手淘图片库新特性解析
云移 淘系技术
 文章插图
文章插图
随着手淘拉新和用户体量的增加 , CDN图片资源的访问量也随之增加 。 我们知道访问量增加 , 会带来带宽的增加 , 服务器成本也随之增加 。 同时新增的用户 , 喜好各不相同 , 为了满足不同用户的喜好 , 商家会修改主图样式来吸引消费者 。 如何缓解用户增长带来的带宽压力和满足商家和用户的多样化需求呢?针对这两个问题 , 图片库和图片空间同学对客户端和服务端做了相应的改造来解决这些问题 , 主要的做法是H5HEIC化以及图片库磁盘缓存标准化 。
HEIC的应用
? HEIC是什么
HEIF是一种图像容器格式 , 它所生成的图像文件相对较小 , 且图像质量也高于较早的JPEG标准 。 HEIF这种新的图像格式基于高效视频压缩格式(也称为HEVC或H.265) , 它通过使用更先进的压缩算法来实现图片的压缩存储 。
- 感兴趣的同学可以看下
- H.265一般是用在视频上的一种编码标准 , 这个标准会有不同的实现 。
- 引用
从2018年开始手淘的native页面已经全面支持HEIC,为CDN侧节省了大量流量 , 优化了用户的图片体验 。 native页面可以HEIC化需要满足两个条件:
- 业务的图片是存放在手淘图片空间 , 才能够使用图片空间的图片处理能力 。
- 业务需要使用图片库的适配库来对原始url进行适配 , 然后再借助图片库的能力完成图片的加载 。
 文章插图
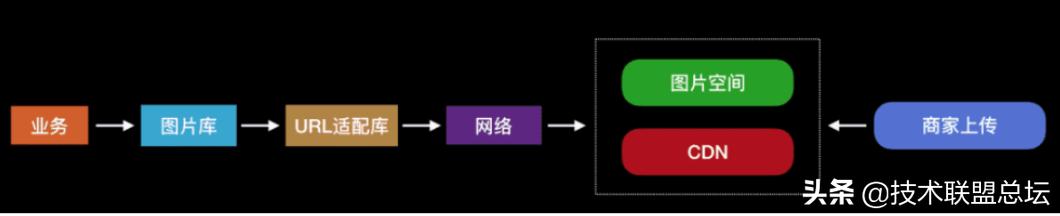
文章插图【手淘图片库新特性解析】以上只是简单的示意 , 大体展现图片如何从商家流动到用户的 , 主要的中转便是图片空间它可以对图片进行处理和转化 。 用户使用手淘客户端访问页面时 , 业务会将商品图片url传递给图片库 , 图片库会对传入的url做处理 , 按照图片空间的规则拼接上HEIC后缀 , 这样当url到达CDN时 , 如果有HEIC图片缓存直接返回 , 如果没有会请求图片空间的服务将原始图片转码成heic图片 。 以上是native的流程 , 我们还忽略了另一个流量来源H5 , 目前手淘H5容器无法使用HEIC解码器 , 所以没有进行HEIC化 。
H5页面HEIC化
为什么今年可以做H5页面HEIC化了呢?主要是以下两个方面:
- 内核提供了外接三方解码器的能力
- 手淘支持远程下载so
首先介绍下UC内核外接三方解码器能力 , 这个能力是如何实现的呢?简单来说就是提供实现UC规定接口的so文件(保证规定的函数符号会被正确导出) , UC内核会使用dlopen打开so , 同时获取接口函数的函数指针 , 当需要解码时直接使用函数指针直接调用即可 。 下面是大体的调用流程以及相关的接口定义:
简短介绍下上图蓝框的流程:
- Linux 5.11窗口合并期今天结束 引入大量新特性和改进
- Edge新特性:关闭多个标签页前跳出询问窗口
- Edge获得新特性:加速启动、垂直标签页等等
- Windows 10 21H2新特性前瞻:锁屏、桌面、相机等均大幅优化
- 跨时代的MySQL8.0新特性解读
- 微软Edge新特性:直接在侧边栏搜索页面选中的关键词
- 面试官问我Java9~14的有哪些重要的新特性,我哭了~~~
- Python 3.9来了!这十个新特性值得关注
- Java模块系统新特性快速上手指南
