基于QtWebEngine和Web的监控系统报表组件开发方案( 三 )
3.2 查看器
查看器内部结构的组件关系如图5所示 。
 文章插图
文章插图
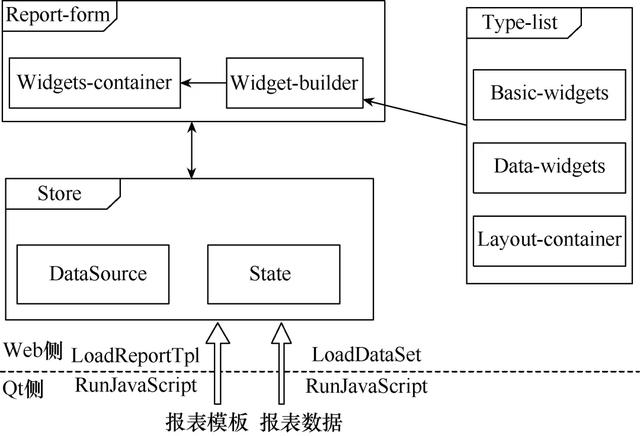
图5 报表查看器组件关系
由图5可以看出 , 查看器Web页面内的主要组件有Type-list、Report-from和Store 。 查看器内的组件与设计器内同名组件的功能基本相同 。 不同之处在于 , Store组件和Report-from的交互关系为单向 。 Web侧将报表模板解析后 , 先存入Store组件 , 然后由Report-form组件构建相应的报表部件并显示 。 Report-from不再对Store组件有影响 。
查看器的组件关系相比设计器较为简单 。 然而 , 其工作流程却相对复杂 。 查看器的工作流程如图6所示 。
 文章插图
文章插图
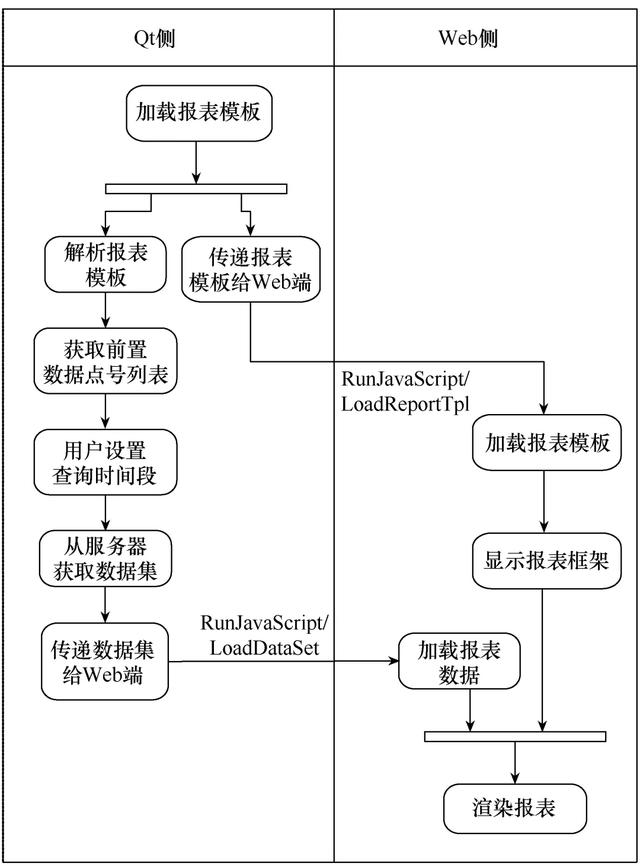
图6 报表查看器工作流程
由图6可以看出 , 报表查看器的工作流程如下:Qt部分负责加载报表模板;然后Qt侧通过RunJavaScript方法调用Web侧的LoadReportTpl方法 , 将报表模板文件传递给Web侧 , 由Web侧显示空的报表框架;同时Qt侧对报表模板进行解析 , 提取出其中的数据源设置;然后Qt侧根据解析出的数据源配置以及用户设置的时间段从服务器获取相应时间端的数据;Qt侧通过RunJavaScript方法调用Web侧的LoadDataSet方法 , 将报表要使用的数据集传递给Web侧;最后Web侧用数据集填充报表框架 , 将报表渲染出来 。
4 结论本文描述的报表组件开发方案 , 提供了可视化的报表设计工具 , 报表格式能够灵活定义 , 而且能够跨平台使用 , 充分满足变电站监控系统的安防需求 。 并且 , 报表组件基于QtWebEngine和Web技术开发 , 报表模板采用JSON格式定义 , 不依赖于第三方报表组件 , 具有良好的兼容性和通用性 , 易于应用到其他C/S架构的客户端系统中 。
【基于QtWebEngine和Web的监控系统报表组件开发方案】本技术方案也可供使用其他非Qt框架的监控系统做技术参考 , 只要使用的开发框架有可用的浏览器组件 , 即可采用类似的技术路线开发报表组件 。
- 微软新版电子邮件客户端截图曝光:基于网页端Outlook
- 曝光 | 小鹏或春节前推送NGP更新,基于高精地图可自动变道
- 基于Spring+Angular9+MySQL开发平台
- 14款华为手机/平板公测EMUI 11:全部基于麒麟980
- AI赋能,让消防、用电更“智慧”
- 基于安卓11打造!魅族17系列将升级全新Flyme 8
- 谷歌为用户提供了基于AR的虚拟化妆体验
- 智能化社区是智慧城市重要的组成部分
- 谷歌相册应用更新 升级基于AI的回顾功能
- web 安全之 Spring Security 入门教程
