iphone12:大分辨率里的小文章
苹果公司年度重磅机型iphone12已经预约售罄 , 下周内就可以送到了消费者的手中 。 届时估计会有一些消费者入手后会有一分诧异:新款手机的屏幕变成了纯平的玻璃 , 而之前已经习惯了多年的2.5D弧度彻底消失了 , 而这一改变 , 苹果公司并未提及 。
 文章插图
文章插图
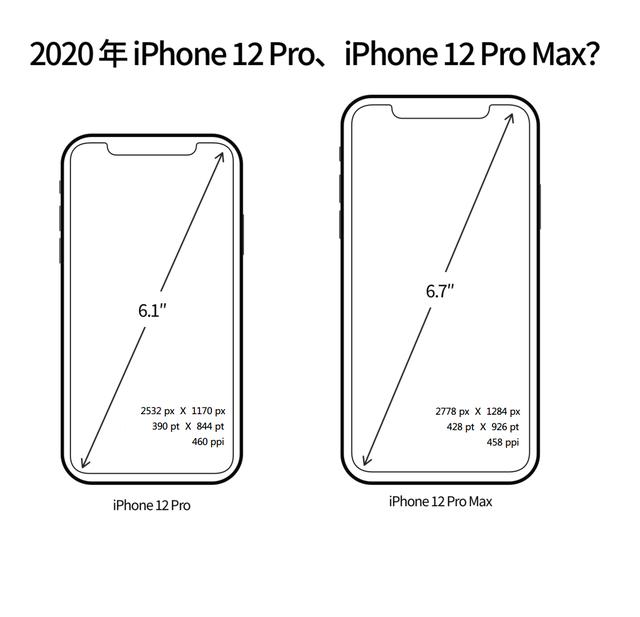
其实 , 比起这一硬件的变化 , 还有一个隐性的改变会更加明显的影响用户的实际体验 , 这也是苹果公司未曾提及的 , 就是6.1寸iphone12和iphone12Pro的实际显示 。
一般而言 , 苹果手机有两套分辨率:物理分辨率和逻辑分辨率 。 物理分辨率指的是屏幕上真实的横纵像素点数目 , 显示的像素越多 , 屏幕的观感就越清晰 。 逻辑分辨率是指软件可以达到分辨率 , 它影响的是屏幕上能显示多少的内容 , 屏幕上的排版、字体大小等等 。
 文章插图
文章插图
从上面的数据可以看出 , iphone12mini和iphone12pro max两款机型变化不大 , 依然是沿用了常规的逻辑分辨率 。 但是6.1寸的两款走量机型就不同了 , 显示细节上会有很大的变化 。 俗话说有比较才有差异 , 那么我们就通过对比来看看变化之大是大在哪儿了?
往年的6.1寸机型是iphone11和iphoneXR , 两者物理分辨率是828*1792 , 逻辑分辨率是414*896 pt 。
今年的6.1寸机型是iphone12和iphone12pro , 物理分辨率是2532*1170 , 逻辑分辨率是390 *844 pt 。
 文章插图
文章插图
 文章插图
文章插图
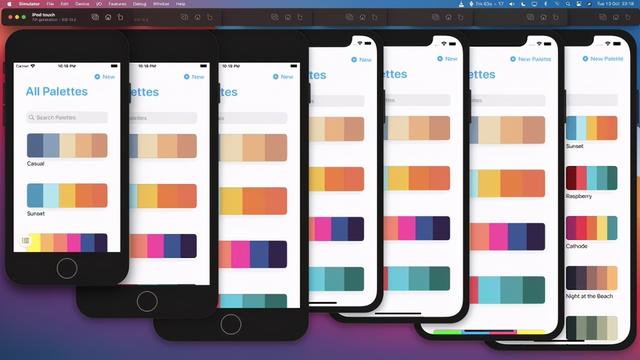
对比可见 , iphone12机型的物理分辨率提高 , 屏幕清晰度大幅改进 , 但是逻辑分辨率(横值)却明显下降 , 也就是横向显示内容的范围减少 。 通俗的讲 , 就是屏幕更高清了 , 但同样的面积显示的内容却更少了 , 而且显示字体会变得更大 。
 文章插图
文章插图
屏幕尺寸不变 , 但字体增大 , 这到底是变得更细腻了呢还是变得更粗犷了呢?也许因人而异 , 各有所好 , 就笔者看来 , 这基本上是一种退步 , 目前6.1寸的iphone11(或iphoneXR)的逻辑分辨率为414px , 其字体大小介于iphone11Pro和iphone11Pro Max之间 , 不大不小 , 堪称完美 , 所以今年新款6.1寸iphone12系列的字体调整 , 基本上算是不折不扣的退步了 。
那么显示内容又少了多少呢?【iphone12:大分辨率里的小文章】我们可以通过与老机型的横向显示内容做个比较 , 来做个直观的体现 。
横向显示内容:
5.4寸=5.8寸=4.7寸(iphone12Mini =iphoneX=iphone7)
6.5寸=5.5寸=6.1寸>6.1寸>5.8寸(iphone11ProMax=iphone7plus=iphone11>iphone12>iphoneX)
 文章插图
文章插图
也就是说6.1寸的iphone12和iphone12Pro横向显示的内容 , 仅仅比iphon11Pro(等同于iphoneX、iphone7)多一点点 , 却比iphone11、iphoneXR(等同于iphone11ProMax、iphone7Plus)少了很多 。
所以 , iphone12对比去年的iphone11 , 同样是6.1寸屏幕 , 物理分辨率还提高了很多 , 显示的内容反而减少了 。
 文章插图
文章插图
最后 , 有购机需求的消费者 , 建议还是先去体验真机后再做决定 。
- 国家超算郑州中心首批重大科技专项启动
- 虾米音乐,中国在线音乐发展的牺牲品?
- 一则消息传来,苹果iPhone12再现问题,“果粉”有点慌
- HTC创始人表态:不会放弃5G手机
- 莆田:科技与创意引领制鞋新模式
- 华为为河北“火眼”实验室(气膜版)提供网络技术保障
- 人工智能有助于文学照亮人性
- 担心手机丢失,被盗刷?所有手机请马上开启这个功能
- 特朗普还在挣扎?禁支付宝、微信支付等8款中国应用
- 水务|怀化电信助力“水+互联网”智慧水务
