层级|体验设计师如何做好( 二 )
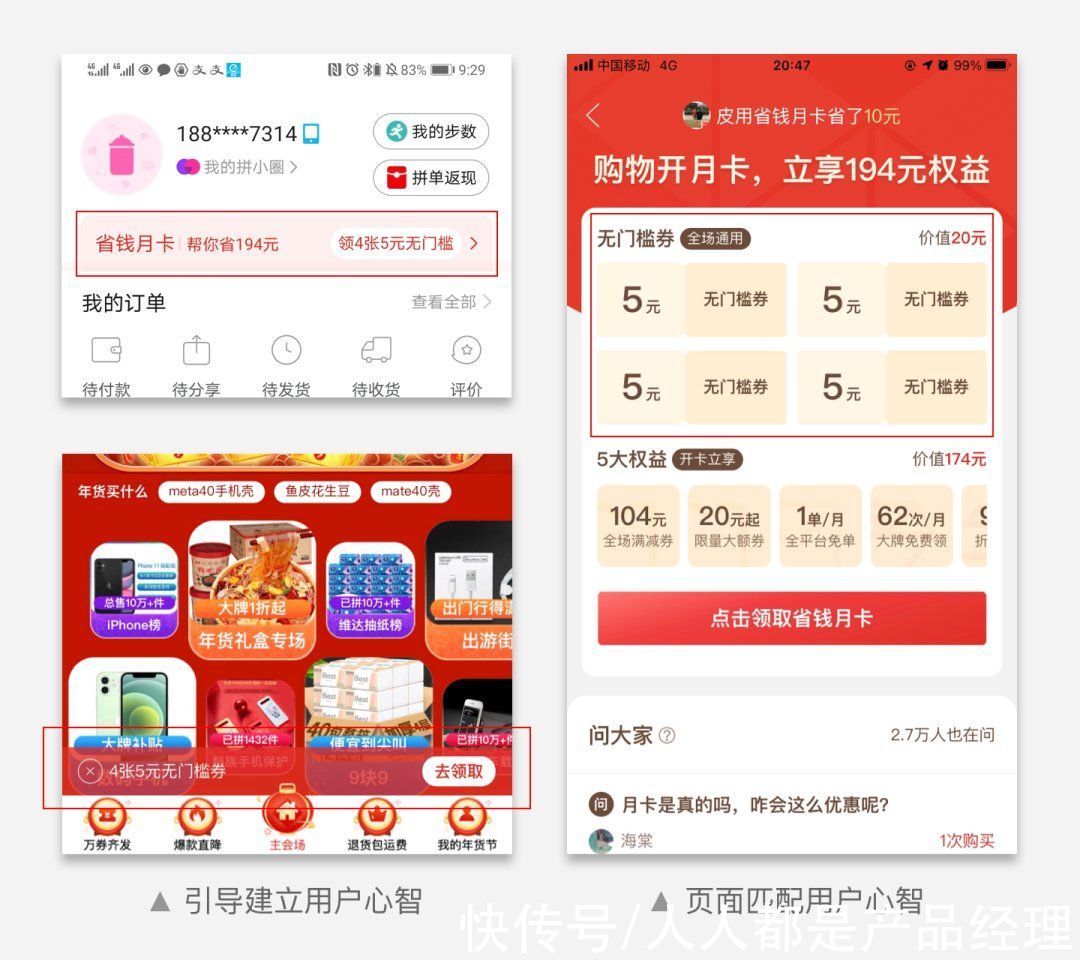
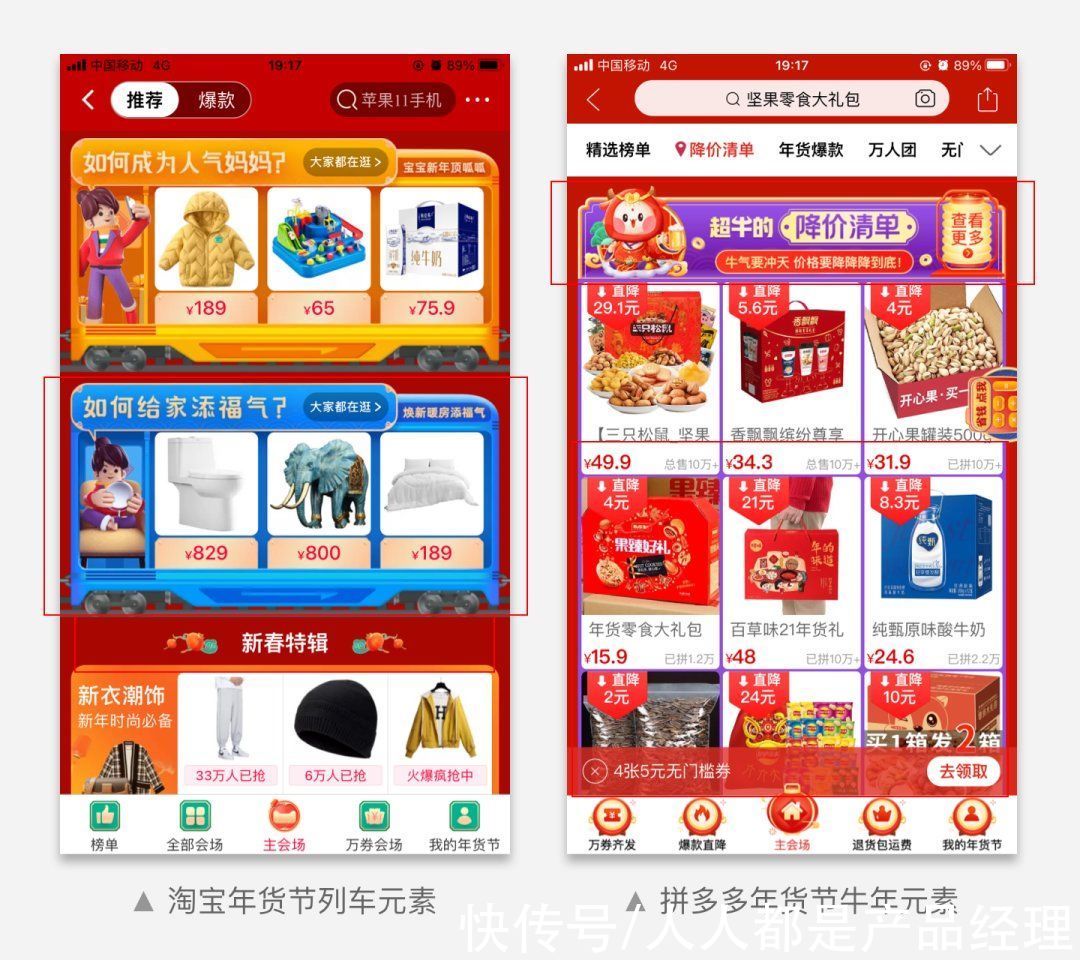
例如拼多多的省钱月卡的推广利益文案“4张5元无门槛券”,因此用户进入省钱月卡的开通页面时,最重要的信息展示就是4张平铺的无门槛券,从而让用户的理解成本更低。同时借助券数量曝光强化视觉冲击力,保证了核心权益的突出展现。

文章插图
【 层级|体验设计师如何做好】某些场景下,用户无法根据以往的“经验”去判断页面内容时,信息传达则需要为用户建立新的认知,这也是很多运营活动页面都会增加头图的原因。通过规则或者利益点的传达,为用户输入新的心智并增强活动的氛围。

文章插图
3. 与用户场景相匹配关键的用户节点和场景下,需要通过特殊的方式传递给用户差异化的信息,从而建立用户新的认知体验。
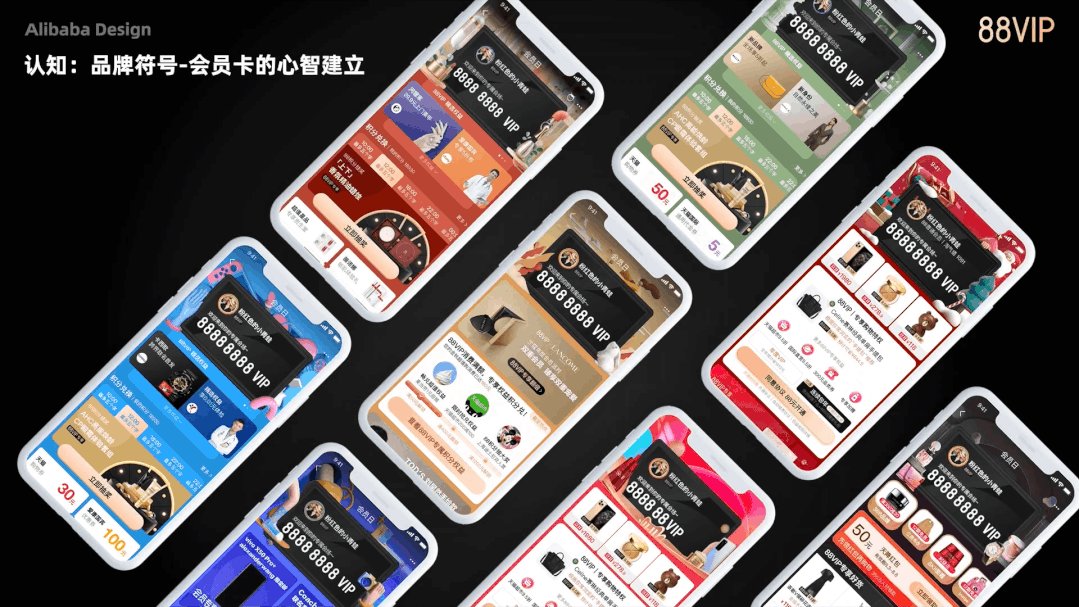
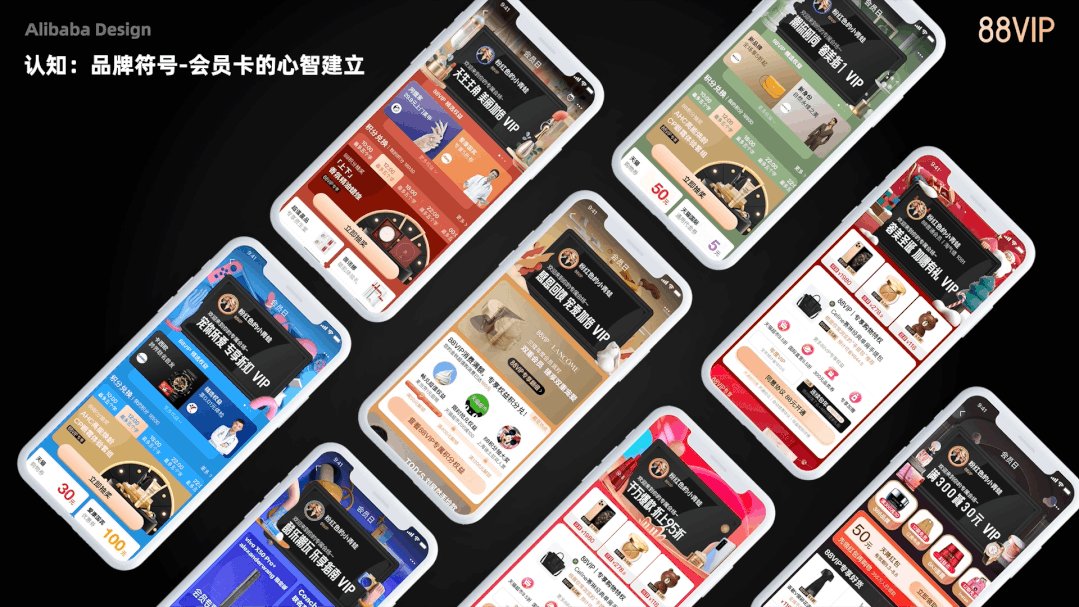
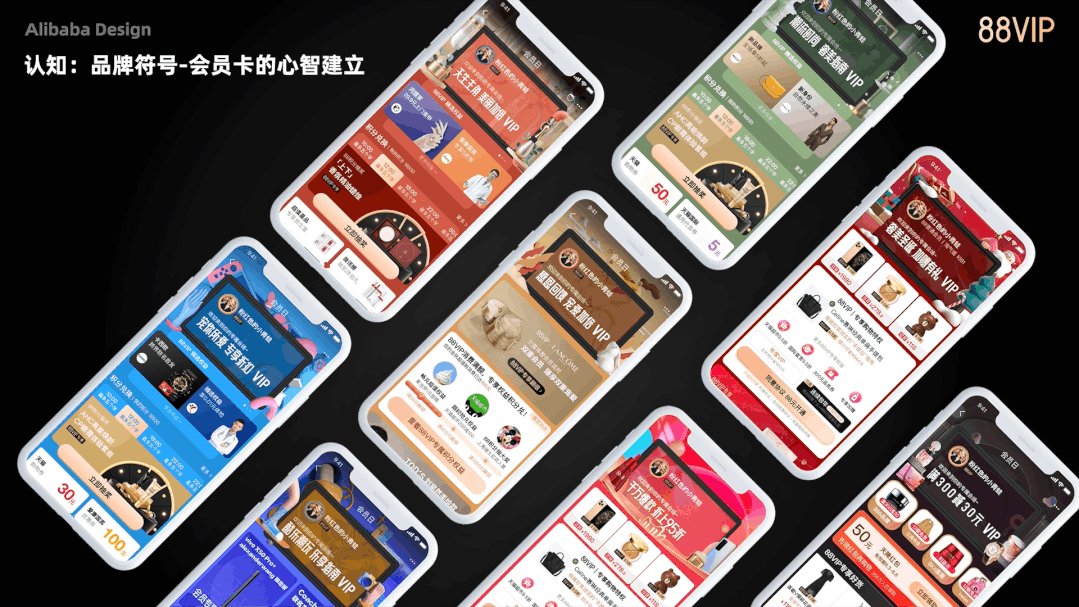
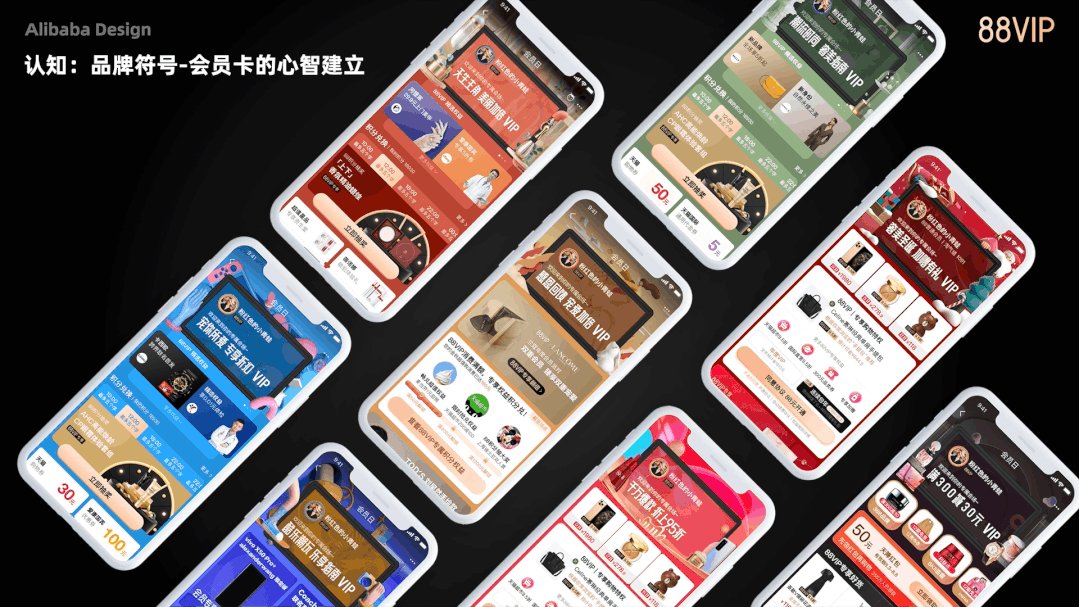
淘宝88VIP在会员营销场景下,以建立用户心智为目标,通过对品牌符号的打造和复刻提升用户感知度,将会员卡的卡框结构放在版头的位置,承载了用户的信息,让每一个进到会场的用户都能清楚的认知到自己的身份。

文章插图
来自 AliababaDesign
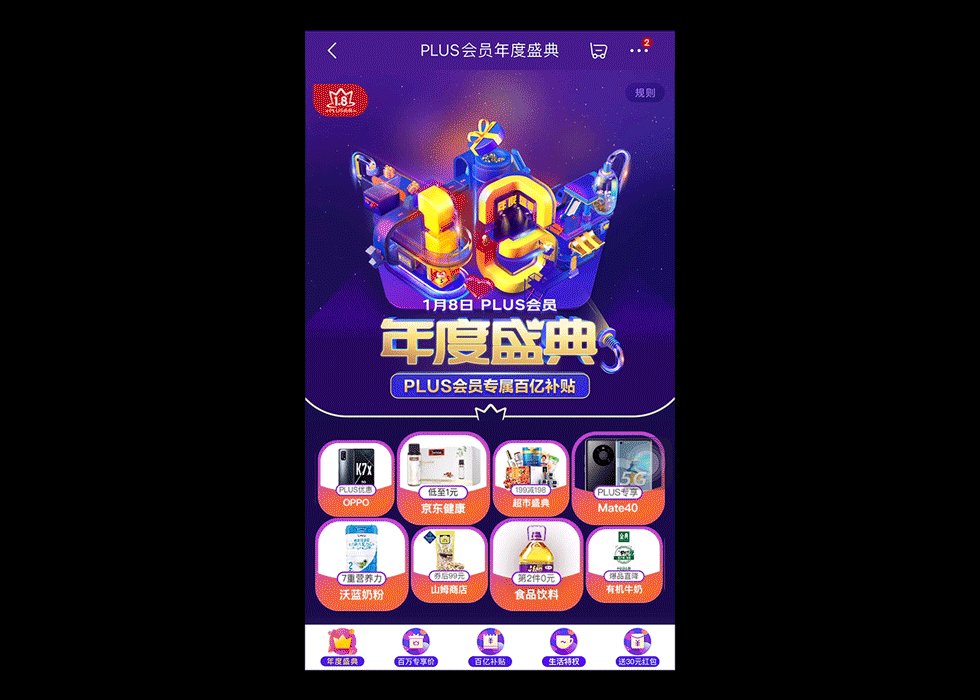
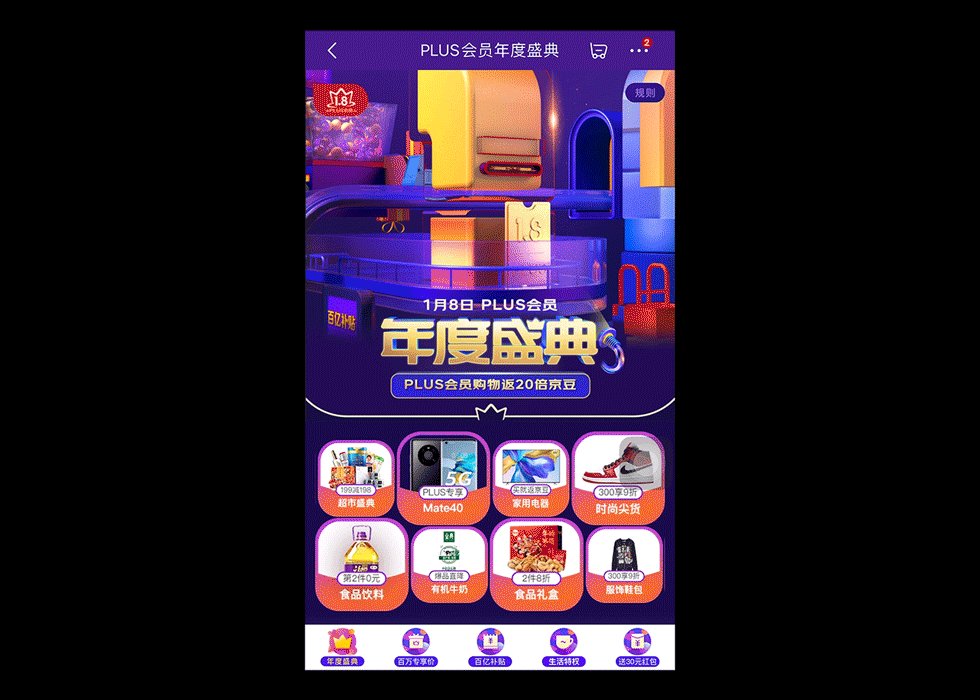
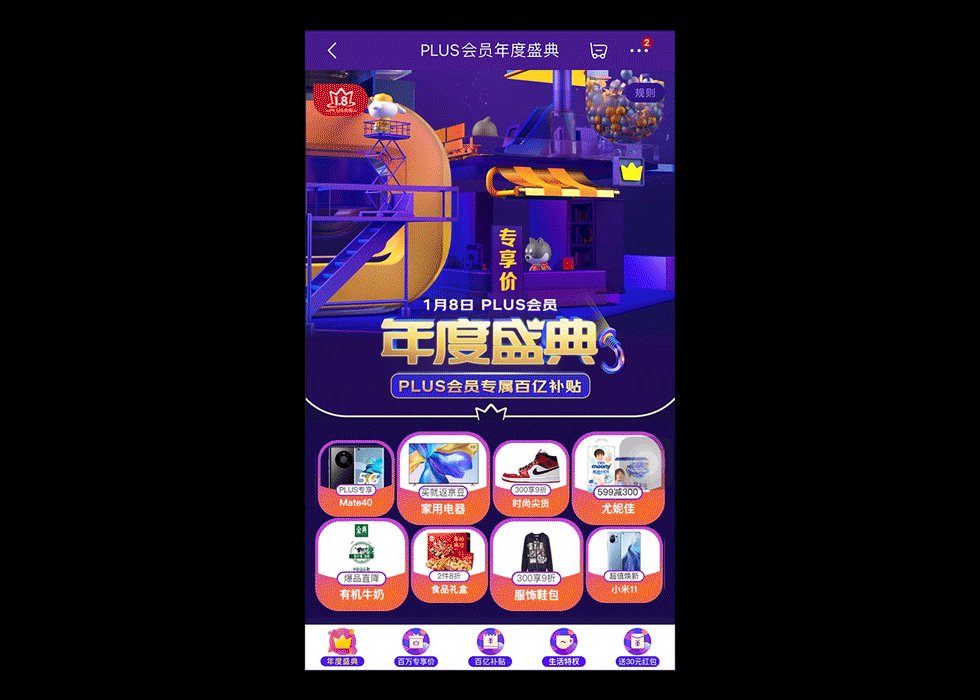
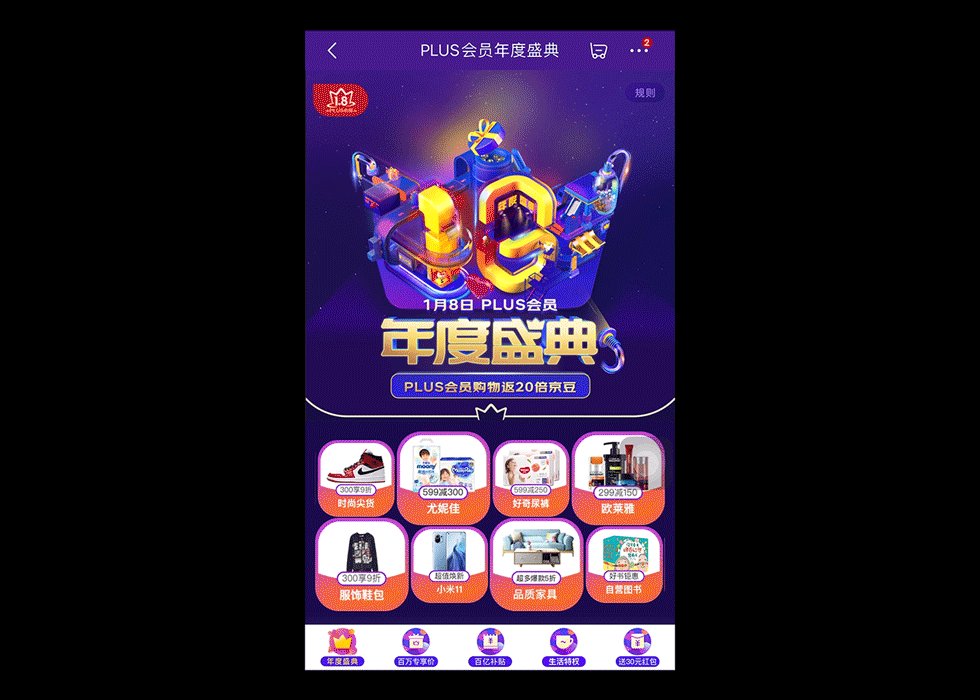
京东PLUS会员年度盛典,作为会员体系重要的时间节点,在会场的头图中加入了动效,与普通会场形成了较大的差异化表现形式,从而更好的传递出PLUS会员专有的尊享感和价值感。

文章插图
三、表现层信息传达设计的原则“信息传达”设计原则主要有2个维度——“传达效率”和“接收有效性”。
1. 交互层面的信息传达(1)核心信息显性传达
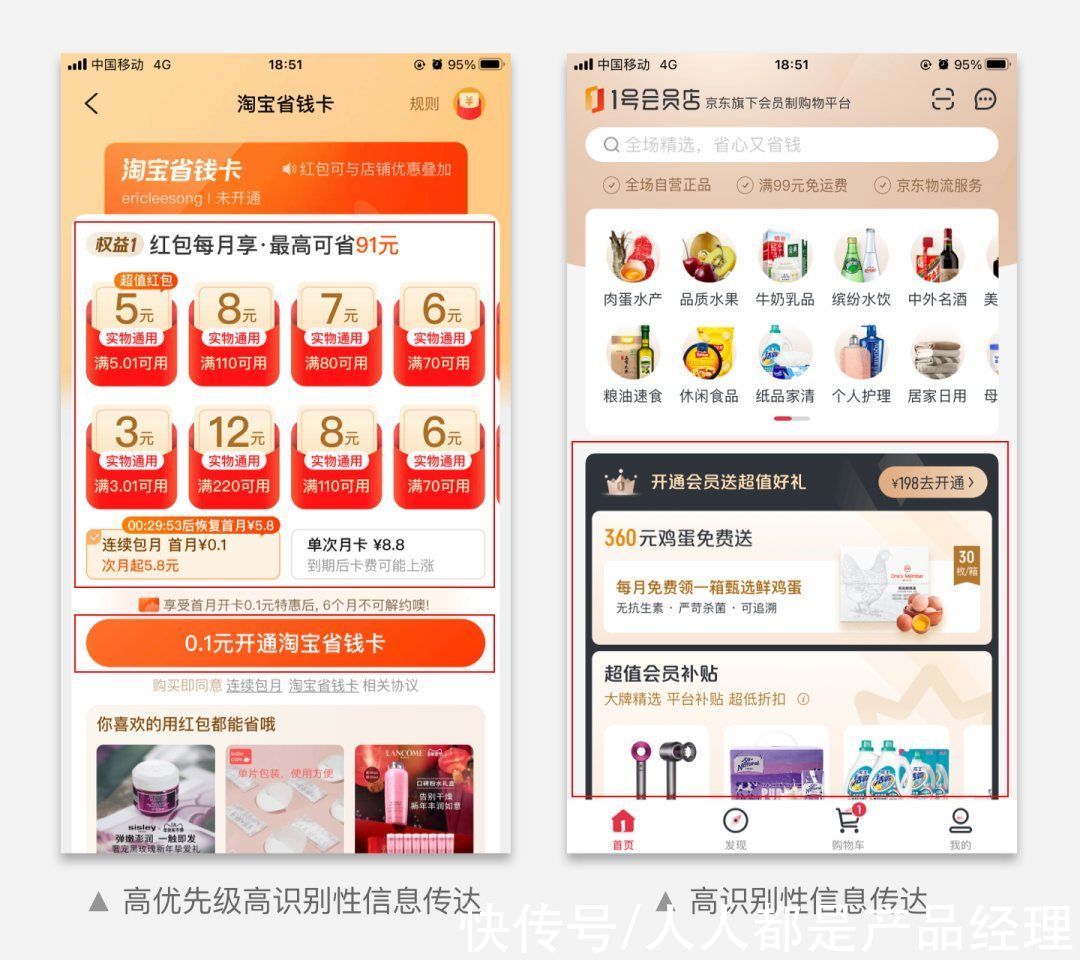
从业务层面来说,需要传达给用户的信息可能非常多,然而用户的精力和耐心是有限的。用户进入一个页面后,无法快速获得有价值的信息,很容易选择离开。
因此需要提炼出关键核心的利益点呈现给用户,将信息有序的传达给用户。拼多多省钱月卡,美团外卖月卡、淘宝省钱卡都是采用赠送无门槛券或折扣券的方式,提高用户“回本”的权益感知。在页面展现上采用了优惠券平铺的形式,强化视觉冲击力,保证了核心权益的快速有效传达。

文章插图
(2)一屏空间有效性
用户耐心是有限的,所有超出一屏空间的信息都有可能被用户忽略,或者因为用户精力减弱而无法准确接收信息。因此需要保证核心信息一屏内有所露出,让用户能够有所感知。
(3)图形化表现/数据化展示
相比较文字,图形化的展示方式效率更高,而数据的量化展示,更容易传递价值,让用户形成更直观的认知。

文章插图
(4)集合化信息传达
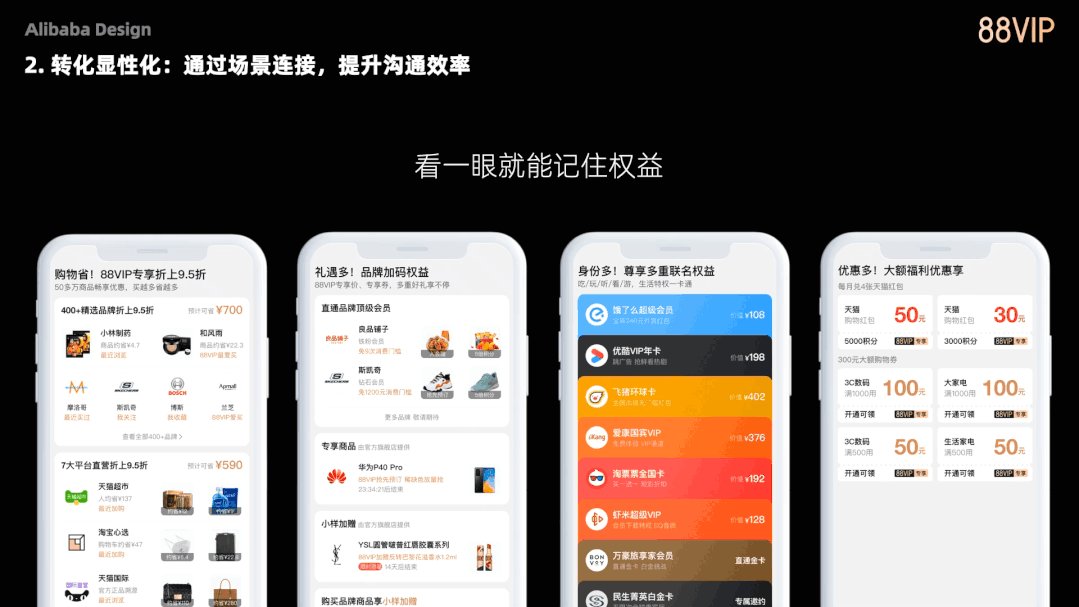
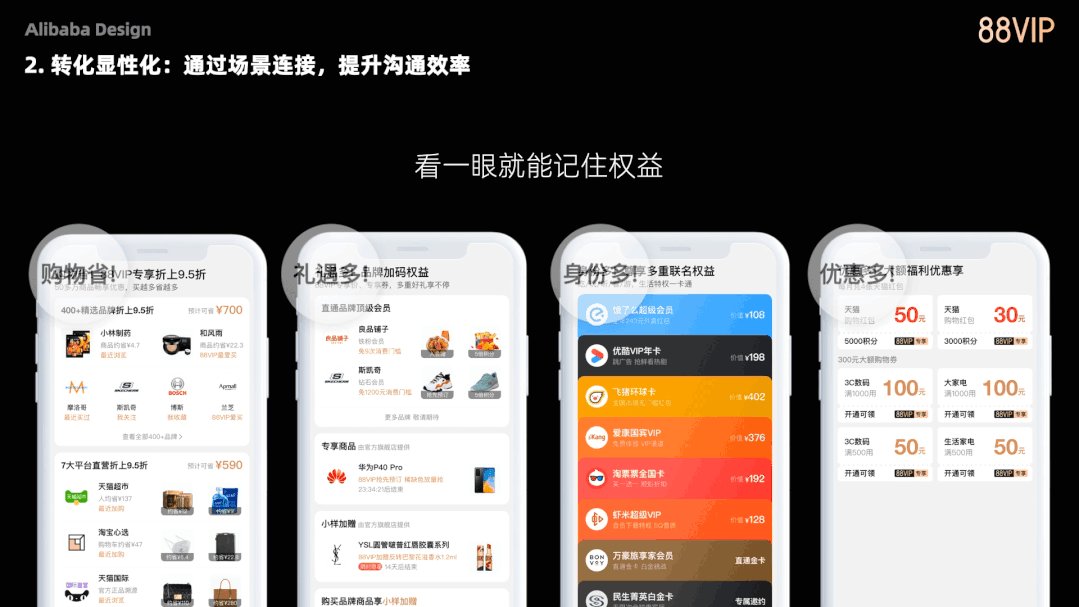
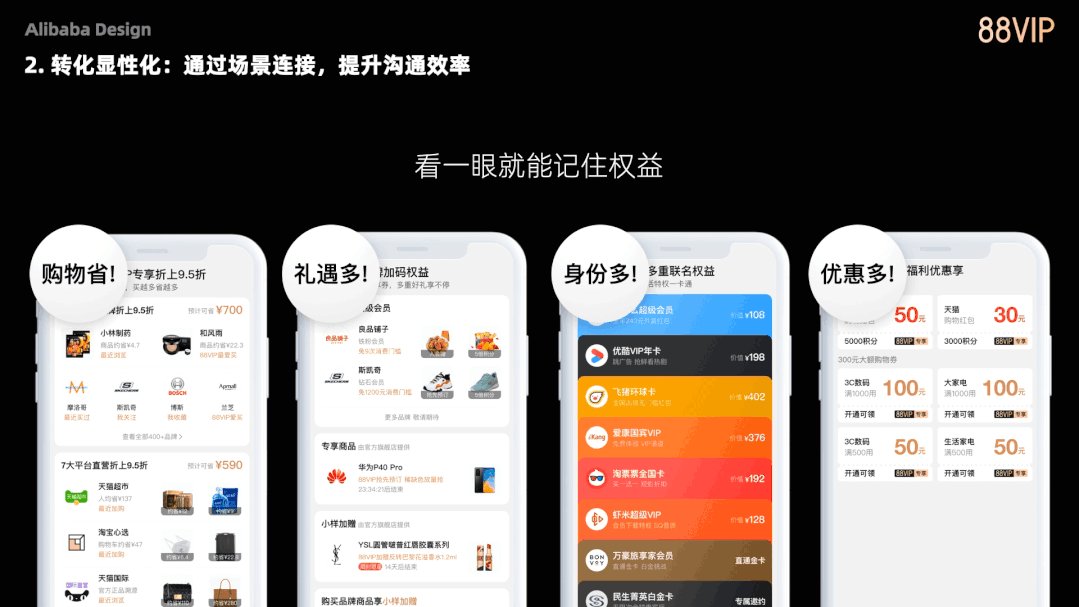
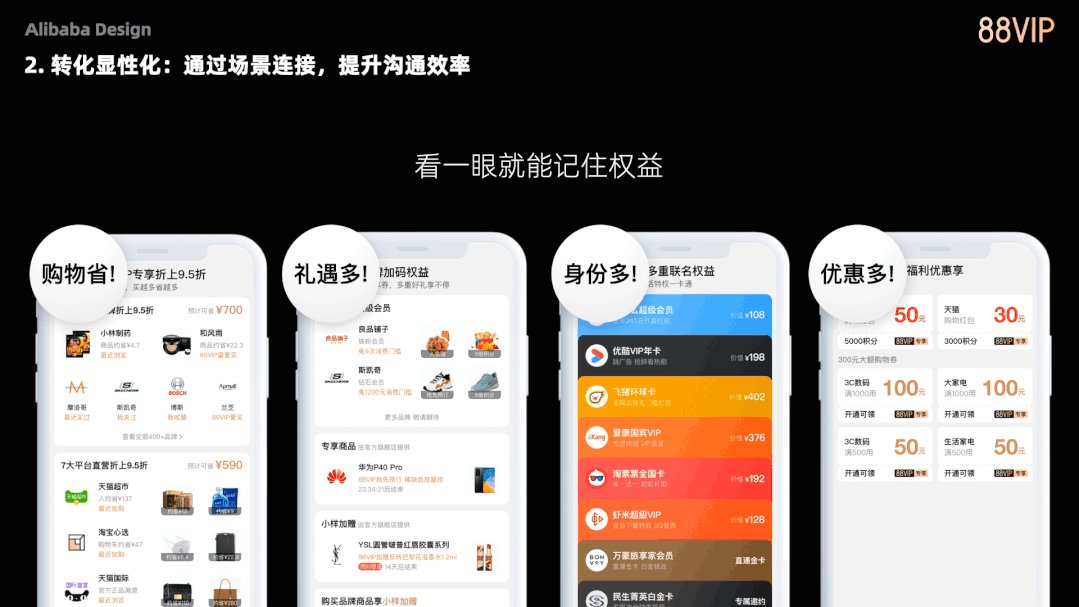
当信息内容相较多时,需要将内容汇总分类展示,减少用户的记忆负担。淘宝88VIP将众多权益集合为4项权益集合点,让用户认知更加简单,更有利于形成用户记忆点。

文章插图
来自 AliababaDesign
2. 视觉层面的信息传达(1)基于场景设定设计风格
电商页面大致可以分为功能性页面和运营性页面。
功能页面长期存在的,包含了很多功能点。作为用户日常访问的页面,需要保持稳定、有效的信息传递,需要避免页面内容频道变动。因此设计师需要“守正”,充分考虑用户浏览认知习惯、建立清晰的信息层级。
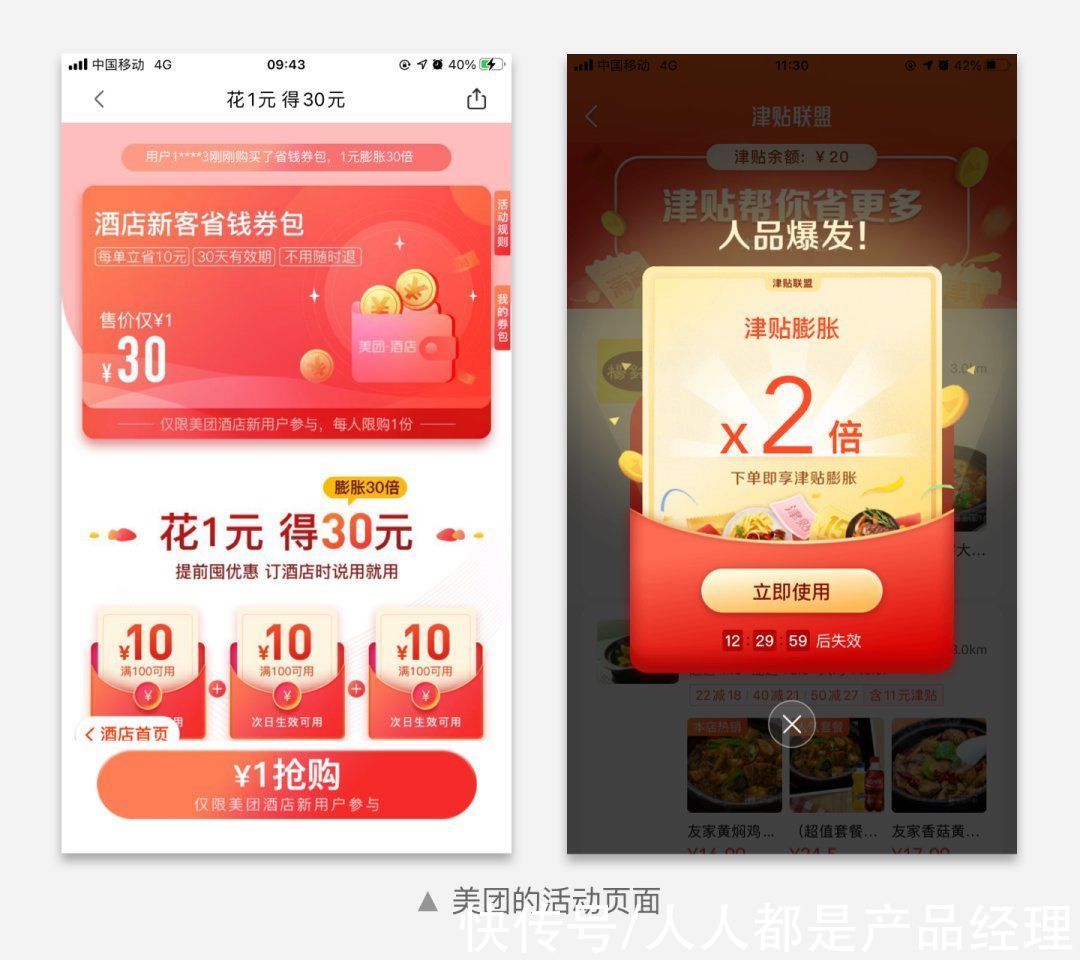
如果一味的追求视觉表现力,满屏都是花花绿绿的“亮点”,对用户信息接收绝对是一种挑战。而运营页面是短期的活动性页面,更多的是券、商品、品牌的曝光。
例如双11、 618、双12等重要的大促节点的活动页面,需要通过创新的视觉表现力增强氛围,这就需要设计师能够“出奇”。例如更加浓重的界面背景,更多的氛围元素等等。

文章插图
(2)遵循用户认知习惯
用户是有固有的认知习惯的,空间距离、视觉元素都会影响到用户认知,因此在设计时需要基于业务需求、用户习惯作出合理的设计方案。
例如我们熟知的格式塔理论等,尽可能的保证页面的简单、有序,避免因为非常规的设计元素造成视觉干扰,产生太多的信息噪点,影响信息的传递。
(3)动效引导用户视觉
- 机箱|内外设置精致双屏幕,二手金立w900体验,国产翻盖手机中的贵族
- 贵州|颜值拉满,情人节送它准没错!aigo TK01萌宠真无线耳机体验!
- 显卡|华为系列手机体验如何,只有用过的人才知道,你觉得呢?
- 一加科技|不是网友恶搞,一加还注册了这些商标?2022要做到游戏体验第一
- 小米科技|小米10到底要不要尝鲜MIUI13?看了用户更新体验后,建议等等
- hr|互联网企业监控员工上班引热议,是时候关注员工体验了?!
- 自动化|移动办公效率太慢?硬盘盒搭配aigo固态硬盘,体验后真香
- 小米科技|专门用来看电子书的手机,国产掌阅f1体验,墨水屏观感就是舒服
- path|iOS15.3.1已经更新2天了,体验到底如何?看完用户体验报告再决定
- Linux|体验近两个月!实话实说,体验最好的国产折叠屏手机还得是这一款
