手淘图片库新特性解析( 三 )
有同学可能会疑惑这么做有什么意义的呢?之前LRU策略图片更新时间是不确定的 , 有可能很快就过期了也有可能要等几十小时才能过期 , 完全取决于用户访问的频次以及用户的操作习惯 , 过期时间字段可以精确到小时级别 , 让图片及时过期 , 请求到最新的图片 。
? URL不变更新图片
看到这个标题很多同学可能会有疑惑 , URL不变更新图片是什么意思?简单来说就是访问相同的图片url图片的内容可能不同 , 经过这么一解释有的同学可能更加疑惑 , 为什么要这么做?
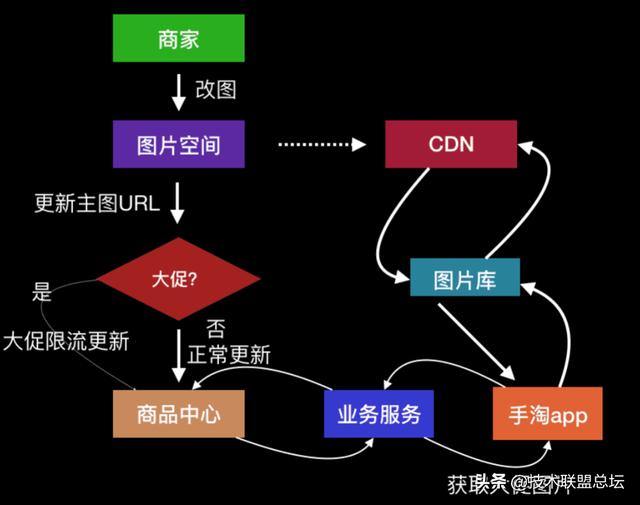
带着这个疑问我们来解释为什么会有这样的功能 , 促销对手淘来说比较常见 , 商家也会抓住这个机会尽可能吸引消费者去下单 , 提高成交量 。 图片作为手淘商品的主要信息载体 , 有活动的时候商家为了能够传递更多的信息给消费者 , 商家会频繁修改商品主图的促销样式和信息来吸引消费者去点击 , 更多的点击意味这更高的流量 , 从而带来更高的成交量 。 商家通过图片空间修改商品主图 , 图片空间会将修改后的主图URL更新到商品服务 , 但是这给商品服务带来了挑战 , 手淘承载着成千上万商家 , 如果促销期间大量商家去更新商品主图URL , 对商品服务带来的压力不可小觑(不止主图更新会调用商品服务 , 其他业务也会去调用) , 因此在大促期间为了保证商品服务的稳定性 , 会进行必要的限流 。 大体流程如下图:
 文章插图
文章插图
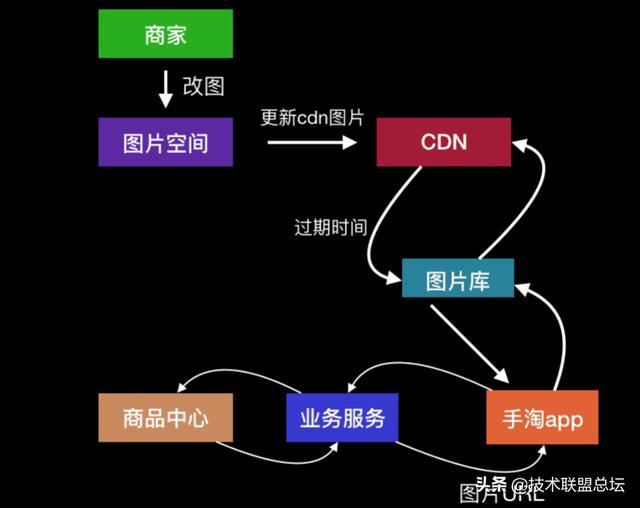
这样商家在特定的时间是不能及时修改商品图的 , 这会导商家和消费者的体验下降 , 因为主图的促销信息不能及时更新 , 导致主图显示的优惠信息和实际购买的优惠信息有可能会有偏差 。 这该如何解决呢?活动期间商家改图后商品主图URL不变 , 图片空间会将修改的图片更新到CDN , 不再去频繁刷商品服务 , 商品服务的压力也会减小 , 消费者的体验也得到了保障 。 修改后的流程如下图:
 文章插图
文章插图
有同学可能会有疑问 , 为什么不是提升商品服务的性能呢?以下是我简单的分析 , 不一定准确:数据库的写性能是有限的 , 无论再怎么优化再怎么加机器 , 大量的并发过来总会达到瓶颈 。 有的同学可能会说 , 分布式、分库、一致性哈希 , 或许可以做也可以解决问题 , 可是大促是短期行为 , 做这么大的改造耗费大量的人力成本 , 但是对非大促 , 这样的改造没有收益 , 同时也会增加系统的复杂度 。
通过这样小成本的改造 , 将一部分流量转移到CDN侧 , 减轻了商品服务的压力同时也能提升商家和消费者的体验 , 商家也可以随时更新商品主图 。
说了这么多图片库做了什么?一开始介绍的图片库磁盘缓存标准化 , 大促期间图片空间会在下发图片的Response中带上过期时间字段 , 设置一个合理的过期时间 , 便于大促期间商品主图的磁盘缓存隔一段时间过期一次 , 过期后请求新的图片 , 这样用户看到的图片始终是最新的 , 虽做不到实时但也可以达到小时级 , 能够满足业务的诉求 。
总结
今年图片库的主要改动有两个方面:H5支持HEIC化以及图片库磁盘缓存标准化 , 这两个改造从本质上来说是将服务端的优化通过端上整合触达到用户 。 HEIC图片native端在2018年就已经开始支持 , 但是由于H5容器UC内核当时没有HEIC解码能力 , 所以H5页面没有使用HEIC , 今年随着UC对外提供了三方解码插件的功能 , 利用这个契机将H5页面进行HEIC化 。 图片库磁盘缓存标准化 。
- Linux 5.11窗口合并期今天结束 引入大量新特性和改进
- Edge新特性:关闭多个标签页前跳出询问窗口
- Edge获得新特性:加速启动、垂直标签页等等
- Windows 10 21H2新特性前瞻:锁屏、桌面、相机等均大幅优化
- 跨时代的MySQL8.0新特性解读
- 微软Edge新特性:直接在侧边栏搜索页面选中的关键词
- 面试官问我Java9~14的有哪些重要的新特性,我哭了~~~
- Python 3.9来了!这十个新特性值得关注
- Java模块系统新特性快速上手指南
