使用React Hooks代替类的6大理由( 二 )
handleClickEvent = () => {this.setState({count: this.state.count + 1}); }让我们看看如何使用 hooks 实现相同的功能 。
export function ShowCount(props) {const [count, setCount] = useState();useEffect(() => {setCount(props.count);}, [props.count]);function handleClickEvent() {setCount(count + 1);}return (Count : {count});}hooks 中带有事件处理程序的 ShowCount 组件
如你所见 , 我们只添加了这个函数 。 另外你可能会注意到 , 当我们使用事件处理程序时 , 已经在模板中删掉了 this 。
onClick={ handleClickEvent }4. 更容易分离逻辑与 UI , 从而使两者都更加可重用使用 hooks 时 , 逻辑和 UI 更容易分离 。 无需 HOC 或渲染 props 。 hooks 用更少的样板和更直观的 UI 和逻辑组合来优雅地做到这一点 。
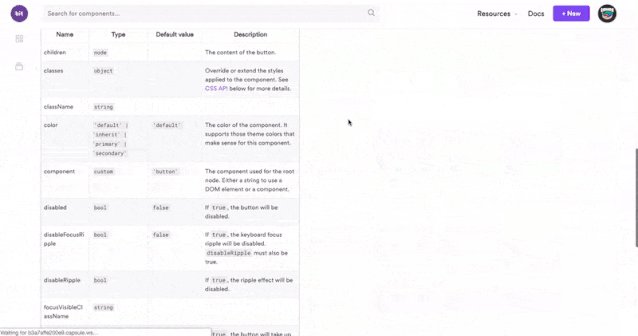
当使用 Bit 之类的工具和平台共享组件时 , 这种“优雅的分离”尤其重要 , 因为每个(独立共享的)组件在不同应用程序之间都会更容易理解、维护和重用 。
 文章插图
文章插图
Bit.dev 上的共享 React 组件
5. 将相关逻辑放在同一位置复杂的组件会变得难以理解
使用基于类的方法 , 我们会有不同的生命周期方法 , 例如 componentDidMount 和 componentDidUpdate 等 。 让我们考虑一种情况 , 就是在 componentDidMount 中订阅服务 A 和 B , 然后在 componentWillUnmount 中取消订阅它们 。 随着时间的流逝 , 两种生命周期方法中都会包含许多逻辑 , 并且很难跟踪挂载与卸载过程中哪些部分是相关联的 。
为了演示这一点 , 我们来创建一个基于 RxJs 的服务来获取计数 。 我们将使用这个服务来更新 ShowCount 示例中的计数 。 请注意 , 由于不再需要在 click 事件中更新组件 , 我们将删除 handleClickEvent 。
import { Subject } from "rxjs";export function getCounts() {const subject = new Subject();let count = 0;const interval = setInterval(() => {if (count > 10 || subject.isStopped) {clearInterval(interval);subject.complete();}subject.next(count++);}, 1000);return subject;}getCounts 函数
import { getCounts } from "./reactive-service";export function ShowCount(props) {const [count, setCount] = useState();useEffect(() => {const countServiceSubject = getCounts();countServiceSubject.subscribe((count) => {setCount(count);});return () => {countServiceSubject.unsubscribe();};}, []);return (Count : {count});}带有 Effect hook 中 getCounts 方法的 ShowCount 组件
你可以看到在 useEffect 内部 , 我们包括了订阅以及相应的取消订阅逻辑 。 同样 , 如果我们需要引入更多的服务订阅或不相关的逻辑 , 则可以添加多个 useEffect 块 , 在逻辑上分离不同的关注点 。
import { getCounts } from "./reactive-service";export function ShowCount(props) {const [count, setCount] = useState();const [secondCount, setSecondCount] = useState(0);useEffect(() => {const countServiceSubject = getCounts();countServiceSubject.subscribe((count) => {setCount(count);});return () => {countServiceSubject.unsubscribe();};}, []);useEffect(() => {setSecondCount(secondCount + 1);}, []);return (Count : {count}Second Count: {secondCount});}多个 useEffect 块可分离不相关的逻辑
6. 在组件之间共享状态逻辑使用基于类的方法时 , 我们很难在组件之间共享状态逻辑 。 考虑两个组件 , 这两个组件都必须从两个不同的数据源获取、排序和显示数据 。 即使两个组件具有相同的功能 , 它们之间也很难共享逻辑 , 因为这些组件具有不同的源和状态 。
- 使用半监督学习从研究到产品化的3个教训
- 企业建站使用服务器好还是虚拟主机好?
- 如何使用 lshw 查看 Linux 设备信息
- 低调使用!超级好用的ePub阅读工具!|PC软件
- 世界上第一台计算机是什么?为什么使用二进制而不是十进制?
- 网络安全:如何使用MSFPC半自动化生成强大的木码?「下集」
- 使用手机,体现着一个人的修养涵养
- 亲自使用一周,华为Mate20 Pro是否值得入手?
- ipad一直插电使用好吗?
- 石头扫地机器人 T7 Pro 使用报告:轻松实现双目避障
