界面设计规格(7):界面的布局( 二 )
注:这个菜单指的是系统整体的功能菜单,不是某个业务功能内的数据结构,如果是后者,则包含在业务区域内,在此不显示。
5)作业区域的规划
作业区域是布置业务功能设计成果的位置,一般将作业区域划分为主次区域,参见图1。
- 主要区域:界面的左上角为“主”,重要信息在此显示,如:业务编号、客户名称、合同总金额、工程期日等;
- 次要区域:界面的右下角为“次”,次要的或是辅助类信息在此显示,如:备注信息、来自于其它组件的参考信息等;

文章插图
图3 功能区域作业区域的比例
比如:缺乏经验的设计师会将屏幕的30~50%用于功能区域的布置(菜单、工具栏等),由于作业界区域小,所以用户的操作体验非常差;因此,为了扩大作业区域的有效面积可以采用收起菜单栏和工具栏的方法。
但当一次要显示的内容非常多的时候,最好还是另外弹出一个专用的子窗口,将主窗体的部分处理内容用专用的窗体显示为好,这样操作面积增大,用户体验就会相应地变好了。
另外,比例上虽然没有大问题,但是作业区域内显示的细表行数太少,也不利于用户的输入、查看,此时最好将作业区域的内容放到一个单独地界面上去显示为佳。
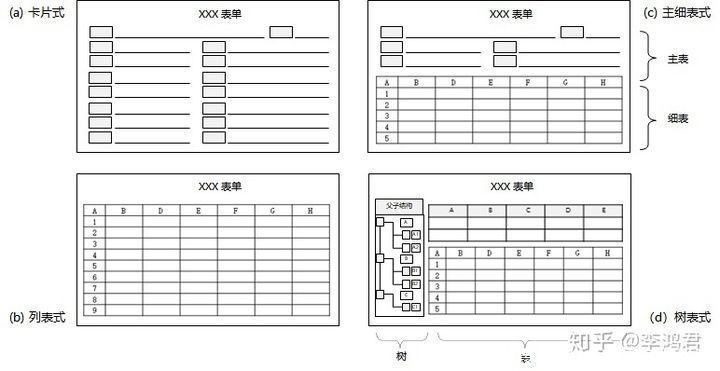
三、 作业区的分类(原型形式分类)1)原型形式
作业区域的范围内就是通常所说的“界面原型”,这个原型常见的形式有5种:卡片式、列表式、主细表式、树表式和页签式,参见图4(各个界面形式的设计原则参见下一节“界面原型的设计”)。

文章插图
图4 界面原型的形式分类
2)原型形式的选择
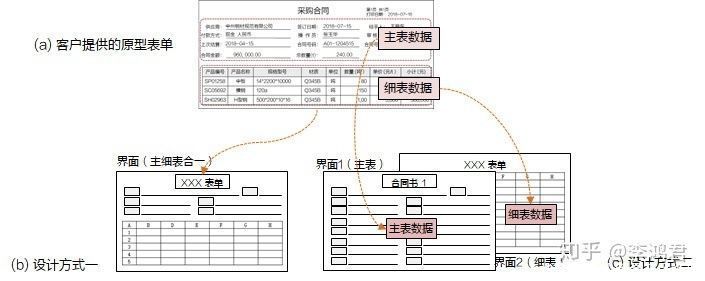
不同的数据结构需要采用不同界面形式,采用哪种形式最佳由设计师参考业务内容、以及未来的应用方法(实际系统的界面)综合考虑决定;收集到原始实体表单与业务原型的界面可以不是一一对应的关系;比如:根据客户提供的“采购合同”原始表单,界面原型的设计可有两种表达形式,选取那种形式合适取决于用户与业务设计师的沟通,参见图5。

文章插图
图5 原型的选择方法示意
- 设计方式一:如果表单的数据较少,则可以将主表和细表合为一体,见图5(b),此时界面原型与原始表单的形式基本上是一致的;
- 设计方式二:如果表单的数据较多,则可以将主表与细表分为两张,见图5(c),界面1用来表达原始表单的主表数据部分、界面2用来表达原始表单的细表数据部分。
- 尽量不要采用切换的方式,在一个界面上布置复数不同表单的数据输入,这样界面的逻辑非常复杂,不利于后面对界面的维护;
- 在不影响用户的工作分配情况下,尽量采用将复杂的原始表单拆开,用几个相对简单的界面来支持数据的输入,然后用看板、表单等功能将这些数据组合起来。这样的设计有利于日后的界面维护。
本文由 @李鸿君 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- Python|OriginOS Ocean新特性:隐私保护、锁屏界面挂起应用都有了
- vivo|OriginOS Ocean新功能曝光:锁屏界面进行了大改造
- 半导体|台积电董事长刘德音:未来10年将会感受到真实与虚拟世界结合
- 红米手机|印度冷知识:印度人给这个世界带来的6项伟大发明
- 联想|联想认为电脑销量世界第一很光荣?美国禁用windows或芯片,一夜之间就关门
- 小米科技|世界艾滋病日苹果提供六个新的Apple Watch表盘\\iOS 15.1停止验证
- 芯片|Wi-Fi芯片开始出现供应短缺,业界趁势推动Wi-Fi 6/6E进行升级换代
- 手机摄影|收获各界一致好评!vivo VISION+手机摄影大赛是怎么做到的?
- 笔记本|OriginOS Ocean首张产品海报亮相!设计风格大改,冲击业界最强?
- deepin|郎咸平谈当年联想的两次收购,一种做大做强,成为世界500强的病态心理
