chromium的开发生态也逐步完善,所以开发独立浏览器产品已经成为可能。
使用浏览器插件模式,毕竟存在很大的局限性,未来的扩展性、性能的优化等方面都将存在问题。综合之后,选择独立浏览器。
那么,如何将网页应用与标签组管理融合在一起,形成一个健壮有效的方案呢?
一款有特色的网页应用管理产品station出现在了我的眼中,通过对station的研究,总结提炼了一个最终解决方案。
station是一款高效管理web应用的产品,旨在让用户无需安装各种web网页客户端,只需要以一个小应用的方式接入即可。
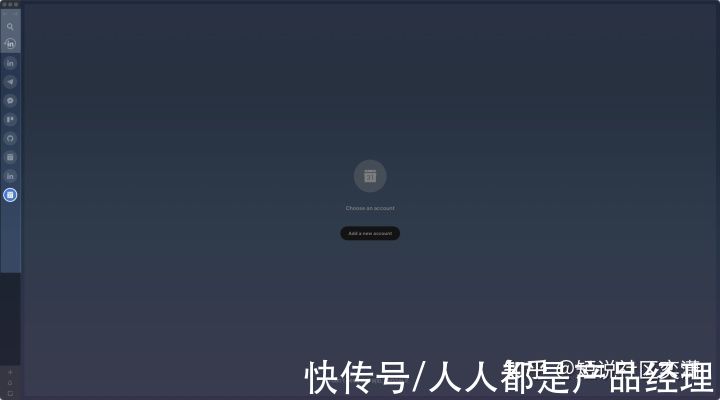
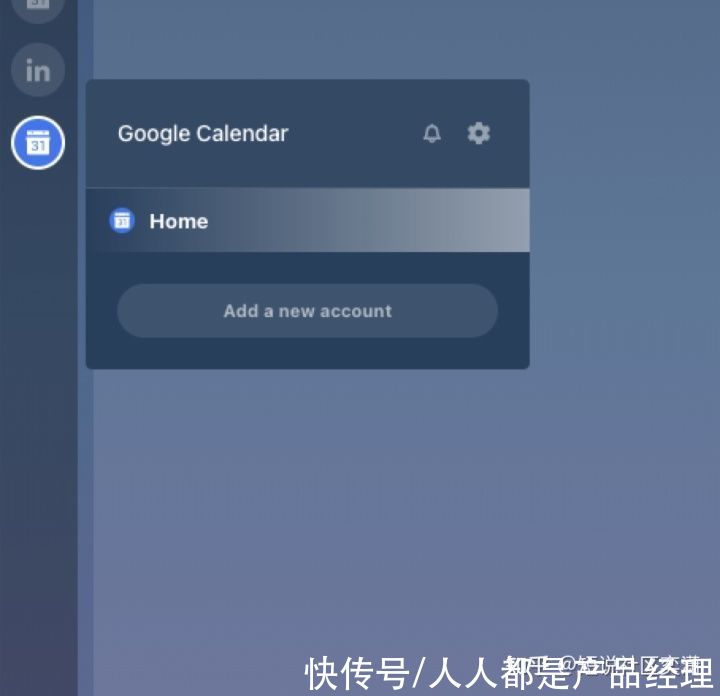
其左侧栏设计和sidekick很类似,但是station更加激进,砍掉了浏览器功能。只保留了服务于web应用的基本浏览功能。

文章插图

文章插图
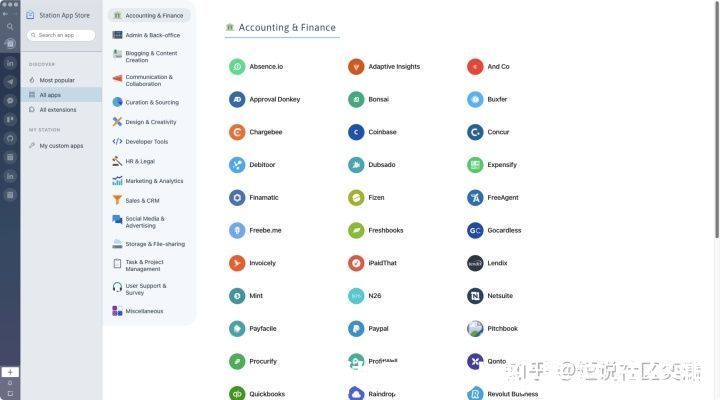
station的左侧栏方案以及应用商店的概念也很不错。

文章插图
通过商店对web应用进行归类整理,用户只需要搜索并添加应用即可。station是开源免费的,而sidekick是收取订阅费的。如果仅仅使用web应用,其实station也足够了。
三、形成成熟的方案综合了一些市面上常见的方案后,通过绘制原型图,以及对这些不同方案的产品进行试用,总结其使用不便的方面。最终确定产品方案。
关键词:左侧栏,小程序

文章插图
对前文的左侧栏进行小幅度修改,将上方置顶区取消,更改为应用区。
为了兼容大小屏设备,提供左侧栏的折叠、展开、自动三种模式(未来甚至还可以拓展到独立于主界面,侧吸到屏幕左侧,方便随时呼出)
宽度设置为45个像素,通过牺牲45个左右常驻尺寸换取更加容易理解的标签组和工作区切换入口。
标签组采用应用原图,以第一个应用的图标作为分组图标,减少用户的认知和操作成本。
应用则采用圆形带线框图标与传统网站logo进行区分。从视觉上产生较大差异。
同时使用运行色与非运行色区分。最终得到效果如下:

文章插图
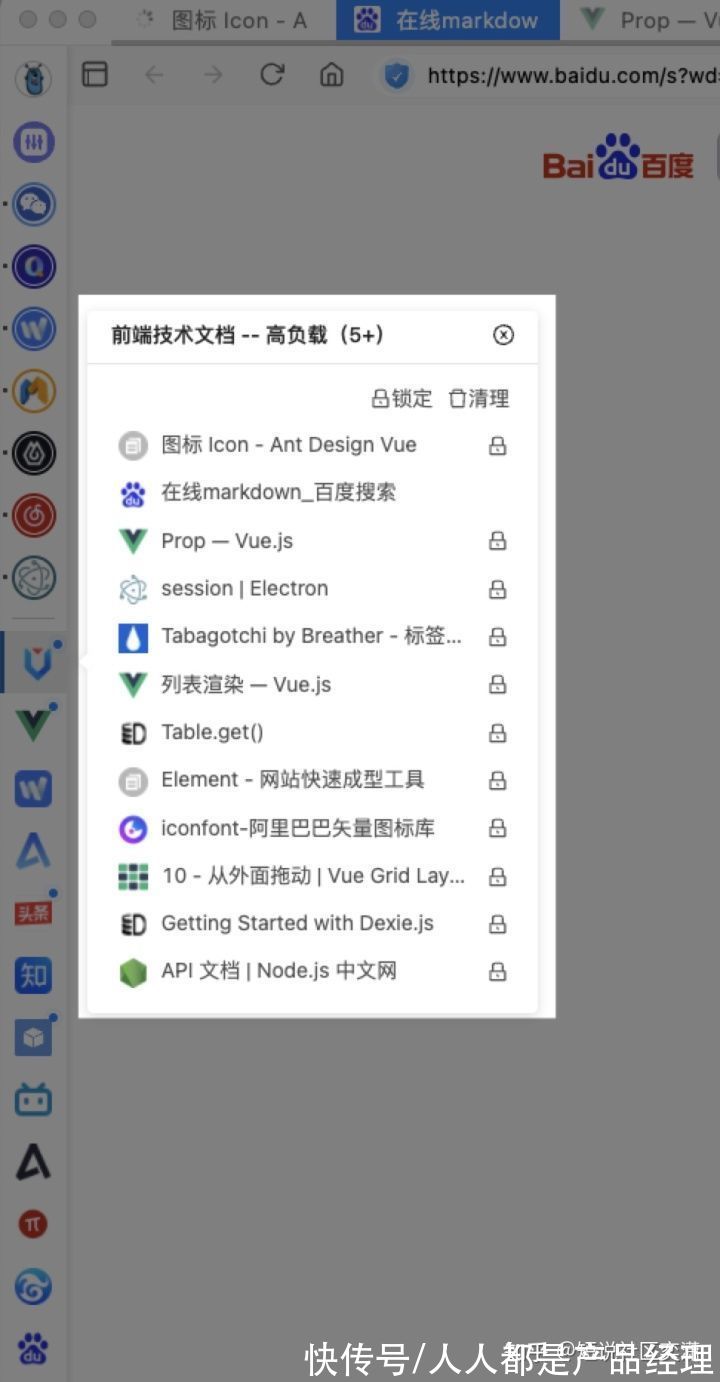
当鼠标移动到标签上的时候,通过悬浮窗快速预览组内标签,抵消由于区隔了标签而造成的使用不便。降低用户的学习成本。

文章插图
用户可以直接点击分组标题进行编辑,直接点击其中多标签切换,也可以锁定标签,防止被误关闭。
浏览器关闭的时候,保留全部的标签,以便用户下次访问恢复工作区。
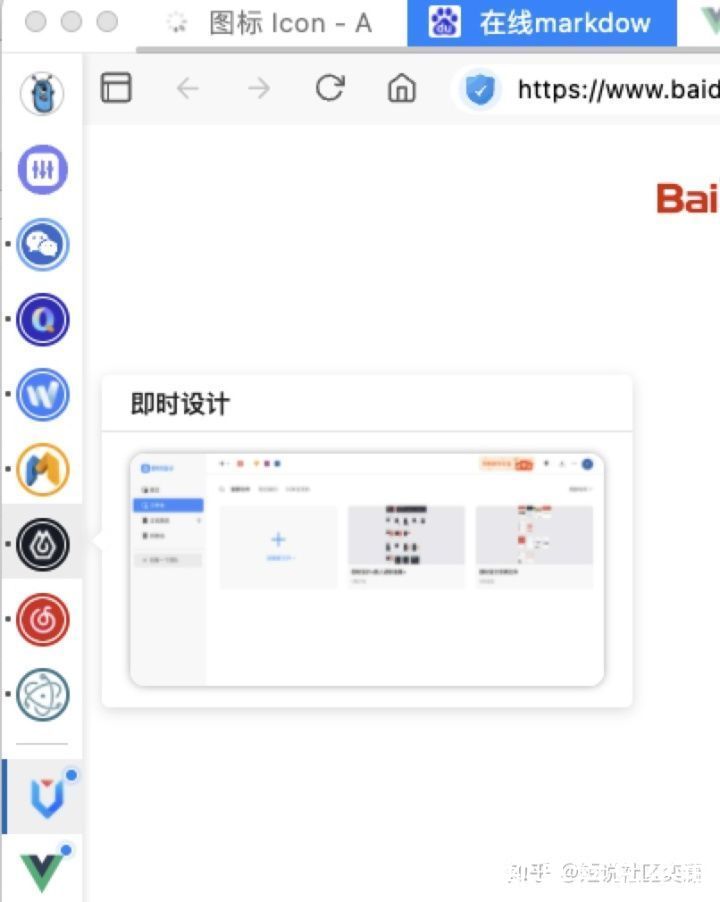
当用户鼠标移动到应用上时,出现应用的界面截图。这样用户可以快速预览其中的应用状态。

文章插图
为了改善web应用的使用体验,增加了沉浸式的主题色、独立的窗体、应用打开自启动等功能。

文章插图
同时拦截了应用的自弹窗,改为在窗体内打开。
为了方面应用的安装管理,增加了一个应用管理功能。
- iPad|iPadmini6从发售之日起,果冻屏现象就一直有,那为什么会出现这种现象?
- 元宇宙|从「超级QQ秀」联想到「元宇宙」
- 游戏手机|从2699元跌至1789元,12GB+256GB+柔性直屏,热销旗舰跌至新低价
- 宁德|如何提升引力魔方的转化率
- |有人说浏览器内核有上千万行代码,那它真的有这么复杂吗?
- 小米科技|2022年初,小米笔记本该如何选择?这些性价比很高
- 三星|国产屏和三星屏:优势从一边倒,逐渐演变成强强对决!
- 显卡|华为系列手机体验如何,只有用过的人才知道,你觉得呢?
- 蓝牙耳机|蓝牙耳机玩腻了,试试静电耳机,看看百元价位如何演绎半千品质
- 三星|从1999元跌至1319元,6400万四摄+8GB,支持1TB储存容量扩展
