基于QtWebEngine和Web的监控系统报表组件开发方案( 二 )
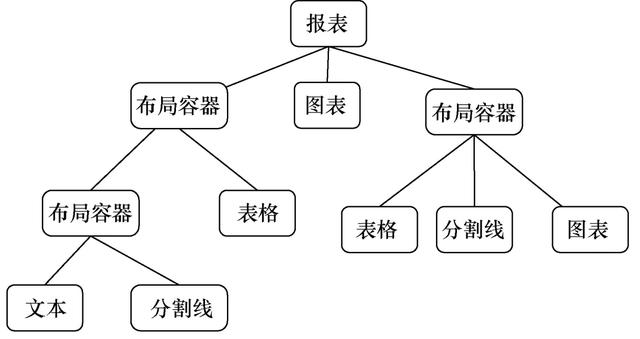
整个报表作为根节点;在报表顶层的部件为第一级子节点;其中的容器类型节点可以拥有自己的子节点 , 容器类型节点可以嵌套 。 报表组件在展示报表时可以递归遍历这个树形结构来创建组件对象 。
这个树形结构在报表模板中用嵌套的JSON对象来存储 , 如图3所示 。
 文章插图
文章插图
图2 界面部件布局关系
 文章插图
文章插图
图3 界面部件信息JSON结构
界面部件的结构定义如下:1)type , 组件类型;2)id , 组件编号;3)options , 组件属性;4)list , 组件的子节点列表 。
加载报表模板文件后 , 设计器和查看器可以根据部件的type获取对应的类型 , 创建部件实例 。 在设计阶段 , 设计器可以通过部件id定位部件对象 , 以便更新部件属性设置和调整部件位置 。
3 报表组件设计报表组件分为设计器与查看器两个部分 。 设计器用于创建和编辑报表 , 由监控系统工程开发人员使用;查看器给运行人员使用 , 用于在线展示报表内容 。 设计器与查看器是相互独立的 , 但是在底层通过报表模板的格式定义相互影响 , 共享部分设计 。
3.1 设计器
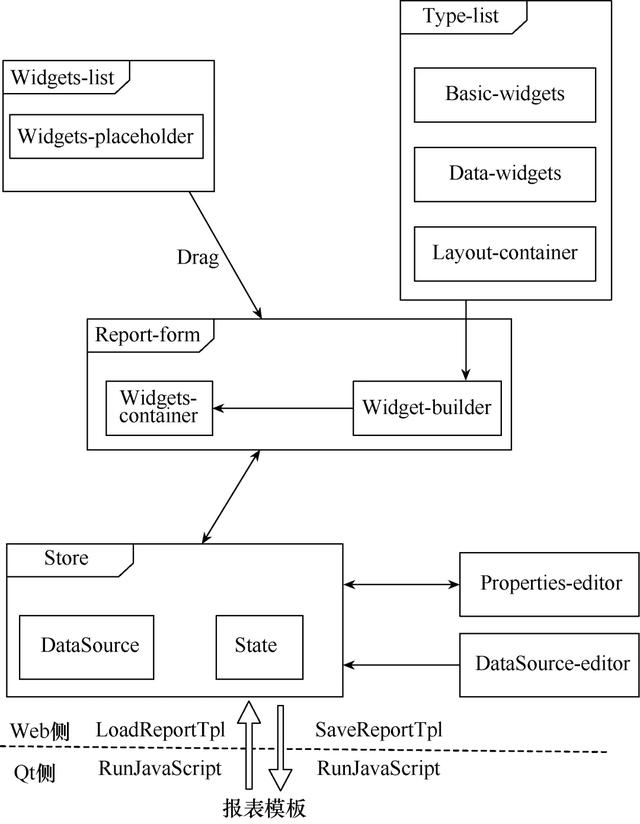
设计器内部的组件关系如图4所示 。
 文章插图
文章插图
图4 报表设计器组件关系
由图4可以看出 , Web页面内的主要组件有Widgets-list、Type-list、Report-from、Properties-editor、DataSource-editor和Store 。
Widgets-list是一个提供了包含所有报表部件占位符的列表组件;Type-list是非可视化组件 , 提供了报表部件的类型定义;创建组件的时候 , 需要获取对应的组件类型 , 比如数据表格、数据图表 , 所以需要一个组件的类型映射表 , 根据组件的type获取对应的类型 , 创建实例 。
Report-form代表了报表表单 。 Widgets-list内的部件占位符都被赋予HTML中的draggable属性 , 这样可以将部件占位符从Widgets-list拖到Report- form上 。 当一个部件占位符被从Widgets-list拖拽走时 , Widgets-list会创建该占位符的一个复制品 , 供下次使用 。
Report-form组件监听了drop事件 。 当部件占位符被拖到Report-form上时 , 会触发监测的drop事件 。 Report-form组件的事件处理器可以从事件参数中获取部件占位符 , 并提取出其携带的部件类型信息 。 然后Widget-builder根据部件类型信息从Type- lis获取完整的部件定义 , 并创建相应的部件实例 。
Store组件管理数据源定义、报表结构信息、报表组件属性等内容 。 DataSource-editor组件用于编辑修改数据源定义 。
Properties-editor组件用于编辑修改报表组件的属性 , Store组件与Properties-editor组件、Report- form组件都是双向交互的 。 在Properties-editor组件中修改了组件属性 , Store中的内容会相应改变 , 并且会改变Report-form中报表的显示 。 在Report-form中修改了报表的部件或布局时 , Store中的信息会相应改变 , 在Properties-editor组件上显示的内容也会跟随变动 。
报表设计器的Qt部分加载报表模板或创建一个内容为空的报表模板后 , 会执行RunJavaScript方法来调用Web侧的LoadReportTpl方法 , 将模板文件传递给Web侧 。 Web侧将报表模板解析后 , 先存入Store组件 , 然后由Report-form组件构建相应的报表部件并显示 。
用户随后可以通过可视化方式对报表模板进行编辑 , 如配置数据源、添加修改图表/表格、设置图表/表格的关联数据点等 。 用户编辑完模板后 , 可以点击Qt侧的保存按钮 , 然后Qt侧执行RunJavaScript方法调用Web侧的SaveReportTpl方法 , 从Web侧获取报表模板 。
- 微软新版电子邮件客户端截图曝光:基于网页端Outlook
- 曝光 | 小鹏或春节前推送NGP更新,基于高精地图可自动变道
- 基于Spring+Angular9+MySQL开发平台
- 14款华为手机/平板公测EMUI 11:全部基于麒麟980
- AI赋能,让消防、用电更“智慧”
- 基于安卓11打造!魅族17系列将升级全新Flyme 8
- 谷歌为用户提供了基于AR的虚拟化妆体验
- 智能化社区是智慧城市重要的组成部分
- 谷歌相册应用更新 升级基于AI的回顾功能
- web 安全之 Spring Security 入门教程
