
文章插图
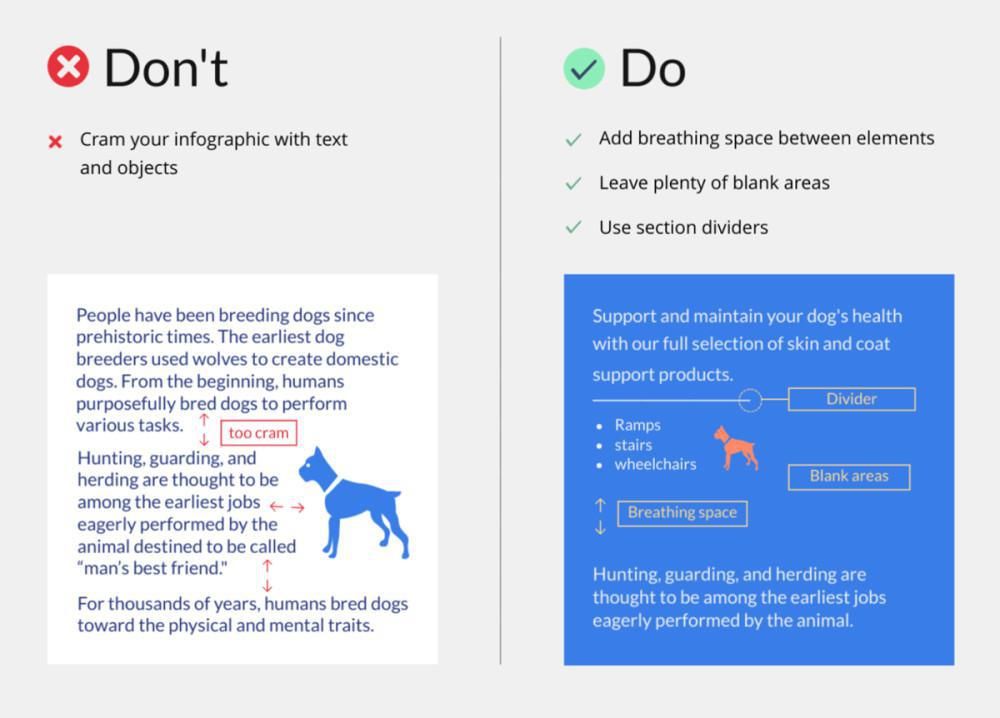
学习如何使用空白的一个好方法是研究简约设计,这是一项围绕“少即是多”的思想而开展的运动,空白的另一种用途称为负空间。这是一种技术,与背景或其他元素之间的空白相比。
7. 使用具有凝聚力的设计元素
将设计元素添加到项目中时,它们之间必须具有凝聚力。这适用于所有图形元素,从图标到数据小部件、插图、动画甚至字体样式。
例如:使用所有线图标,而不要混合使用线和3D。

文章插图
将带有圆角的正方形与其他弯曲元素混合,或者只要保持一致的纹理和调色板,就可以打破规则并以直线混合曲线。
8. 优化可读性
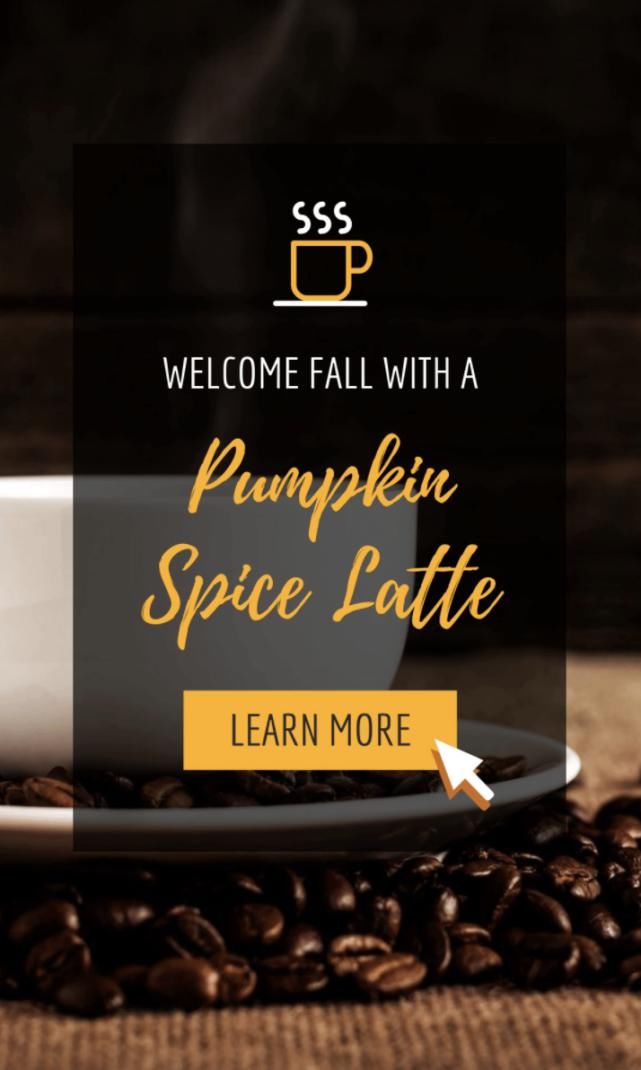
另一个很棒的技巧是始终使文本易于阅读。这适用于如何在背景上叠加文本,用于标题的颜色和字体以及元素与文本和设计流程之间的关系。
选择最适合项目的字体,该字体不仅与你的消息匹配,而且易于阅读,它必须易于阅读背景图像或纹理。

文章插图
尽一切努力使设计中的上下文易于阅读和理解,这适用于实际的文本和可视化,例如图表和数据小部件。
9. 充分利用间距
当创建平衡的构图时,良好的间距是最重要的工具之一,可以在边距、形状、段落、线条、单词之间,甚至字母之间找到空白。
如上所述,空间本质上是空白。区别在于,在这种情况下,它通常是帮助你对齐元素,使其保持平衡并相互补充的规则。

文章插图
例如:网格使用特定的间距度量为任何设计创建基础。
10. 信息图可以任意大小
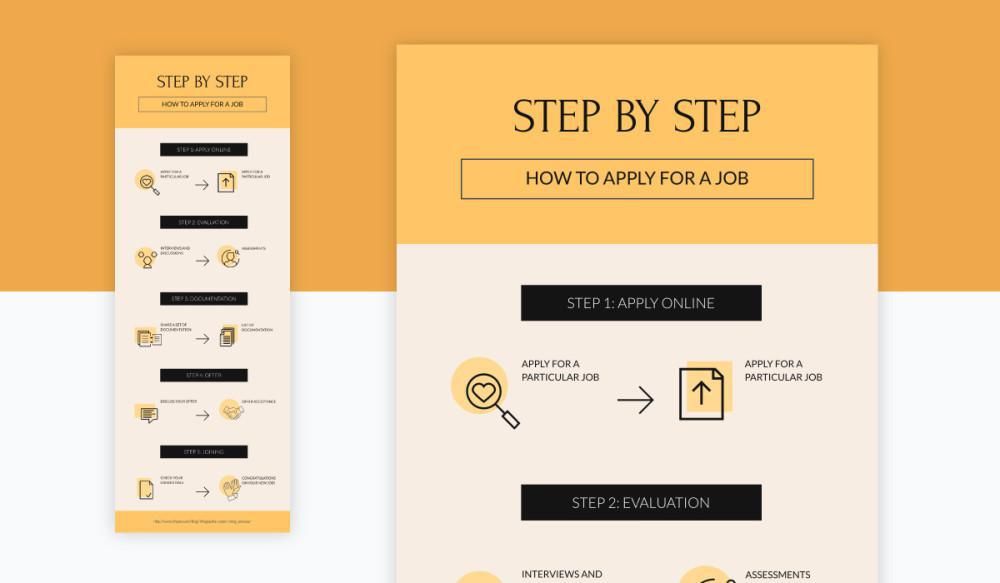
在设计过程中的某个时刻,会遇到创建图表的需求。社交媒体上的大多数信息图表都是长而垂直的。
信息图表可以是正方形、水平、交互式。选择取决于你需要可视化的内容类型以及将在何处发布。博客文章的长垂直图表甚至可以切成块,并放置在整个内容中。

文章插图
11. 考虑颜色的心理
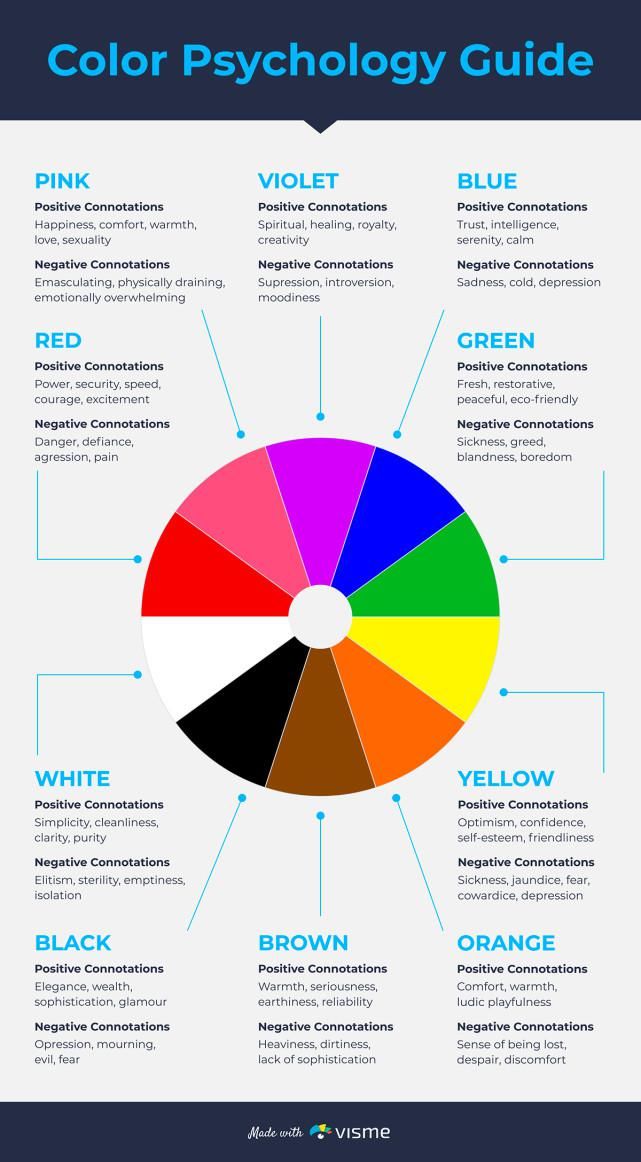
与柔和的柔和色彩相比,具有强烈的大胆色彩的设计激发了观众不同的情感反应。想想要表现的情感,并使用能反映这种情感的色彩。
色轮上的颜色可以通过不同的方式与颜色和谐地组合,为你的项目找到完美的色彩和谐,将有助于你更好地进行设计。

文章插图
12. 事先知道需要的尺寸
切勿在不知道确切大小的情况下启动项目,即使以后可以更改大小,也必须重新调整所有内容以适应新的大小。
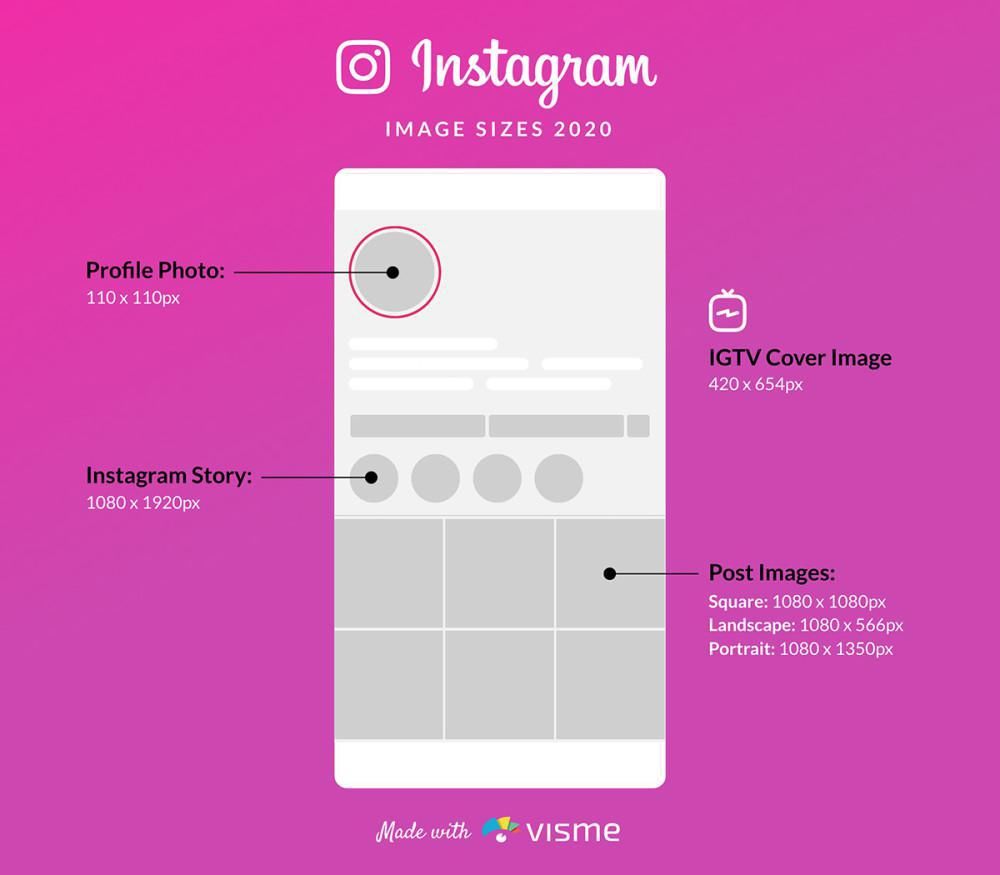
例如,如果需要创建演示文稿,则不要以垂直图表尺寸开头。同样,在创建一组Instagram帖子时,请确保它们是正方形,风景或肖像,并具有以下最佳尺寸。

文章插图
尺寸有两种测量方法:以像素为单位的长度和宽度以及纵横比。两者在设计时都非常重要。
长宽比是设计尺寸与宽度的关系,可以具有不同的数值,但始终具有相同的形状。例如,社交媒体图形需要以特定的宽高比创建,但是尺寸可能会根据你的设计的详细程度而有所不同。
13. 知道下载时需要哪种文件
不仅需要预先知道图形的大小,还需要知道完成后要下载的文件的类型。例如,是否需要用于Web图像的JPEG,用于具有透明背景的剪裁设计的PNG?
或者,也许你需要具有动画和交互性的HTML5文件。在开始之前分析你需要什么,以便可以进行相应的设计。
然后,下载所需的内容以及你可能还需要的所有选项。交互式信息图在博客文章中看起来不错,但你需要Pinterest的静态JPEG版本。
- 史上“杀气”最重的一首诗,诗中含14个“杀”字,让人不寒而栗
- 14个城市空间的阅读指南
- 设计师重用外卖保温袋寒冬为爱犬制作科幻保暖衣
- 看看这10位世界级服装设计师,他们是如何塑造全球时装史的!
- 《清风朗月花正开》横店开机 THE9-许佳琪黄圣池古代家装设计师
- 不会玩C4D的设计师,看到他的作品都哭了!
- 韩国设计师把废弃口罩做成板凳
- 顺治问高僧:大清能传几代?高僧说了14个字,众人不解,溥仪:真是高人
- 设计师王大仁发声否认性骚扰,品牌命运将会怎样?
- 设计师的学历究竟重要吗?
