TypeScript和Nodemon终极设置
【TypeScript和Nodemon终极设置】最近整理了一份优质视频教程资源 , 想要的可以关注我然后私信“666”即可免费领取哦!如果文章对你有所启发和帮助 , 可以点个关注、收藏、转发 , 也可以留言讨论 , 这是对作者的最大鼓励 。
 文章插图
文章插图
学习如何设置TypeScript和Nodemon , 以提高你的生产力并轻松开发!
设置TypeScript和Nodemon有时会有些棘手 , 在本文中 , 我将向你展示如何轻松设置TypeScript和Nodemon!
在此github仓库中找到本文的完整源代码 。
创建一个示例项目让我们从创建一个示例项目开始 , 我们将通过运行以下命令来完成:
mkdir typescript-nodemon-ultimate-setup接下来 , 通过运行以下命令创建最小的npm packge:
npm init -y or yarn init -y注意:为减少冗长性 , 在本文的其余部分中 , 我将使用npm并省略yarn命令
添加所需的依赖项:
npm i -D typescript ts-node nodemon @types/node通过运行 npx tsc --init 初始化TypeScript
最后 , 我们需要一些源代码来工作 , 所以让我们创建 src/index.ts 文件 , 其中包含以下TypeScript 。
function greet(name: string): void {console.log("Hello", name);}const readerName = "Medium Reader";greet(readerName);添加NodemonNodemon的配置方式有很多种 , 我准备用一个json文件来配置 , 在我们的项目根目录下添加 nodemon.json 。
{"restartable": "rs","ignore": [".git", "node_modules/", "dist/", "coverage/"],"watch": ["src/"],"execMap": {"ts": "node -r ts-node/register"},"env": {"NODE_ENV": "development"},"ext": "js,json,ts"}让我们来看一下配置:
- restartable:我们可以用来手动重新启动程序的命令
- ignore:不希望在更改时触发程序重新启动的文件列表
- watch:更改时我们希望触发程序重新启动的路径列表
- execMap:文件类型/扩展名与运行时之间的映射
- env:要包含的环境变量
- ext:Nodemon监视的文件扩展名
{"scripts": {"dev": "nodemon --config nodemon.json src/index.ts","dev:debug": "nodemon --config nodemon.json --inspect-brk src/index.ts"}}注意 dev:debug 脚本中增加了 --inspect-brk 标志 , 这告诉node停止程序的执行直到连接上调试器 , 这个可以换成 --inspect 标志来调试而不停止 。现在 , 我们可以使用 npm run dev 运行我们的程序 , 试着修改一些东西 , 就可以看到程序用更新的代码重新运行 。
使用VSCode进行调试这个难题的最后一步是添加VSCode调试配置 。
创建包含以下配置的 .vscode/launch.json 文件:
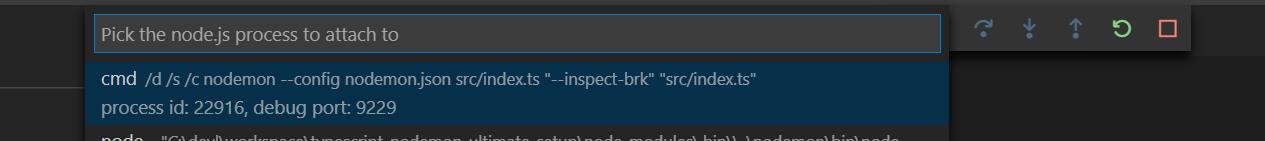
{"version": "0.2.0","configurations": [{"type": "node","request": "attach","name": "Attach","restart": true,"processId": "${command:PickProcess}"}]}现在 , 当我们用 npm run dev:debug 启动nodemon时 , 程序会停止 , 直到我们连接到它: 文章插图
文章插图附加VSCode后 , 它将在代码的第一行停止 , 你可以轻松调试程序!
微信搜索【前端全栈开发者】关注这个脱发、摆摊、卖货、持续学习的程序员 , 第一时间阅读最新文章 , 会优先两天发表新文章 。 关注即可大礼包 , 准能为你节省不少钱!
- B端:产业互联网的终极奥义
- 苹果键盘新专利下来了!简直是“Touch Bar终极版”
- 苹果2022年的终极大招探秘:潜望式和折叠屏
- 8000合1,确定要与这款终极神器擦肩而过吗?
- 聊聊做轻薄本的「终极难题」
- 苏宁3C双十二终极爆款清单,补贴力度对标双十一
- 苹果2020终极新品发布:4399元被吐槽太贵
- 终极大限:Flash Player将于2021年1月12日起被彻底屏蔽运行
- 无人驾驶技术的终极设计:连驾驶室都能取消,超级智能且安全
