带你入门前端图表插件ECharts( 二 )
 文章插图
文章插图
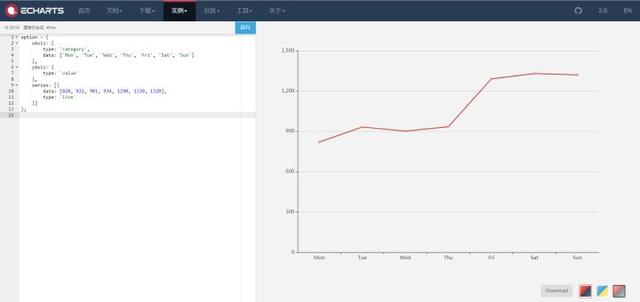
然后复制左边的option代码 , 替换掉之前的第二步里面的option就可以啊 , 第一步和第三步是通用的 , 不需要修改;
图表里面的数据也是可以自定义的 , 比如想渲染通过ajax请求过来的数据的话 , 直接在ajax的回调函数里面直接给option赋值或者修改就可以啦;
那么 , 关于ECharts图表在普通项目中的使用就讲到这里啦 , 下面就给大家演示一下如何在vue-cli 3.0里面的应用 。
ECharts在vue-cli 3.3.0中的使用ECharts不止是在vue-cli 3.3.0项目中可以使用 , 在其他版本的vue里面同样可以使用 , 因为vue-cli已经更新到了3.3.0 , 所以我们今天用这个版本作为例子来给大家演示 。
第一步第一步呢 , 肯定是要先搭建vue-cli的项目啦 , 首先你需要有node的运行环境 , 这里我就默认大家都有啦 。 首先呢安装vue-cli的全局环境npm install -g @vue/cli , 装好之后呢 , 尝试输入命令vue --version , 如果出现了3.3.0字样 , 就说明安装成功啦 , 如果报错vue不是内部命令的话呢 , 就是安装失败了 , 那就有可能是你没有装node环境 , 或者node版本过低哦 , vue-cli需要 node 8.9 或更高版本 (推荐 8.11.0+) , 这时候你就需要装一个更高版本的node啦 , vue-cli环境搭建好之后呢 , 就开始创建vue的项目啦 。 也很简单 , 新建一个文件夹 , 然后输入指令vue create hello-world , 就可以创建好一个vue的初始化项目啦 。 项目初始化之后呢 , 安装ECharts依赖包npm install ECharts -S , 就可以开始写代码啦 。
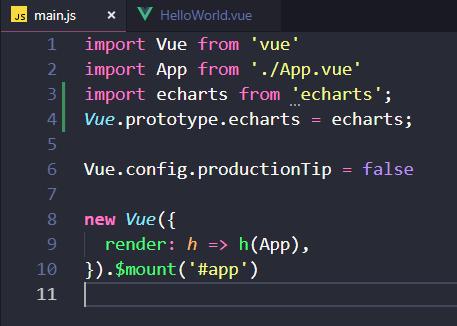
第二步在main.js里面导入ECharts依赖包 , 再将ECharts实例化函数设为vue的原型函数 , 便于全局访问 , 代码如下图:
 文章插图
文章插图
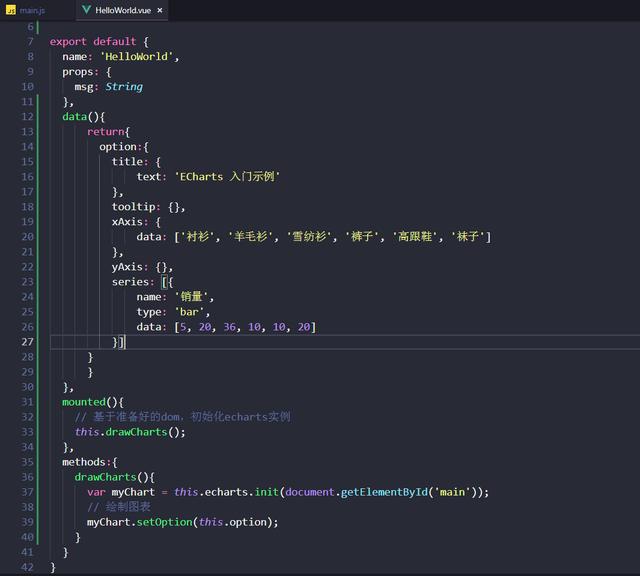
第三步然后在HelloWorld.vue的template里面添加标签;
script里面代码如下:
 文章插图
文章插图
当然也有别的不同的写法 , 但是我觉得 , 这是我研究了很久出来的一套比较合理的写法 , 数据option放在data里面 , 初始化图表的drawCharts方法放在methods里面 , 然后呢方法为什么要在mounted生命周期函数里面调用呢?直接在methods里面调用不行吗?是不行的 , 因为我们在初始化的时候操作了dom元素 , 而mounted声明周期函数是在页面中的dom元素加载完毕之后才执行的而函数 , 所以在mounted里面调用drawCharts方法就不会出现找不到dom元素的情况啦 , vue里面是拒绝操作dom元素的 , 但是呢 , 这个插件没有办法,必须选中dom元素初始化才可以 , 所以这里是一点小瑕疵,希望ECharts团队可以更加的优化一下 。 最后呢 , 大家npm run serve一哈 , 哈哈哈哈哈 , 是不是有图表出来啦~
结语这个文档主要是针对图表插件ECharts写的一个解析 , 大部分的东西呢 , 在ECharts官方文档里面都有 , 但是官方文档上面有的坑它并没有说出来 , 我就把我在用这个插件时遇到的坑 , 还有自己对这个插件的一点点理解毫无保留的献给大家 , 希望大家在要用到ECharts这个插件的时候呢 , 能耐心的看看我这个文档 , 也希望这个文档对大家有所帮助~
- 集录音转写、拍照翻译为一体,搜狗AI录音笔E2带你开启智慧办公新体验
- 苹果两款新iPad齐曝光:性能提高、入门款更轻薄、售价便宜
- RHEL 9提升了x86_64处理器的入门要求
- 入门HiFi享好声,这几款耳机绝对值得入手
- 计算机专业大三学生,如果想主攻前端开发,该重视哪些内容
- 小姐姐带你探索萌粉电竞显示器的秘密
- 普通大学计算机专业的本科生,该选择主攻前端还是Java
- DIY从入门到放弃:电源挑贵的买就靠谱吗?
- 华为5G智能摄像机带你看查干湖冬捕
- 中国纳米谷首个投试产项目来了!助力解决5G通信射频前端卡脖子问题
