带你入门前端图表插件ECharts
前言在前端项目开发中 , 有很多地方会遇到绘制图表的需求 , 一般的图表可以通过canvas来绘制 , 但是遇到复杂一点的图表怎么办呢?不要慌 , 在下今天就给大家推荐一个前端大佬们用的非常火的图表插件——ECharts 。
ECharts特性简介ECharts是一个使用 JavaScript 实现的开源可视化库, 啥叫开源呢 , 通俗点说 , 就是免费!不要钱!小伙伴们可以大胆放心的使用 , 可视化工具呢 , 就是将一系列的数据 , 转化成非常直观的图表 , 来供大家查看 , ECharts可谓是制作图表的良心之选 , 并且可以流畅的运行在 PC 和移动设备上 , 兼容当前绝大部分浏览器(IE8/9/10/11 , Chrome , Firefox , Safari等) , 所以 , 基本完全不用担心兼容性的问题 , 底层依赖轻量级的矢量图形库 ZRender , 提供直观 , 交互丰富 , 可高度个性化定制的数据可视化图表 。
ECharts 提供了常规的折线图、柱状图、散点图、饼图、K线图 , 用于统计的盒形图 , 用于地理数据可视化的地图、热力图、线图 , 用于关系数据可视化的关系图、treemap、旭日图 , 多维数据可视化的平行坐标 , 还有用于 BI 的漏斗图 , 仪表盘 , 并且支持图与图之间的混搭 。
具体的还有的优点 , 我就不一一介绍了 , 需要用到更多功能的小伙伴呢 , 可以去ECharts官网查找更多的特性() 。
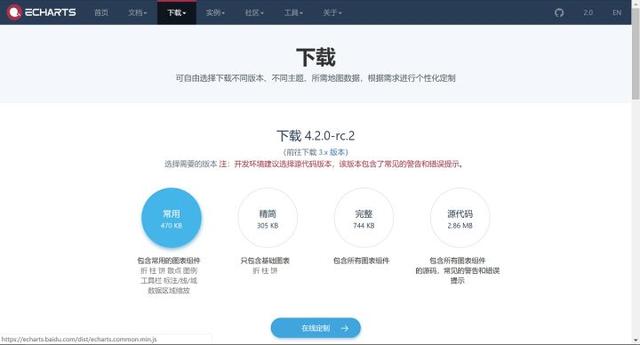
ECharts的下载在使用ECharts之前呢 , 我们需要先去官网下载最新版本的ECharts的依赖包() , 在这呢 , 我推荐大家下载源代码 , 因为你源代码里面包含了所有图表组件以及常见的警告和错误 。 如果你觉得源代码文件太大 , 而且项目中用到的图表功能很简单的话呢 , 那就使用精简版的好啦 。
 文章插图
文章插图
ECharts在普通项目中的使用下面呢 , 重点来啦 , 大家准备好编译器哈 , 准备和小编一起完成图表代码的实现啊!
首先呢 , 给大家讲一下ECharts图表在普通项目中的使用 , 后面还会讲到如何在vue项目里面使用 , 其他的开源框架里面如何使用我就不一一讲解了哈 。
第一步老规矩 , 首先将下载好的ECharts.js放在项目的js文件夹下面 , 之后呢 , 在需要用到的页面 , 引入,然后就可以开始写代码啦
第二步准备好一个dom元素 , 当然啦 , 需要给该dom元素一个id , 方便我们去找到它 , 而且 , 还要给这个元素一个宽高 , 作为表格的视口 , 至于宽高给多少呢 , 各位大佬们高兴就好.
第三步开始写js代码啦,js代码有三个步骤:
FIRST初始化ECharts实例:
var myChart = ECharts.init(document.getElementById('main'));SECOND指定图表的配置项和数据:
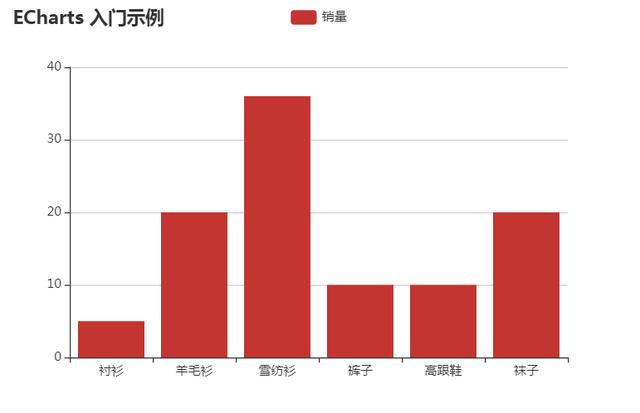
var option = {title: {text: 'ECharts 入门示例'},tooltip: {},legend: {data: ['销量']},xAxis: {data: ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"]},yAxis: {},series: [{name: '销量',type: 'bar',data: [5, 20, 36, 10, 10, 20]}]};THIRD使用刚指定的配置项和数据显示图表:
myChart.setOption(option);这样子就OK啦 , 在浏览器打开你的代码吧 , 我们就得到了一个带动画效果的柱状图哦
 文章插图
文章插图
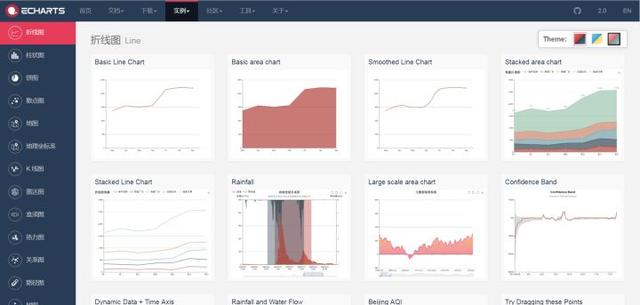
当然 , 不只是只有柱状图 , 还有各种其他的图表 , 怎么使用呢 , 首先点击实例 , 我们就来到了这个页面
 文章插图
文章插图
【带你入门前端图表插件ECharts】看上哪个图表了吗?不要犹豫啦 , 点击进去 , 我们就来到了如下页面
- 集录音转写、拍照翻译为一体,搜狗AI录音笔E2带你开启智慧办公新体验
- 苹果两款新iPad齐曝光:性能提高、入门款更轻薄、售价便宜
- RHEL 9提升了x86_64处理器的入门要求
- 入门HiFi享好声,这几款耳机绝对值得入手
- 计算机专业大三学生,如果想主攻前端开发,该重视哪些内容
- 小姐姐带你探索萌粉电竞显示器的秘密
- 普通大学计算机专业的本科生,该选择主攻前端还是Java
- DIY从入门到放弃:电源挑贵的买就靠谱吗?
- 华为5G智能摄像机带你看查干湖冬捕
- 中国纳米谷首个投试产项目来了!助力解决5G通信射频前端卡脖子问题
