Android动画新势力——MotionLayout
 文章插图
文章插图
背景MotionLayout的设计是为了连接布局过渡与复杂的手势处理 。 你可以把它想象成属性动画框架、过渡动画管理和CoordinatorLayout三种能力集于一身的框架 。
它可以能够描述两个布局之间的过渡( 就像TransitionManager的功能一样) , 但是它又和TransitionManager不一样的地方在于 , 在转换的过程中 , 任何属性都能以动画的形式过渡(不仅仅是已有的属性 , 自定义属性也可以) 。 更屌的是 , 它本身就支持可见的转换,就像CoordinatorLayout一样(这种转换完全由触摸驱动 , 并且立即转换到任意点) 。 它支持触摸处理和关键帧(keyFrames),允许开发者非常容易的定制元素之间的过渡 。
MotionLayout另一个不同点就是完全是声明式的 , 你完全可以用xml写一个复杂的转换(如果想用代码 , 当时也是非常可以的)
MotionLayout非常有特色的将所有的信息保存在了一个独立的XML文件中 , 保存在XML文件中的信息优先级将会比layout文件中要高 。
MotionLayout的限制MotionLayout只能对其直属的子View提供各种变换功能 , 这一点相对于可以作用布局层级和Activity之间转换的TransitionManager来说 , 的确是一个劣势 。
MotionLayout官方使用场景
- 平移、缩放、旋转
 文章插图
文章插图- 属性动画(支持自定义属性)
 文章插图
文章插图BackgroundColor属性变化
- 自定义路径动画
 文章插图
文章插图- 配合CoordinatorLayout动画
 文章插图
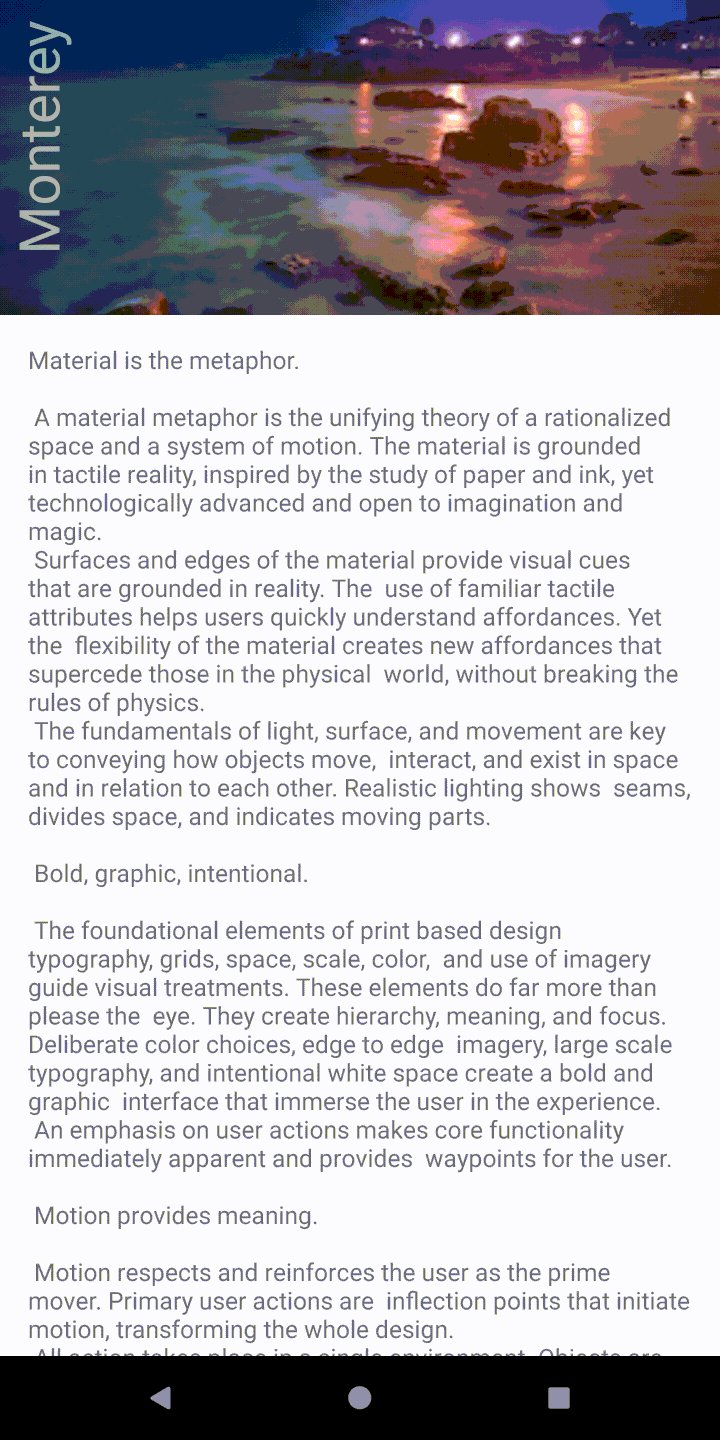
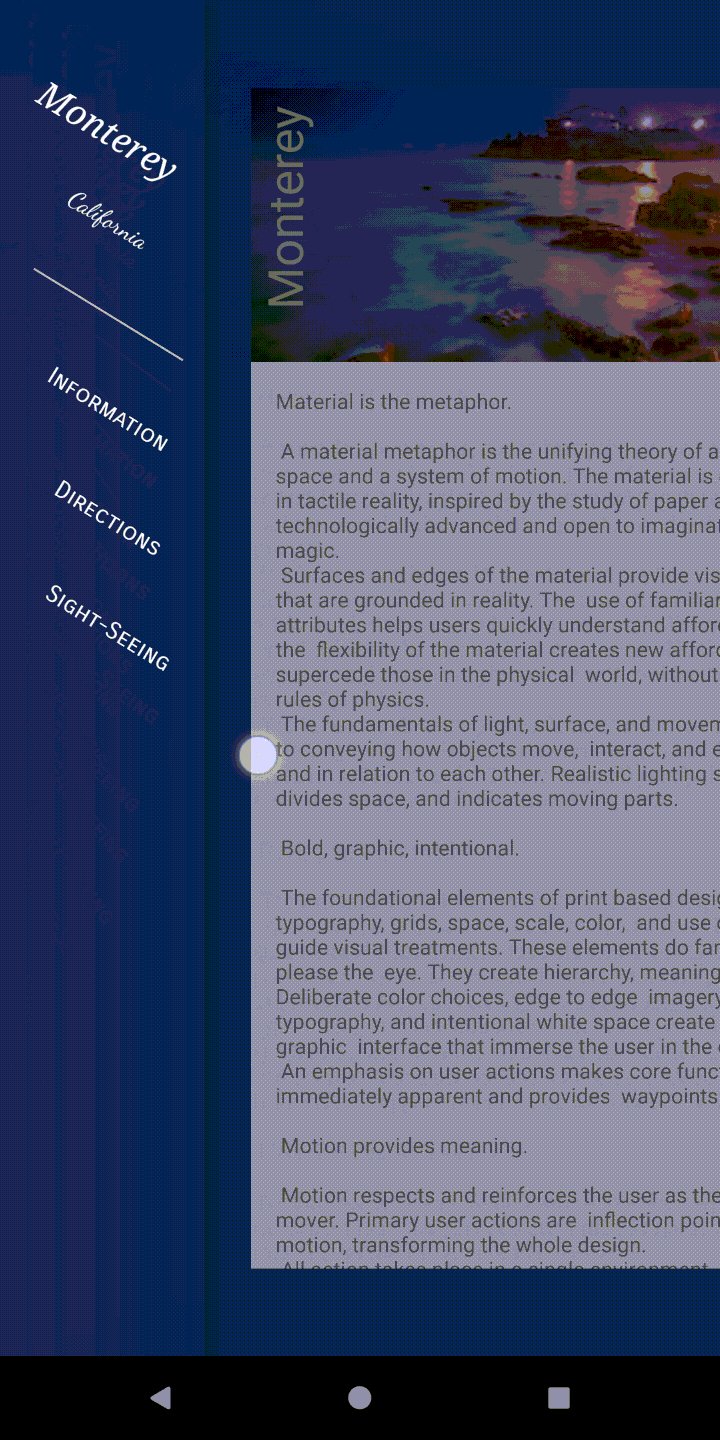
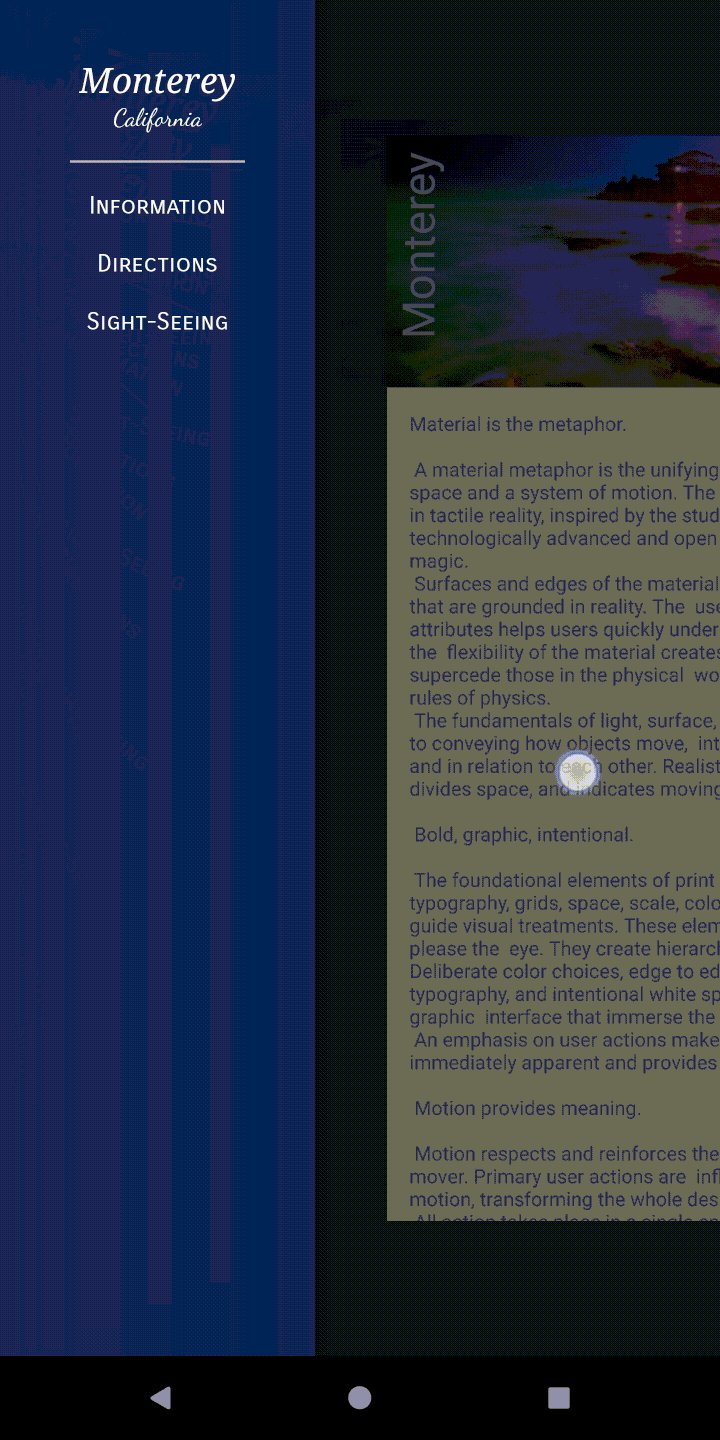
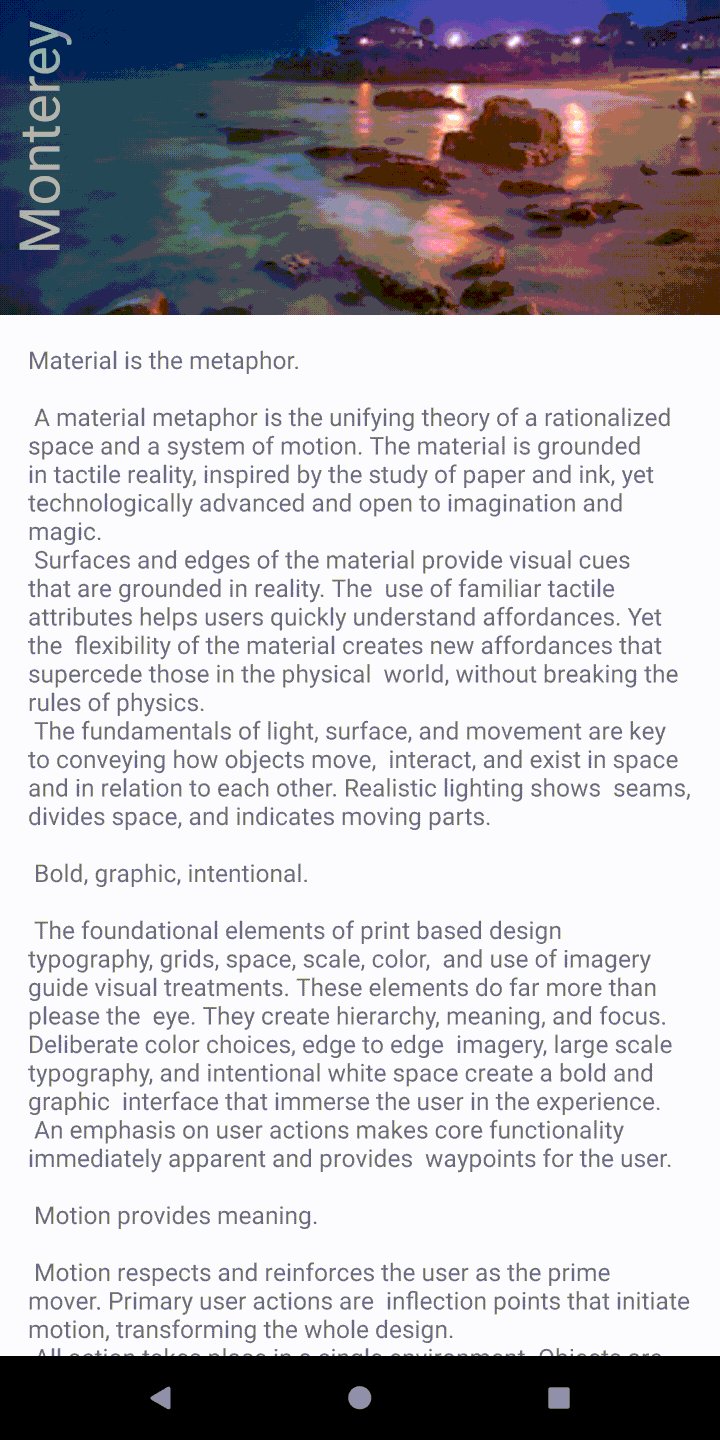
文章插图- 配合DrawLayout
 文章插图
文章插图MotionLayout属性
- layoutDescription:动画布局xml引用
- applyMotionScene:布尔类型 , 表示是否应用 MotionScene , 默认值为 true 。
- showPaths:布尔类型 , 表示在运动进行时是否显示运动路径 。 默认值为 false
- progress:float类型 , 可以明确指定转换进度(取值0.0~1.0)
- currentState:reference类型 , 可指定具体的 ConstraintSet
- motionDebug:可显示与运动有关的其他调试信息 。 可取值有:SHOW_PROGRESS、SHOW_PATH或SHOW_ALL 。
:声明运动过程中的开始和结束状态 , 包括所有预期的过度状态、用户的触发的交互等 。
- 特斯拉国产Model Y来了!造车新势力慌了?
- 联想发布新款11英寸Android平板电脑Tab P11
- 向日葵Android客户端5.0更新:新增两种免root远控方式
- 一加披露Android 11升级计划 OnePlus 6与Nord 10系列皆有份
- 外媒:华硕Zenfone 6即将正式推出Android 11更新
- Android/iOS版Word应用更新 改善标题导航体验
- MIUI 12.5动画大变脸:升级光锥动效
- 一张图看懂MIUI 12.5:今晚OTA、动画效果媲美iOS
- 苹果为何“磨刀霍霍”向汽车市场?秘密都在这里了
- 三星推进Android 11升级:已向Galaxy A51/M31发送OneUI 3测试
