百分比|3种状态+5种模式,从UX角度分析加载设计
编辑导语:用户在使用网页或APP的过程中,大多会遇到加载场景。而在这些场景下,产品该如何设计,才能让用户减少焦虑呢?以及在不同的加载场景下,应该适配什么样的加载呈现方式呢?本篇文章里,作者就对加载设计做了系统总结,一起来看一下。

文章插图
加载对用户来说是一种反馈,是用户触发、系统反应的过程。在一个产品中可能会涉及到多种形式的加载场景,例如进场加载、页面间的转场加载以及局部功能的加载等。
面对这么多的加载场景,如果都用同一种加载方式显然不太合适,所以需要针对不同加载场景做到“对症下药”,最大程度提升体验。
例如常见的加载组件有进度条和数字百分比,那到底什么场景下适合用进度条加载,什么场景下适合用数字百分比加载,你有没有考虑过呢?
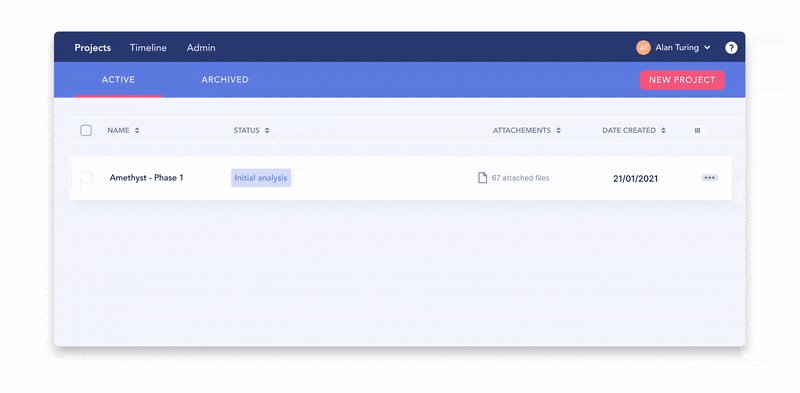
一、三种加载状态页面加载进程会受多方面的影响,例如页面里图片、图标的数量,页面中是否有三维场景或模型,是列表式设计还是卡片式设计……
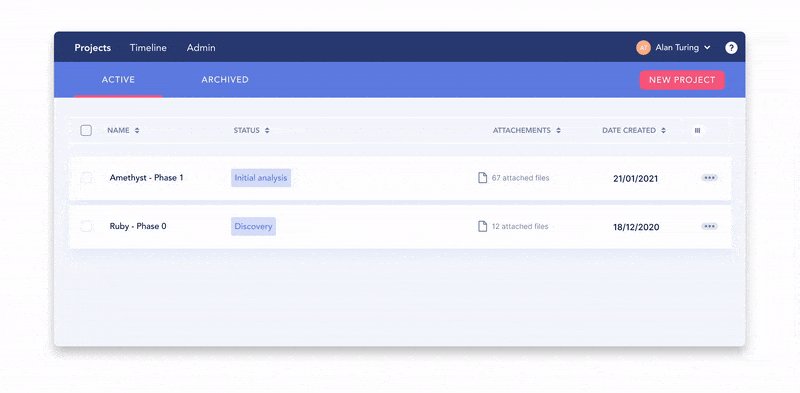
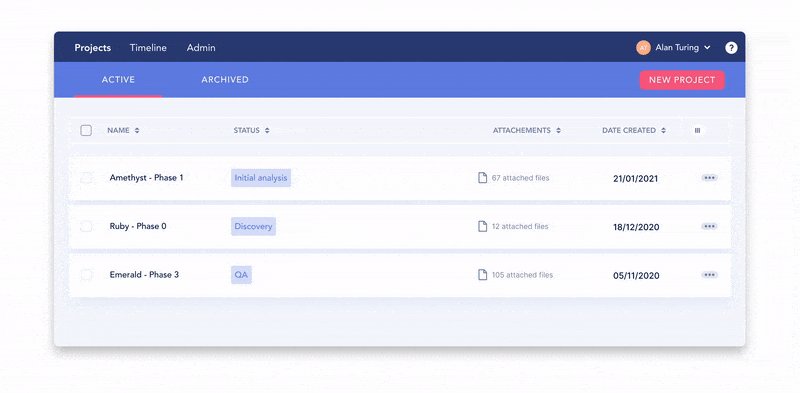
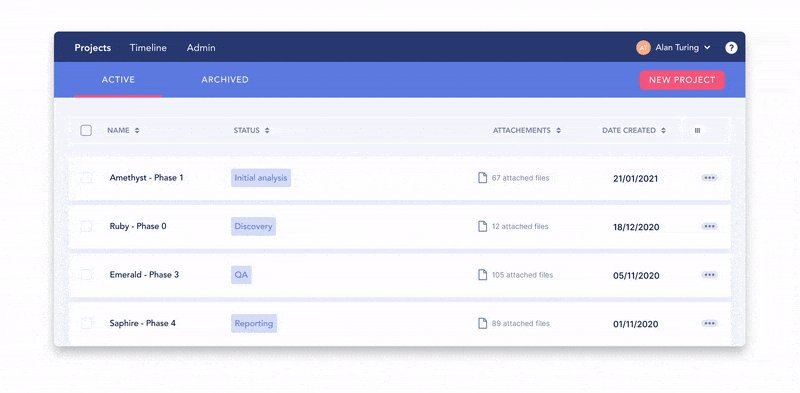
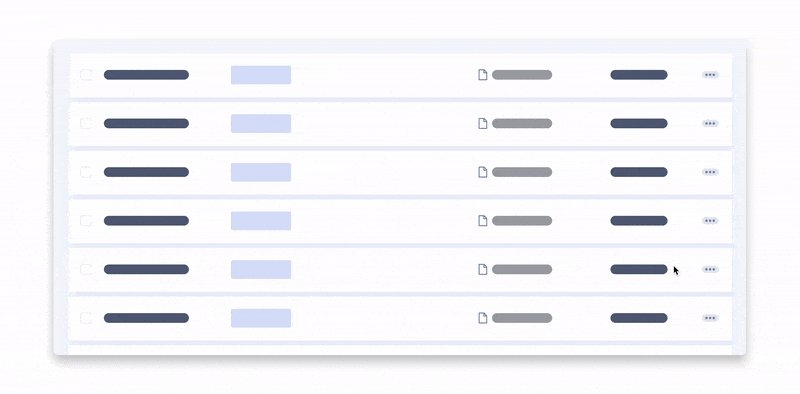
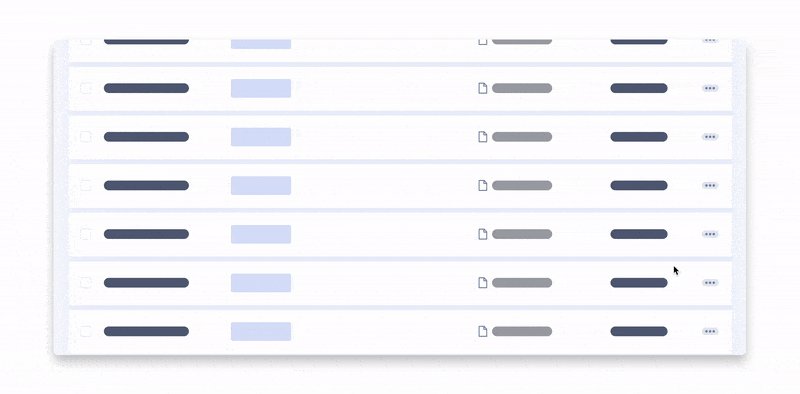
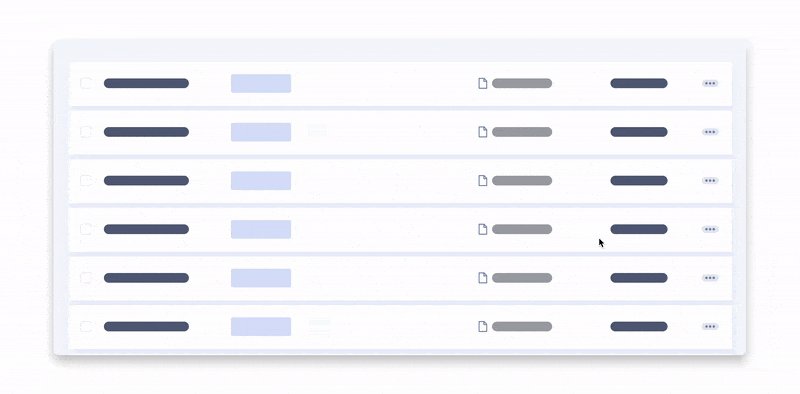
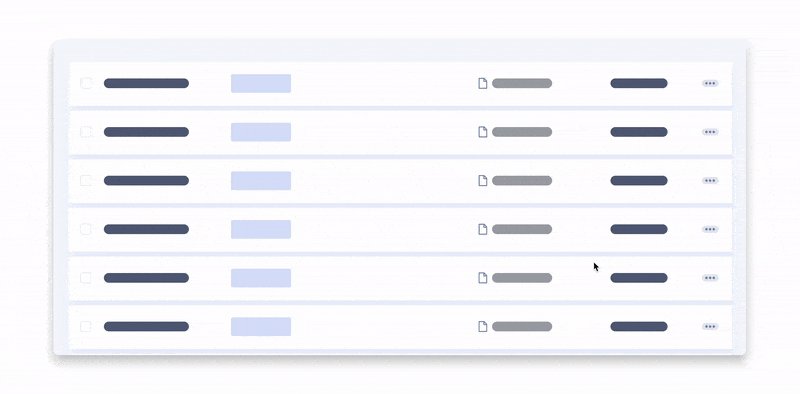
1. 逐一加载对于可以同时进行多个加载任务的产品,更适合应用逐一加载的形式,这样做能减少用户对于等待的感知程度。任务列表逐一加载的过程会给用户带来一种秩序感。

文章插图
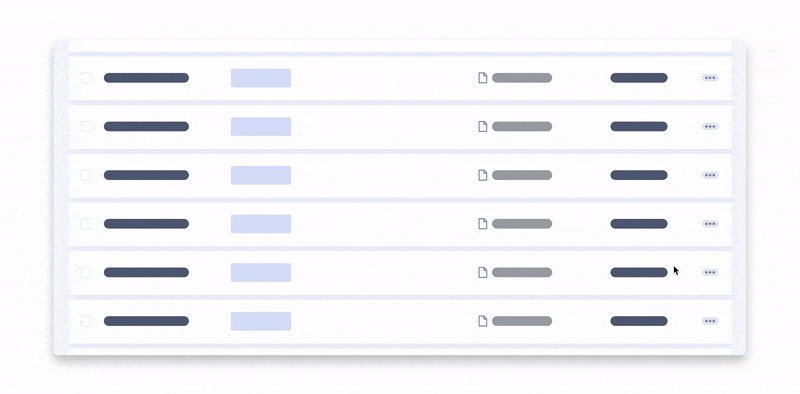
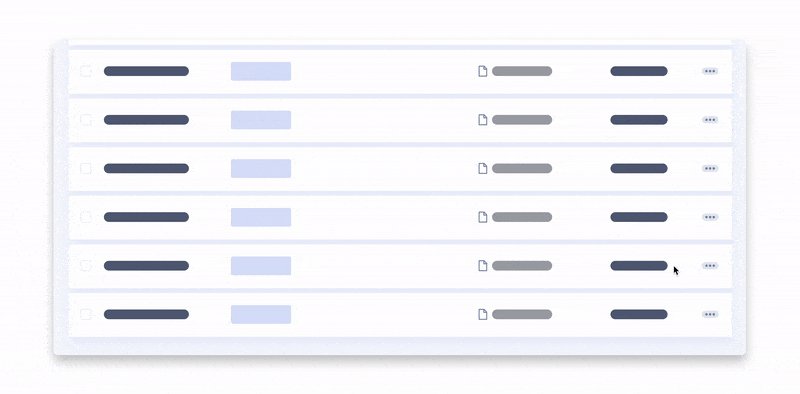
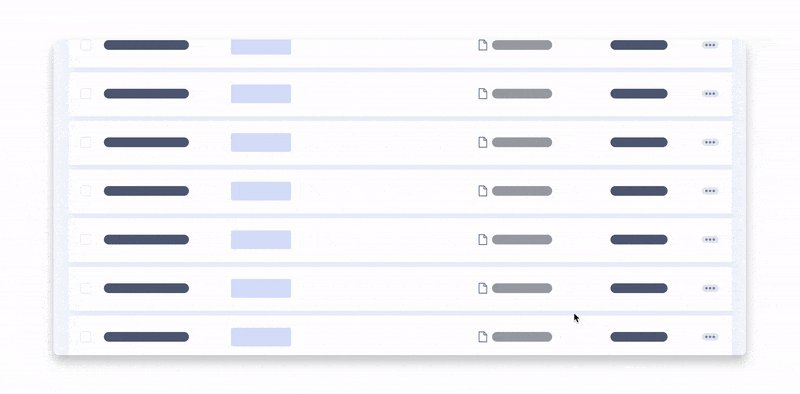
2. 完全加载进入一个网站或App,很多页面都会一下就显示出来所有内容,这种页面完全加载的形式对用户来说更熟悉。
同样,页面完全加载的形式会让用户的操作和浏览过程更流畅。

文章插图
3. 延迟加载延迟加载是用户主动触发的操作,根据操作系统反馈对应的结果。延迟加载包括三种形式。
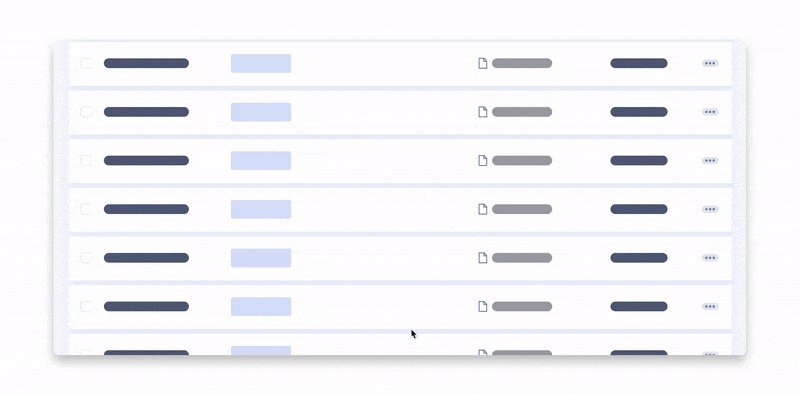
1)无限滚动
当检测到用户快要到达列表或页面的末尾的时候,通过无限滚动来作为触发器,引导用户获取更多内容。

文章插图
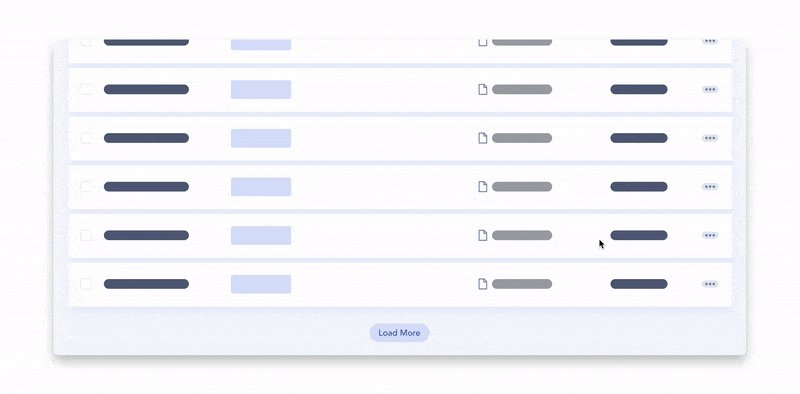
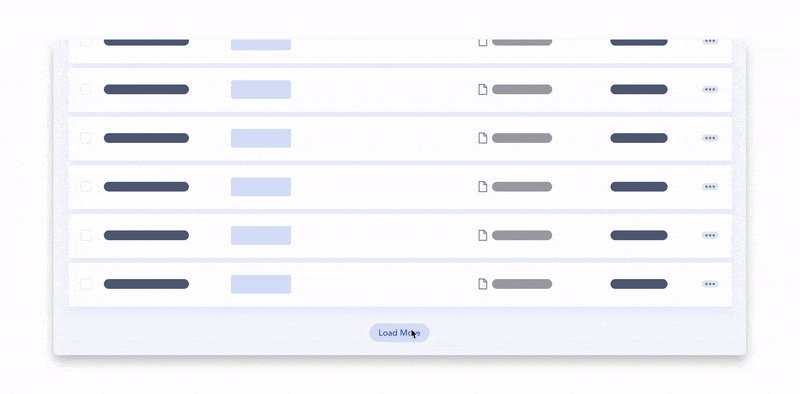
2)加载更多
通过点击“加载更多”按钮来获取更多内容,这个过程由用户主导决定,是否选择点击。

文章插图
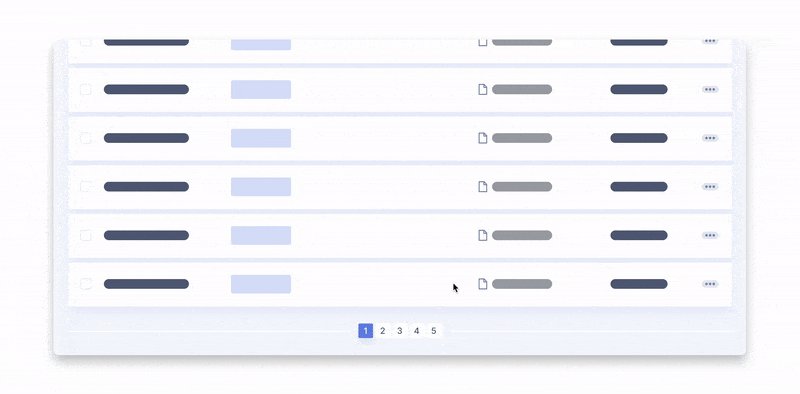
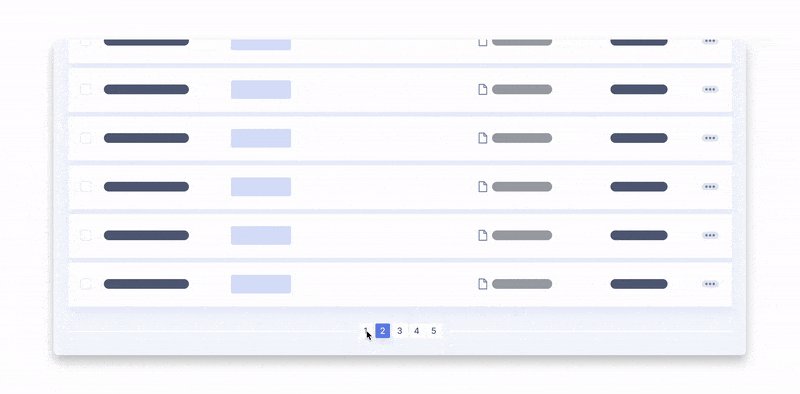
3)分页加载
分页是在不同页面上进行的延迟加载。这个过程也是由用户主动选择,但和“加载更多”按钮不同的地方在于,分页是页面间的切换,并且用户能清楚地看到具体的页面数量。

文章插图
二、五种加载模式加载模式需要依托场景去考虑。比如一个1秒就能加载的页面和一个需要5秒才能加载出来的页面,我们就需要考虑使用不同的加载模式设计,这样才能做到差异化设计。
这里我做了一个表格,将页面加载需要的时间以及对应的加载模式进行了整合。

文章插图
1. 0.1秒以内如果加载时长低于0.1秒,用户不需要等待加载过程,内容就能即时呈现出来,有一种“还没开始就已经结束”的感觉。
0.1秒以内的加载不需要在页面中添加任何加载状态,但要一个场景需要格外注意,如果用户刚完成一系列复杂的操作,点击提交之后,考虑为用户提供撤消机制。

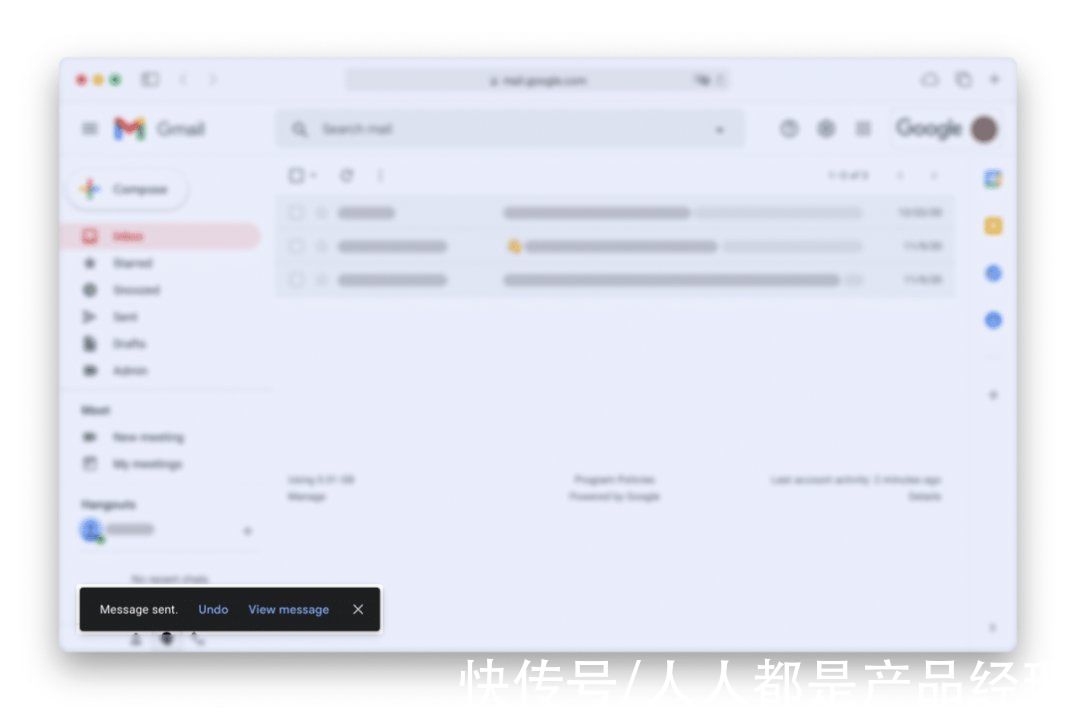
文章插图
用谷歌邮箱发送邮件时,发送成功之后会弹出一个撤销提示,允许用户在5s内撤销刚才发送成功的邮件。
2. 0.1-1秒间大多数产品的页面加载速度都在这个区间,用户几乎不会注意到这种加载延迟。所以我们不需要增加额外的加载动效来填充这段加载时间,不然可能会起到画蛇添足的反面效果。
试想一下,如果在每个页面加载的过程中都加上加载动效,不仅会分散用户的注意力,并且屏幕上总出现不断跳动的内容,会让人感到很焦躁。
3. 1-2秒间如果加载时间超过1秒,用户就会感知到这个加载过程,这个时候我们就可以考虑适当添加加载动画,缓解用户等待的焦急感。
微加载:1-2秒的加载时间对用户来说,说长不长说短也不短,优先推荐轻量级的动画加载形式,为用户提供一种进度感。

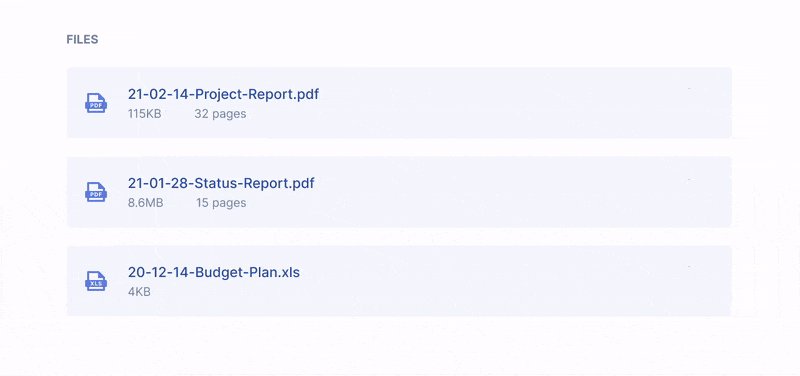
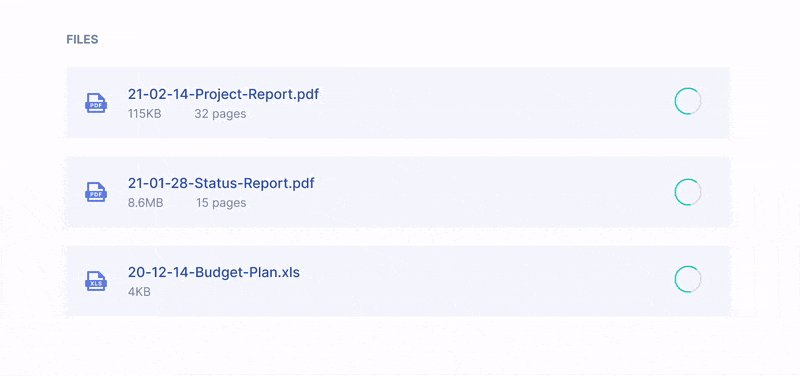
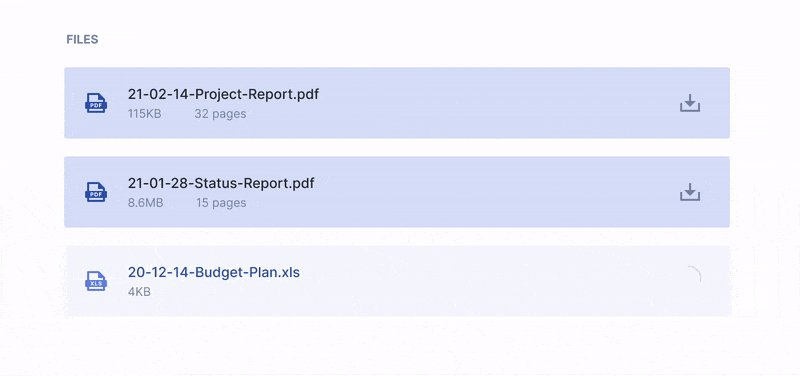
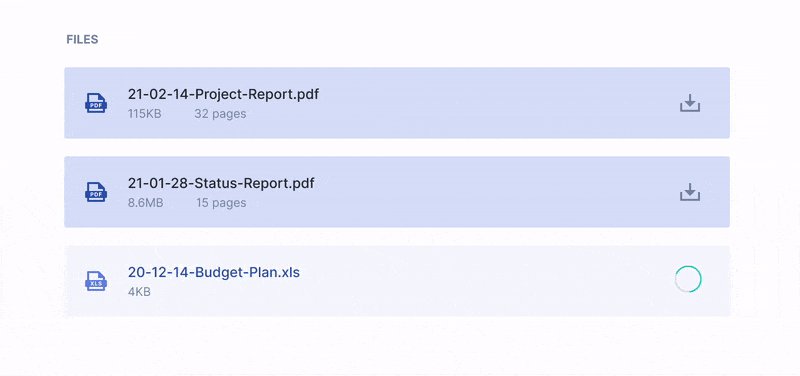
文章插图
在下载内容的过程中,使用这种轻量级的环形动画来显示加载进度,简洁清晰,而且还能作为组件来复用,能够极大提升工作效率。
- 红包|微信提高个人红包限额 并增加三个情人节限定状态
- palm|以 calm 泰然自若 的状态掌控在 palm 手心 里,是真的吗?
- 河北网络广播电视台 |开工首选:小狗吸尘器,众多好物让你秒回高效状态
- 原材料|天赐材料:年产2万吨电解质基础材料装置等目前已达到稳定生产状态
- 电池|遇到这3种小家电,别乱出手,超过20都买“亏”了,快来看看你用过吗?
- 适马|冰箱万万不要买这3种,若非老公公及时提醒,我估计又掉坑里了!
- 小程序|小程序的3种副业方式,只需做到这2点?
- 大科技|液晶电视取消关机按钮,只能用遥控器调到待机状态,调到待机状态对电视好吗?
- 抽油烟机|过来人建议:3种大家电没有必要买贵的,基础款就足够用
- 雷军请你超大杯|用人工智能研究宇宙大爆炸: 人工智能开发出神经网络揭开宇宙大爆炸后的物理状态
