流程图|4个原则,带你写出被程序员夸赞的产品原型( 二 )
按照功能性需求和非功能性需求分别罗列该产品方案的需求清单,包含但不限于以下内容:需求编号、所属模块(可继续划分下层模块)、需求概述、开发方式、是否需要设计、优先级、产品负责人。

文章插图
3)流程图
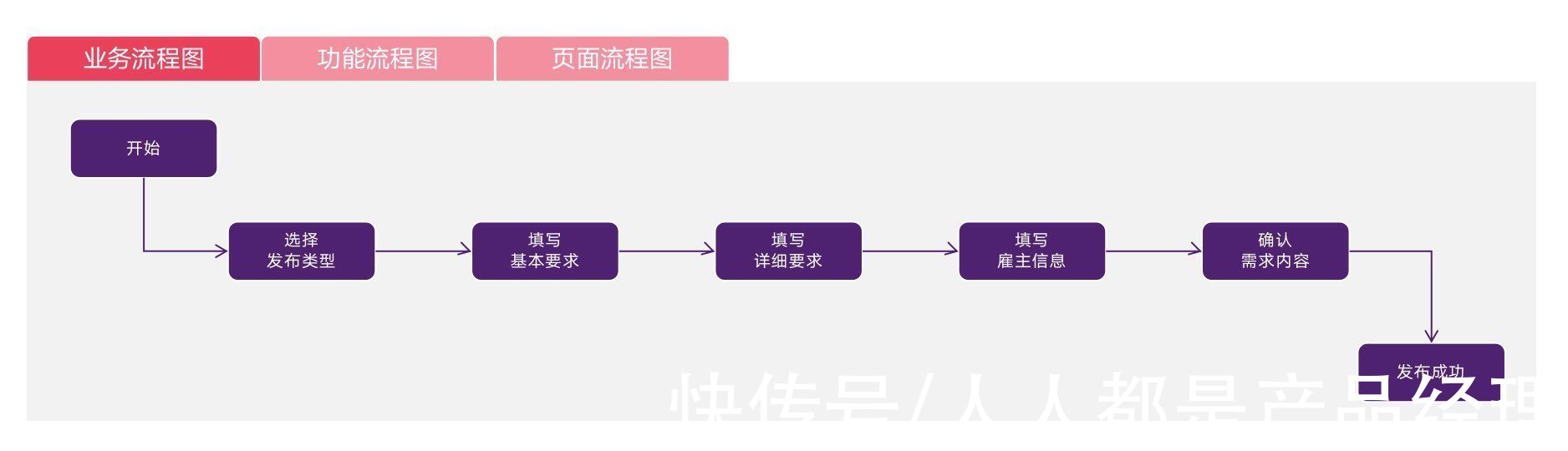
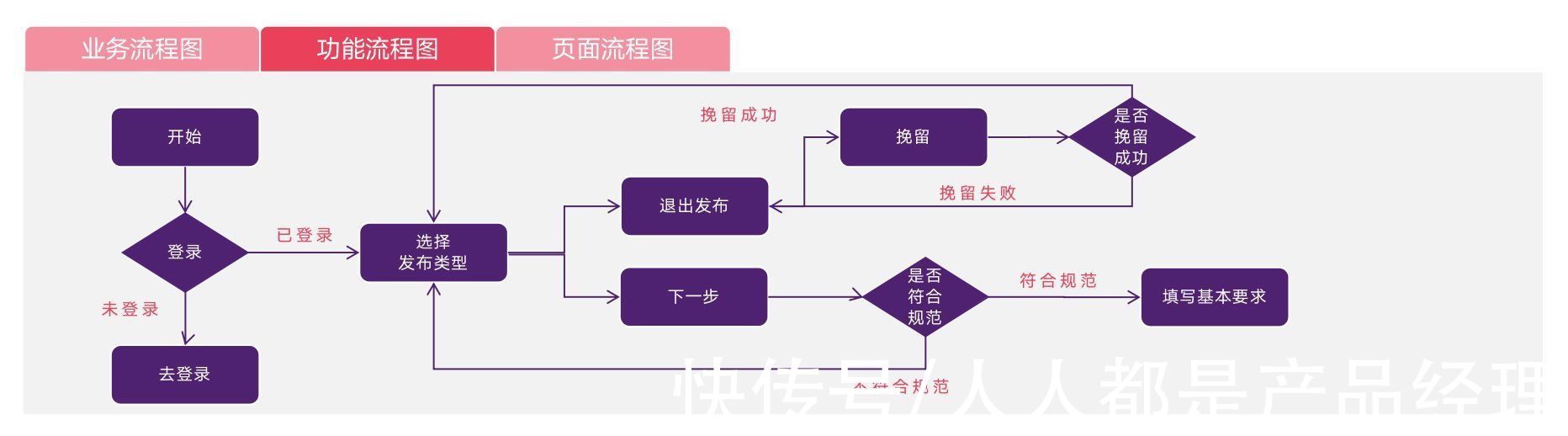
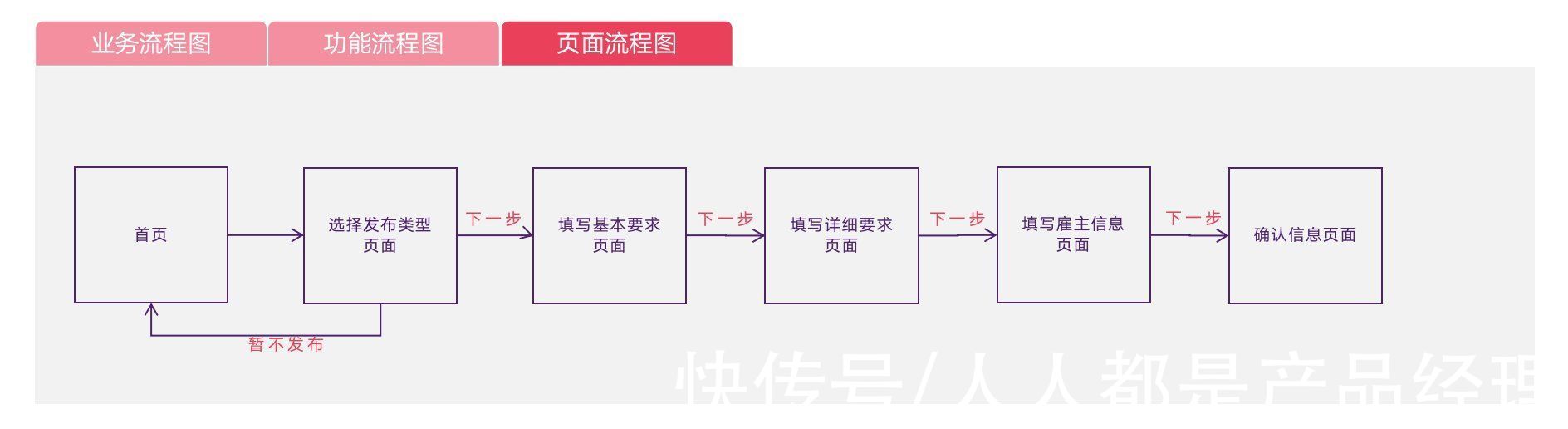
根据实际需求绘制 业务流程图、功能流程图、页面流程图:业务流程图用于描述完整的业务流程(包括角色、环节),即要完成一项任务所涉及到的操作流程;功能流程图用于明确功能的设计逻辑,以业务流程图为主线,去细化每个环节的功能逻辑(如判断必填项/判断登录状态/判断操作权限等等);页面流程图用于明确用户在操作产品时,涉及的页面以及页面之间的流向关系。
下面以电商平台在线收集商机的需求来演示一下三种不同的流程图的画法:

文章插图

文章插图

文章插图
4)功能界面
功能界面是原型方案里的重头戏,也是在绘制过程中最容易出错的板块。在进行功能界面的绘制时需要明确:
a、按照流程绘制内容
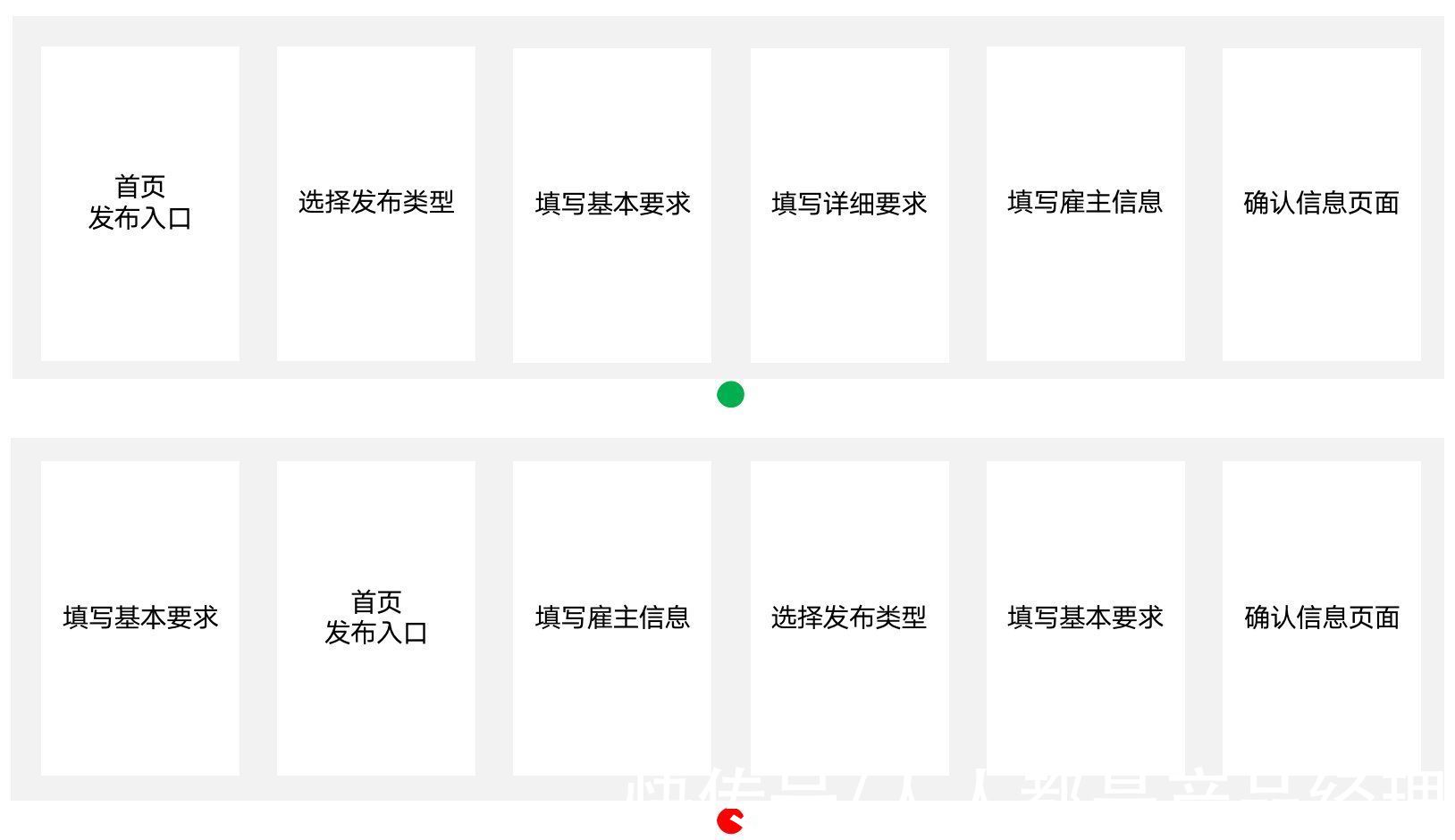
推荐按照业务流程图的顺序来进行内容绘制,切忌打乱流程顺序想到哪里就画到哪里。这样做的好处是产品经理不容易漏掉产品需求中的环节,还能让阅读原型人通过原型里内容顺序快速了解用户的行为路径。
以上图业务流程中描绘的电商平台在线收集商机的需求为例,在进行原型设计时需要依次分别绘制:
- 在线收集商机的发布入口(首页);
- 发布需求在线商机的过程页面(如果在绘制时没有按照用户正常的发布流程绘制,很容易让开发和测试同学误解正确的流程)。

文章插图
b、确保层次清晰
一份需求文档中可能包含多个产品板块,在进行多板块的产品原型绘制时需要注意每个板块之间的逻辑关系和层次递进。
接着上文举例,当用户的在线商机采集完毕后,下一步需要对商机进行转化并促成成交,那么就会衍生出对在线商机的管理和对成交订单的管理。
这时我们的产品方案中会包含三个模块的内容:
所以在撰写原型时也要注意这三个板块依次按照商机产生、商机跟进、商机转化的层次来进行绘制。

文章插图
5)需求标注
完成了以上步骤后,基本上原型已经成型了,但把原型文档交给程序员进行开发时可千万不能少了需求标注。
需求标注也考核一个产品经理基本功的重要指标。一个完整的需求标注至少需要包含4部分的内容:功能默认形态、功能操作反馈逻辑、功能容错性、功能拓展性四方面的说明。
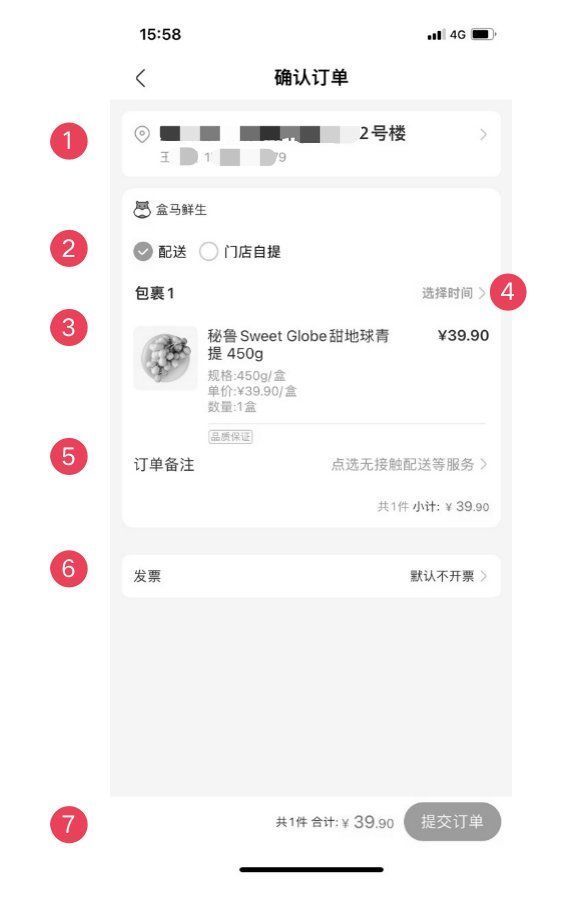
我们以盒马APP的下单界面举例,来看看具体如何进行这四部分内容的标注。

文章插图
a、功能默认形态
指此功能在默认情况下的状态说明。
以盒马下单界面标注的7个标注点来说,默认形态分别是:
- 默认每次下单时显示默认地址;
- 默认每次下单时选择“配送”;
- 展示包裹的商品图片、标题、规格、单价、数量、标签;
- 未选择时间时默认显示提示文案“选择时间”;
- 无备注时默认显示提示文案“点选无接触配送等服务”;
- 默认选择“默认不开票”;
- 显示全部商品优惠后的总金额
标注功能是否可以进行交互操作,操作的方式是怎样的,操作后会有什么样的变化等。以盒马下单界面标注的7个标注点来说,功能操作反馈逻辑分别是:
- 点击后进入下级页面,可切换其他已录入的地址;
- 再次点击配送不可取消;点击门店自提切换到自提模式;
- 点击后进入对应的商品详情;
- 点击后从底部弹出选择时间面板;
- 点击后进入下级页面,可填写或勾选对应的服务内容;
- Windows11|三星用户有福了?发布会文件遭泄密,新机提供4个安卓版本更新!
- CPU|安卓手机处理器怎么选?遵循这个原则,让你少走弯路少踩坑!
- iphone13|当下iPhone 11升级iPhone 13划得来吗?过来人说出4个痛点
- 微信支付|使用微信支付,记得打开这4个开关
- Windows|我们的第一招原则和马斯克的第一性原理有多大差距
- iPhone|想要延长你的iPhone使用年限?掌握4个小诀窍,轻轻松松撑过5年
- sk电讯|掌握贴片晶振的六点选用原则,选型不迷路!
- 中国移动|重压下中国移动“出新招”?10年没换号的老用户,喜获“4个特权”
- 微创|2022年微信红包商业化模式的4个关键创新
- iphone13|稳得令人吃惊,iPhone13ProMax深度使用4个月,旗舰机之王?
