百分比|3种状态+5种模式,从UX角度分析加载设计( 二 )
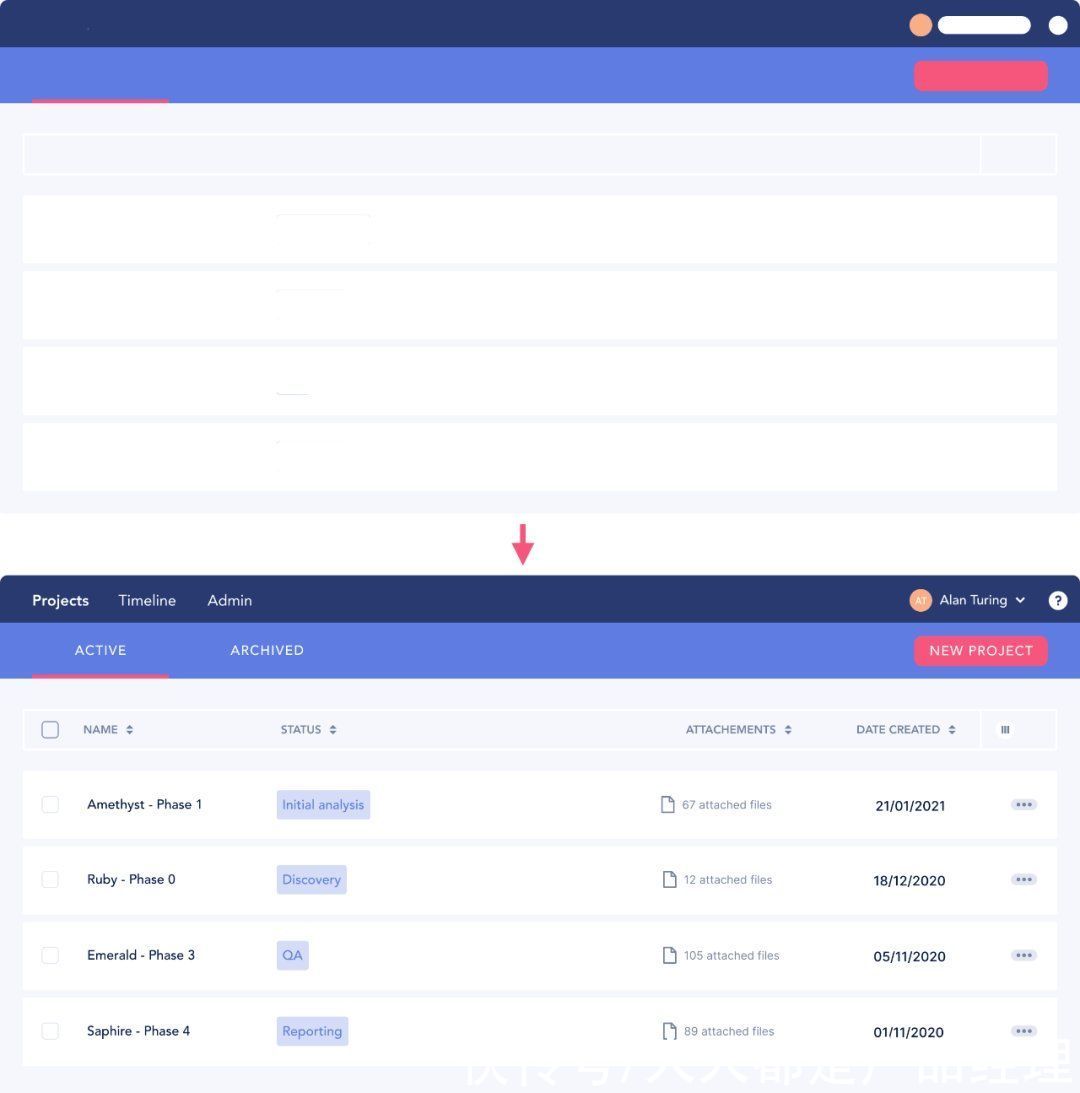
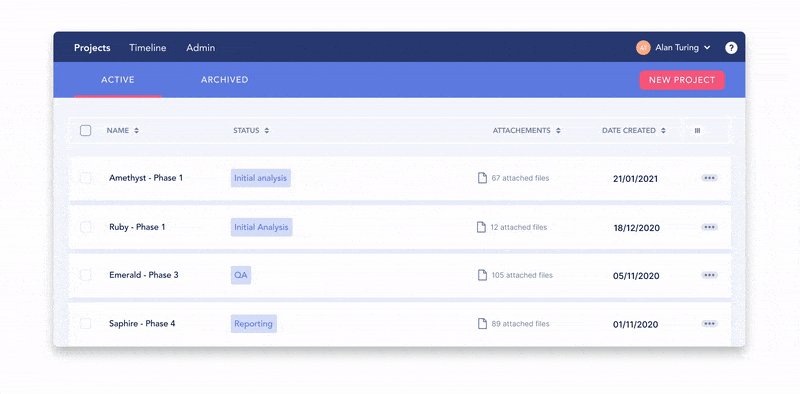
骨架屏:用于整页加载,这种加载形式在产品中的应用也越来越频繁。骨架屏可以让用户在等待加载的过程中,先了解页面的架构。

文章插图
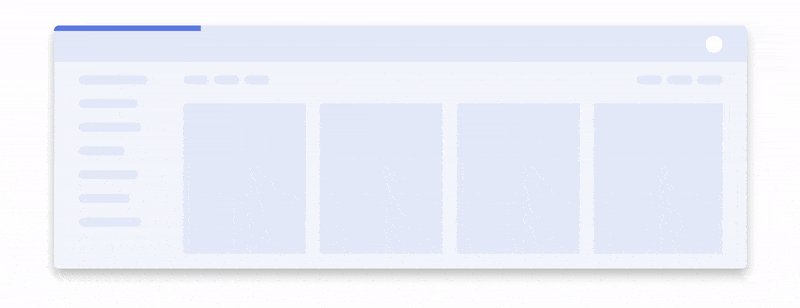
在骨架屏基础上,可以“选装”一些好看的效果,增加页面加载时的视觉体验观感:
微光效果:在骨架屏基础上添加微光效果,光感的加入能将用户的注意力从等待中转移开,有效地减少等待感知。

文章插图
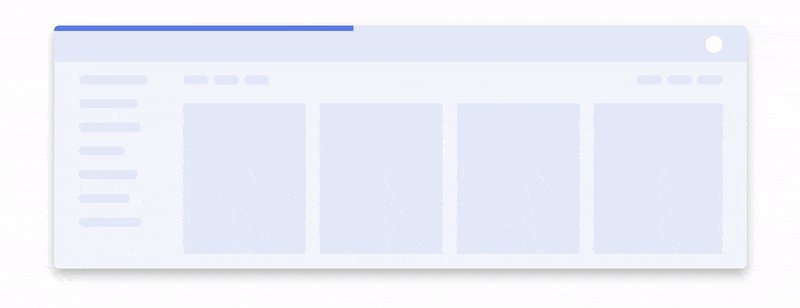
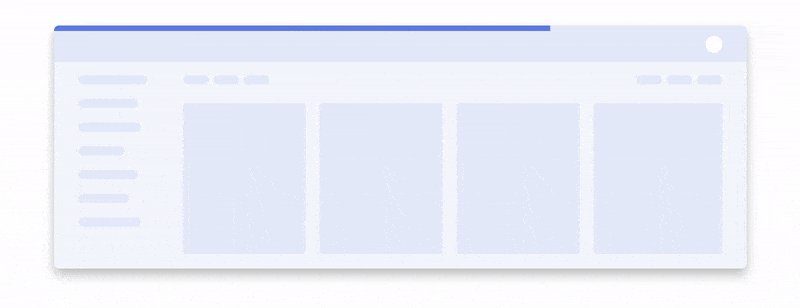
脉冲效果:效果和微光效果很像,差异的地方在于脉冲效果用于单个的任务或卡片列表。

文章插图
4. 2-10秒这个加载时间对于用户来说已经很长了,对于设计师来说,需要对这段加载时间进行合理有效地设计,来提升用户体验。
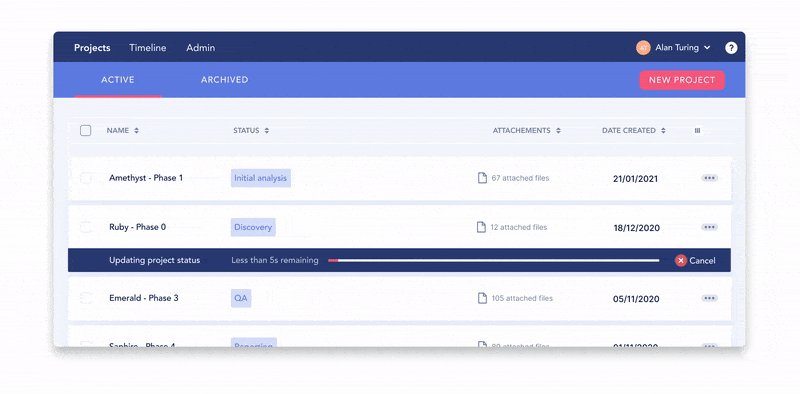
时间提示:在开发中很难以分和秒为单位来精确地估计加载时间。

文章插图
如果在加载的过程中,想给用户一个期望的时间值,告诉用户整个加载过程需要多长时间,我们可以用“这可能需要几秒钟”这种提示方法,既能展示加载需要的时间,又能给用户一个时间预期。
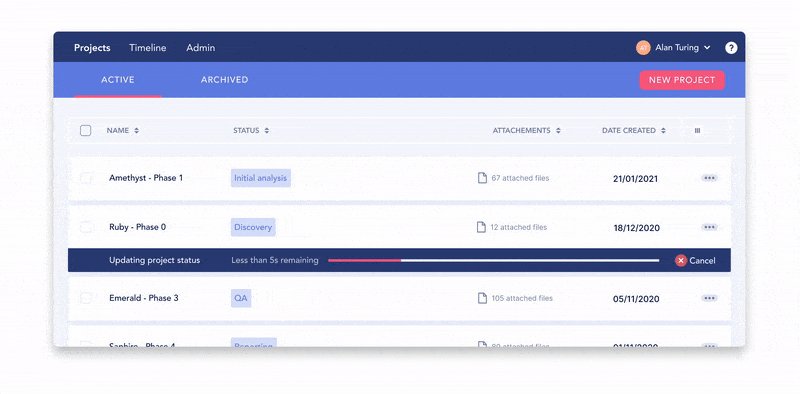
进度条:最常使用的加载形式,加载过程中使用缓入动画会让整个过程看起来更像在加速。

文章插图
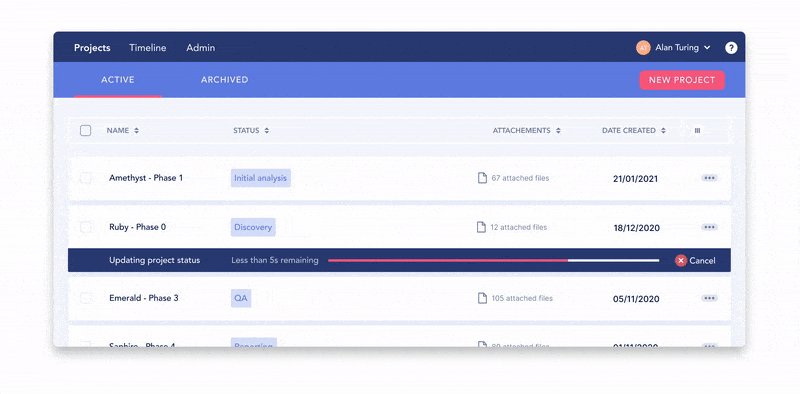
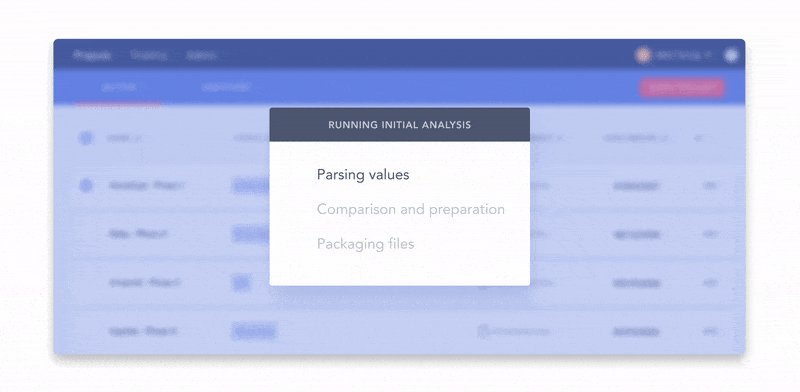
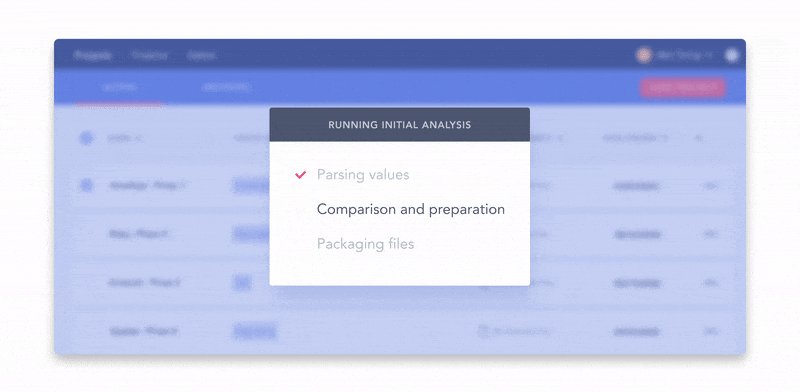
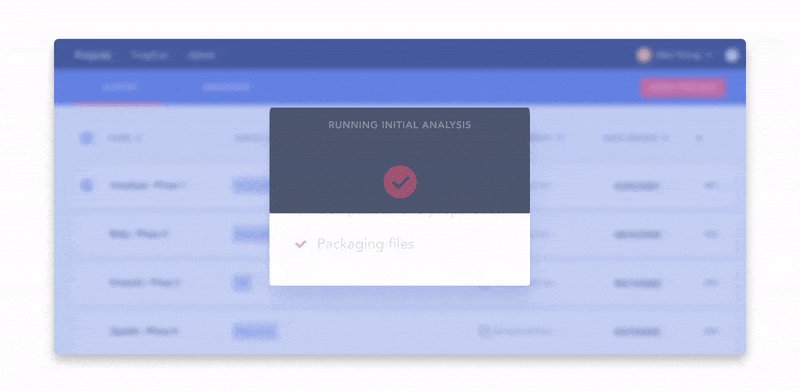
分步提示:如果加载过程过长,可以将整个过程分为几个不同的步骤,帮助用户预估操作完成需要的时间。如果系统正在处理多个项目,分步提示的设计能让用户明确了解已完成的操作。

文章插图
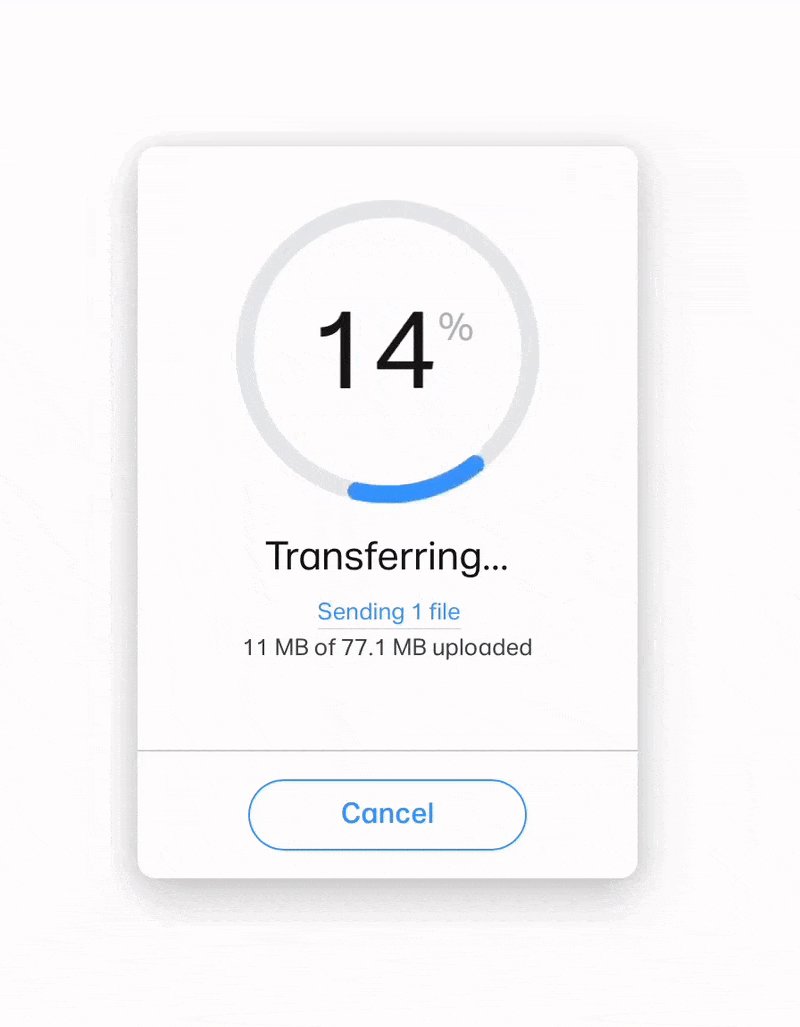
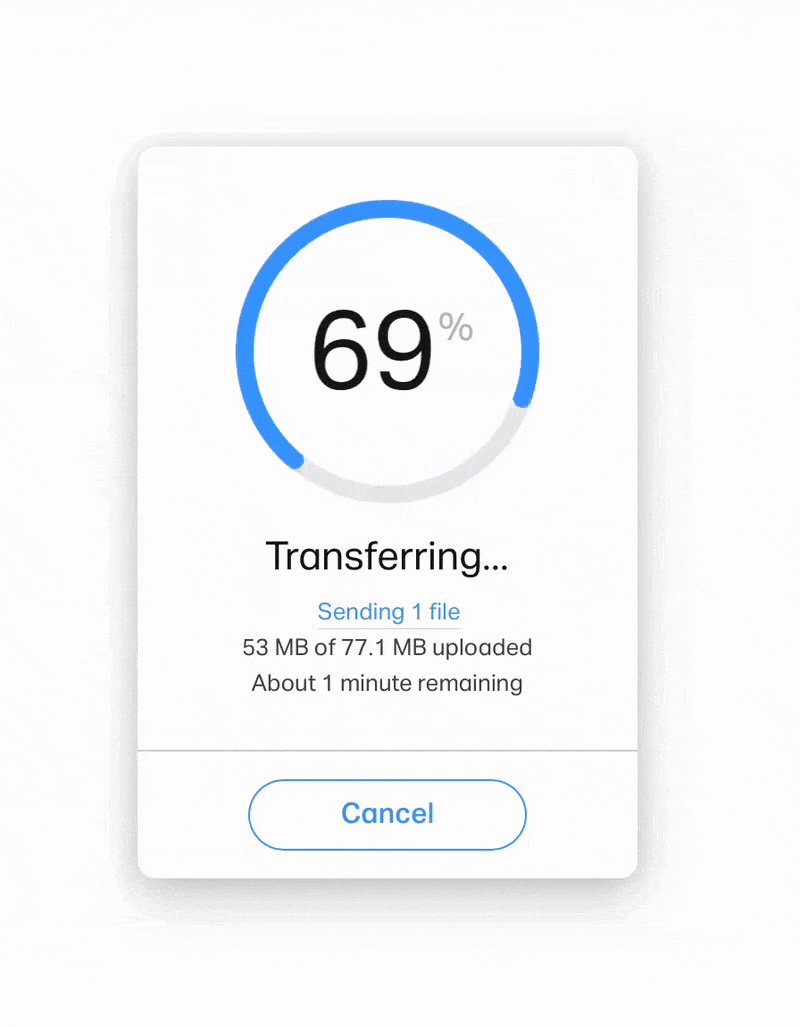
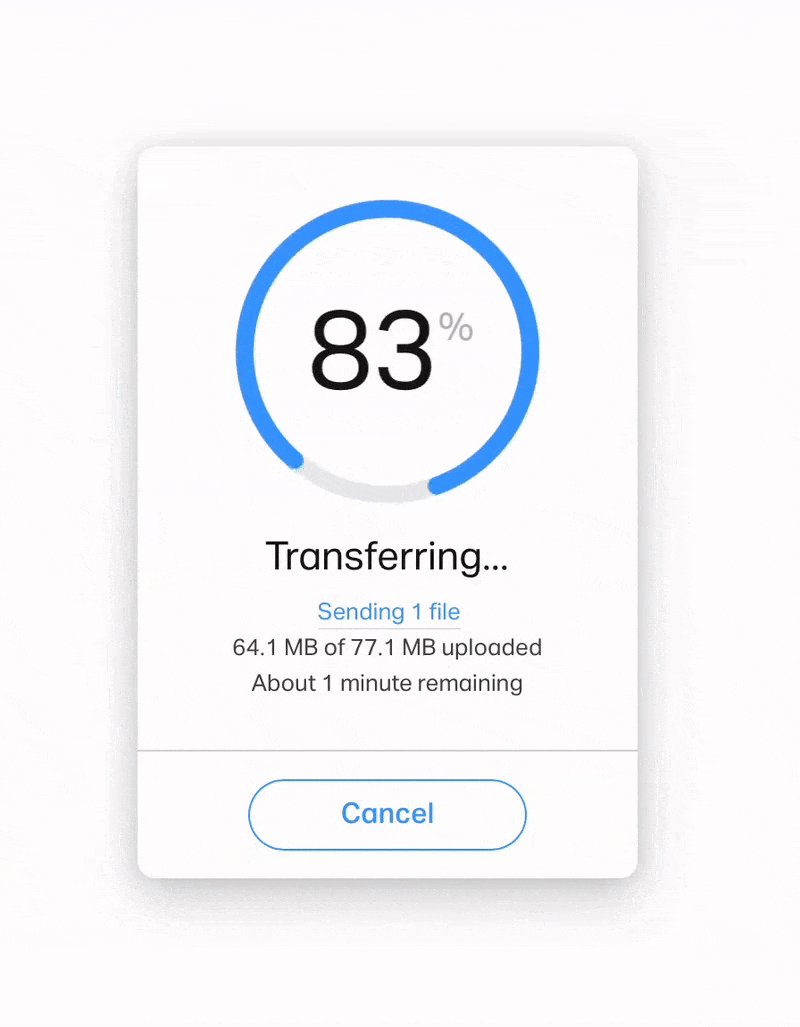
5. 10秒以上百分比加载:使用百分比加载虽然不能告诉用户加载完成需要多长时间,但是能提供一种过程感,让用户自己来估计加载时间。圆形进度条+百分比是最常见的加载形式。
需要注意的是,不要在加载到99%的时候让进度条卡住不动,这样会让用户感到焦急。

文章插图
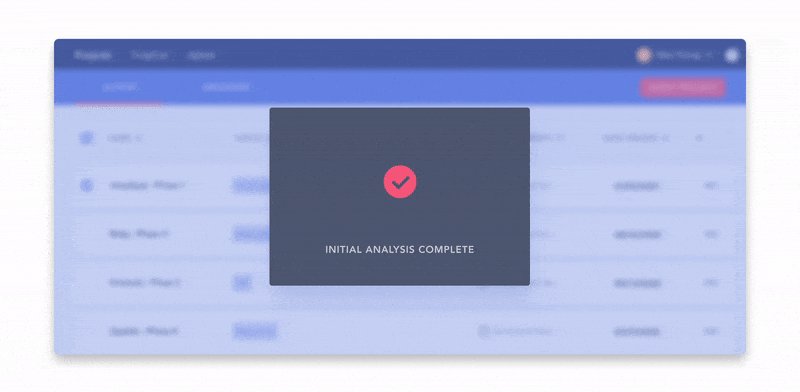
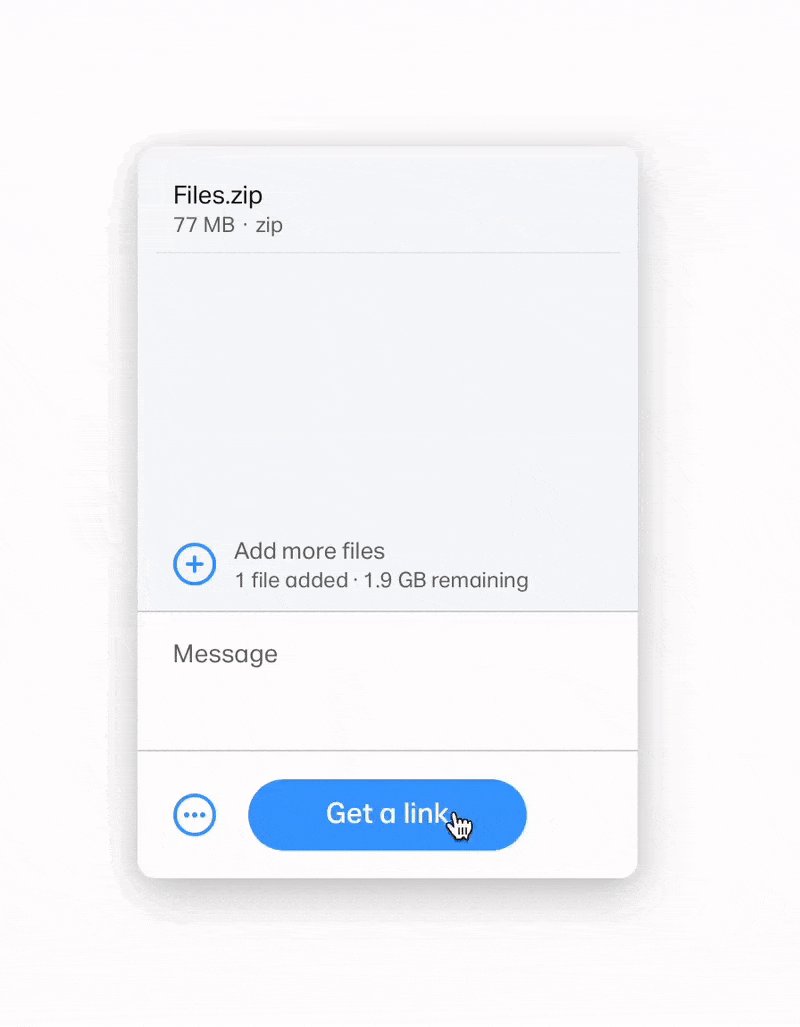
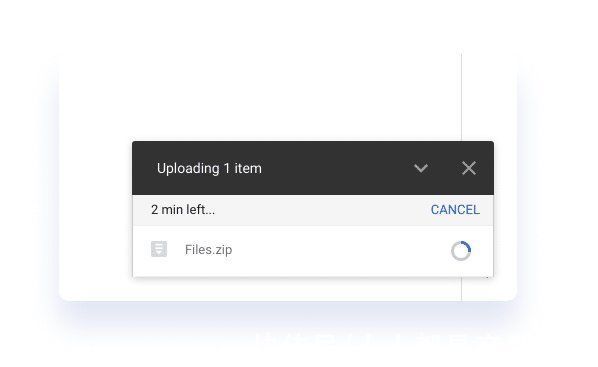
后台加载:如果一项任务需要加载很长时间,我们不能让用户看着进度条干等,其他什么都做不了,这种情况我们可以考虑将任务放到后台去加载。

文章插图
在Google Drive中上传较大的文件时,系统会立即给出反馈,将任务窗口缩放到屏幕的右下角,我们可以通过这个小窗口检查上传进度和上传情况,而且还不耽误使用页面上的其他功能。
三、最后把加载细分成这五种模式,可以覆盖很多使用场景,这样的对症下药既能保证用户体验,还能让产品丰富化,起到锦上添花的作用。
在对的时间和对的场景下做对的事,这句话用在什么地方都不为过,设计也是一样。
#专栏作家#作者:Clippp,微信公众号:Clip设计夹。每周精选设计文章,专注分享关于产品、交互、UI视觉上的设计思考。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
【 百分比|3种状态+5种模式,从UX角度分析加载设计】题图来自Unsplash,基于CC0协议。
- 红包|微信提高个人红包限额 并增加三个情人节限定状态
- palm|以 calm 泰然自若 的状态掌控在 palm 手心 里,是真的吗?
- 河北网络广播电视台 |开工首选:小狗吸尘器,众多好物让你秒回高效状态
- 原材料|天赐材料:年产2万吨电解质基础材料装置等目前已达到稳定生产状态
- 电池|遇到这3种小家电,别乱出手,超过20都买“亏”了,快来看看你用过吗?
- 适马|冰箱万万不要买这3种,若非老公公及时提醒,我估计又掉坑里了!
- 小程序|小程序的3种副业方式,只需做到这2点?
- 大科技|液晶电视取消关机按钮,只能用遥控器调到待机状态,调到待机状态对电视好吗?
- 抽油烟机|过来人建议:3种大家电没有必要买贵的,基础款就足够用
- 雷军请你超大杯|用人工智能研究宇宙大爆炸: 人工智能开发出神经网络揭开宇宙大爆炸后的物理状态
