Axure高级教程:做一个能在Axure中引用html、ccs、js等代码的控件
编辑导语:在Axure中引用代码 , 可以大大的提高我们的工作效率 。 今天 , 本文作者为大家讲解了一个Axure高级教程:即做一个能在Axure中引用html、ccs、js等代码的控件 。 希望看完本文能够对你有所帮助 , 欢迎大家在评论区讨论交流 。
 文章插图
文章插图
今天要讲高级一点的教程 , 如何在Axure中使用html、html5、ccs、javascript、jQuery、AJAX等代码?
首先我简单的说一下为什么要在Axure里面引用代码呢?
举个简单的例子:我们在做文章编辑平台的时候就需要用富文本编辑器 , 但是Axure里面就没有这个元件 , 如果甲方爸爸要求我们做高保真原型的话 , 我们可能做上百个交互也未必能做出来 。
这时候如果我们引用代码的话 , 一分钟就能搞定 , 反而提高了我们的效率 。
讲了这么多大道理 , 下面开始教学了 , 本文将会以html5视频代码为案例展开 。
原型预览地址:
一、材料准备这里Axure里面的原材料只需要一个矩形即可 , 当然了还需要代码 , 需要我们事先在网上找复制好代码 。
例如:我们这里需要做一个视频播放器的元件 , 我们需要找到html5视频的代码 , w3scool是一个很棒的网站 , 你们可以在里面找到你们需要的东西哈 。
 文章插图
文章插图
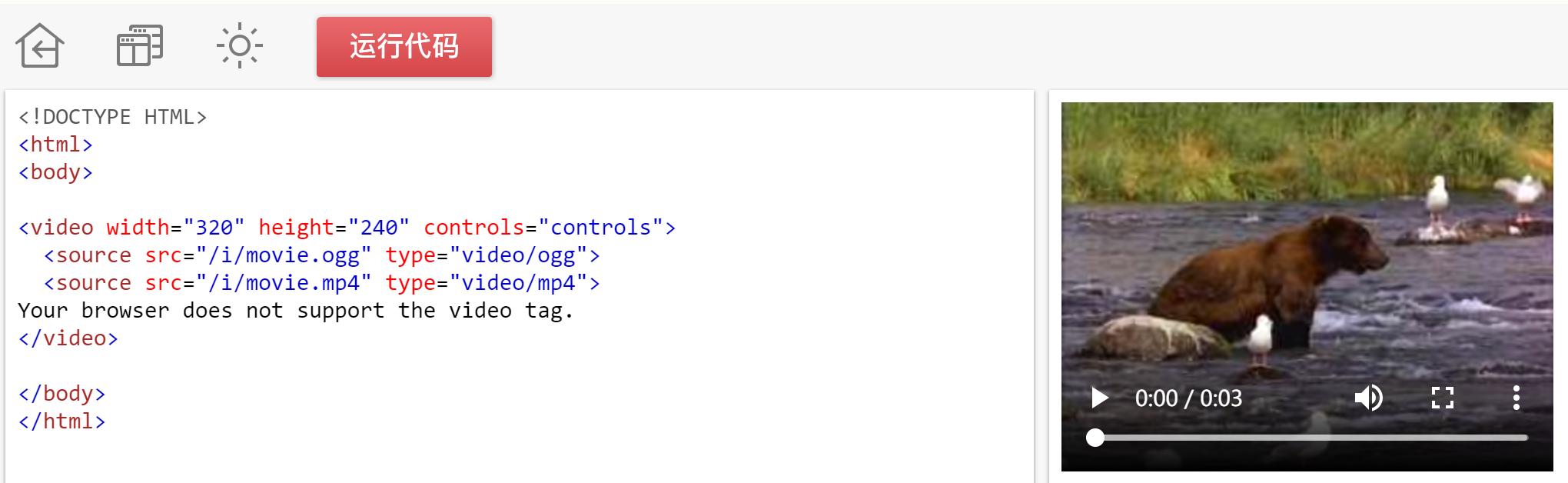
如上图所示就是在网上找到的视频播放器的代码 , 我们可以在代码编辑器里面试运行一下看一下效果 , 如果效果符合心意的话我们就可以直接复制下来 。
再讲下一步之前 , 我们需要了解一下
- 华为认证HCIP-GaussDB-OLTP发布,下一个高级DBA会是你吗
- 快递员工也能当“教授”?上海快递工程技术高级职称评审实现突破
- 原来微信长按2秒这么实用!能开启5个高级功能,涨知识了
- 技术|“直通车”制度助力 上海首位快递员工评高级职称
- iOS 14系统可以支持自主更换图标了,教程赶紧收藏了
- 来,拿去!你们想要的手机广告屏蔽教程
- 科技改变未来——乌鲁木齐市高级中学2020年科技主题活动
- 人工智能|万物|《机器人与人工智能教程》:基础教育如何教授人工智能
- EMUI10隐藏的高级输入法,按下这个键,1分钟输入800字
- 从零到进阶架构,覆盖全网所有技术点3283页笔记、pdf教程
